Crearea joomla template adaptive cu bootstrap
Crearea Template Joomla adaptive cu Bootstrap. Partea 5. Adăugarea de pictograme Bootstrap Joomla elementele de meniu

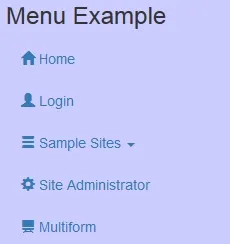
In acest articol voi discuta despre modul în care puteți adăuga pictograme Bootstrap elemente individuale de meniu Joomla modificându setările acestor elemente.
Wedal Joomla Slider v1.1 - un modul gratuit slideshow pentru Joomla de la wedal.ru (update)

Astăzi, aș dori să vă prezint modulul de actualizare Wedal Joomla Slider - versiunea 1.1 =). În ciuda faptului că între 1,0 și 1,1 separate de numai 10%, modulul a fost rescris aproape complet. Eu am adăugat câteva caracteristici noi care nu existau înainte și care a lipsit în design. Sper să le placă.
Noile caracteristici Joomla 3.7

În acest articol, voi prezenta o imagine de ansamblu a noilor Joomla 3.7 caracteristici cu exemple.
vulnerabilitate critică în Joomla 3.4.4 - 3.6.3. Nevoia urgentă de a face upgrade la Joomla 3.6.4!

Filtre personalizate Pro - ușor și rapid, filtru de pe câmpuri suplimentare Virtuemart

Astăzi vom discuta despre una dintre cele mai bune extensii la filtrarea întrebare Virtuemart- personalizate Filtre produse Pro.

Deoarece Joomla 3 în CMS introdus așa-numitul cadru Bootstrap. Aceasta este o bibliotecă specială de foaie de stil CSS, care vă permite să aranjați profesional și flexibil site-ul, chiar dacă nu știi CSS.
De la crearea de design receptiv este acum mai relevantă decât oricând, acest articol am deschis o nouă serie de articole intitulate „Crearea unui șablon Joomla cu Bootstrap». În această serie, voi spune într-un limbaj simplu, care este cadru Bootstrap și caracteristicile sale în ceea ce privește Joomla. Suntem zero, c a crea un șablon Joomla folosind Bootstrap și aplicați caracteristici și script-uri sale la componentele implicite Joomla.
De ce am nevoie de un design de adaptare?
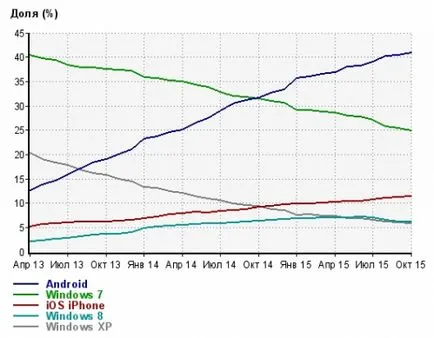
Să ne uităm la un grafic foarte interesant, care arată cota de tranziții către site-uri Runet cu dispozitive cu diferite sisteme de operare, în ultimii doi ani și jumătate. Acesta a fost obținut de mine de la serviciul de statistici Liveinternet.ru și construit în termeni relativi.

Desigur, aceste cifre nu pot fi aplicate la fiecare site și subiecte. De exemplu, în wedal.ru cota de trafic mobil este de numai 5%. Eu nu dacă pentru că site-ul nu are o versiune mobilă? Pe aceasta mai târziu.
Dacă