Crearea unui meniu de WordPress - Top 5 plugin-uri
Bună ziua, prieteni! Fericit să te văd pe paginile blogului meu. Acest articol este în întregime dedica meniul WordPress. Voi încerca să ilumineze acest subiect din toate părțile vor discuta despre cele mai interesante plugin-uri pentru WordPress meniuri, dedice câteva linii de a crea meniul de sus, vorbim despre opțiunile WP standard. Materialul descris în acest articol a fost clar, aveți grijă să citiți-l citiți post despre widget-uri WordPress.

Metode standard pentru crearea și afișa meniul în WordPress:
Dacă 2 sau 3 puncte sunt evidente, și trebuie doar să adăugați widget-uri corespunzătoare, celălalt poate părea confuz, așa că am să le acopere în detaliu.
Caracteristici standard WordPress
Du-te la „Aspect“ - „Meniu“, faceți clic pe butonul „+“ și introduceți titlul.
Acum trebuie să adăugați elemente:
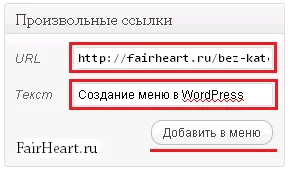
Link-uri personalizate - adăugați link-ul de la pagina dvs. de blog sau o resursă externă și introduceți textul în care acesta va fi afișat. În acest fel puteți adăuga un link către orice postare pe blog separat.

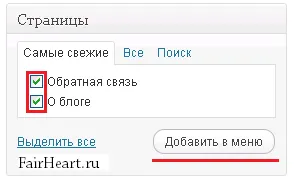
Pagina - selectați o pagină dorită și faceți clic pe „Adăugați la meniul.“

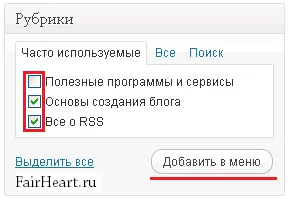
Categorii - bifeze titlul dorit, de asemenea, și faceți clic pe „Add menu.“

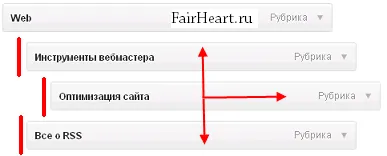
Este posibil să se creeze o ierarhie trăgându-le între ele. Deoarece această ierarhie pentru a fi afișate pe blog - depinde de subiect.

Nu uita pentru a salva modificările.
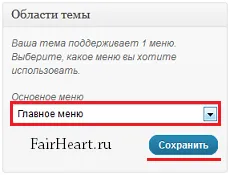
Subiectele care acceptă WordPress 3 Meniu sistem există, de asemenea, opțiunea de „zone tematice“ - acest loc este un șablon WordPress. care este rezervată numai pentru meniu. Cel mai adesea, este destinat pentru a afișa sus blog meniu orizontal, care este adesea numit „principal“. În acest caz, este suficient pentru a defini „zone subiect“, iar acesta va apărea în mod automat pe site-ul.

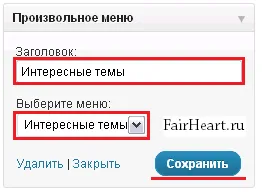
În caz contrar, utilizați widget-ul „meniul Arbitrar.“ Du-te la „Aspect“ - „Widgets“, găsiți în lista de widget-ul și trageți-l în saytbar (bara laterală). După aceea, va fi de configurare în care aveți nevoie pentru a alege un meniu creat anterior.

Salvați setările și puteți admira creația lui.
Meniu Top WordPress - cum să editați și să ștergeți
În multe subiecte din meniul de sus este generat automat de pe paginile publicate, care sunt utilizate în principal pentru doar informații generale - „Despre blog“, „Informații utile“, „Harta site-ului“, și așa mai departe. Pentru a face acest lucru, utilizați următorul cod în fișierul header.php:
În tema mea este replicat chiar și în partea de jos a paginii, astfel încât același cod a fost în șablonul footer.php.
Ce este incomod:
Corecta aceste deficiențe destul de ușor - trebuie doar să eliminați codul pe care l-am dat mai sus, și scrie următoarea structură:
Pentru cei care cunosc HTML, să înțeleagă acest cod nu este greu de explicat ignorant. Liniile vor fi diferite de doar doi parametri:
- Valoarea atributului href - conține un link către o anumită pagină;
- valoare între tag-uri - setează textul link-ul.
Meniu Plugin pentru WordPress
Pentru a extinde caracteristicile de WordPress puteți profita de plug-in-uri suplimentare. Pentru cea mai mare parte, a creat astfel încât meniul, deși frumos, dar voluminoase, ceea ce poate provoca unele dificultăți cu blog-ul de promovare în motoarele de căutare. Utilizați-le sau nu - a vă decide.
Aici este o listă de plug-in meniu pentru WordPress cu cea mai bună evaluare:
Vă mulțumesc pentru atenție! Aboneaza-te la RSS feed-mi știri. Tot ce cel mai bun!
Hei, am citit acest subiect, dar eu încă nu pot înțelege ceva. Anume, am o temă specială Wordpress, care este foarte disfuncțională, dar mi se potrivește pe subiect și simplu. Acum am încercat să dau seama cum am face o nouă pagină pe care le adaug nu apar în meniul de sus. Este foarte inconfortabil, și dacă fac acestea vor fi în 1000? cu siguranță toată lumea va fi la partea de sus? subpagini nu prea convenabil. Nu puteți ca firul să se adaugă pagina în care mă vrei? Mulțumesc.
Puteți sorta după pagină:
care exclud = 7,12,21 - paginile pe care nu este necesar pentru a afișa meniul. Dacă pagina este o mulțime și aveți nevoie pentru a arăta doar câteva, mai degrabă decât excludeți, este mai convenabil de a folosi includ (de lucru în spate).
Mulțumesc. Am găsit ceea ce căutam!
Alo Am făcut-o, așa cum scrie în articol, dar am un punct nu am prezentat. Și anume, vreau să adăugați la meniul la câteva articole din coloanele către persoana care intră acest meniu ar putea vedea articolul se referă doar la o singură categorie. Spune-mi, de ce nu pot?
Am mai multe coloane. Aș dori să pună o poziție pe meniu, astfel încât să faceți clic pe acest meniu se deschide o pagină, cum ar fi pagina cu anunțuri de articole din această coloană.
Deci, când adaug meniul (Aspect / meniu), nu l-am văzut pe site-ul meniul.
Așa că l-au afișat pe blog cu ajutorul „meniul Arbitrar“ widget sau nu?
Nu. Am fost prin Aspect, meniu. Am creat un nume de meniu acolo. Said secțiune. Și salvați. Toate. Nu mai face nimic.
Acum, acest meniu ar trebui să fie afișat pe pagina de blog widget-ul „meniul Arbitrar.“
Da, am încercat cu orice meniu, dar dacă apare în bara de site-ul din coloana laterală. Și ar trebui să fie în partea de sus, la fel ca restul meniului. Cum sa faci un meniu în partea de sus, nu individul, ci pur și simplu adăuga elementul principal? Vă mulțumim pentru răspunsurile
A se vedea conversația mea cu Tatiana de mai jos. Sunt acolo doar descriu modul în care meniul de sus pentru a insera un paragraf suplimentar.
Dmitri, vă mulțumesc pentru un articol foarte util.
Tema mea pur și simplu nu acceptă crearea meniului.
Dar am o sarcină foarte simplu - nu am nevoie pentru a crea un fel de meniu lor nou, am nevoie doar pentru a adăuga un punct la meniul de sus, ceea ce va duce la o resursă externă.
Și eu nu înțeleg cu adevărat - dacă prodelyvat am nevoie pentru a înlocui acest cod în meniul de sus, după cum scrie mai sus, sau se poate face într-un fel mai ușor?
Bine ai venit! Cel mai probabil este responsabil pentru structura meniului tip de ieșire:
Bine ati venit la FairHeart.ru!
Cele trei teme principale ale blog-ul meu:
Cu stimă, Dmitry Afonin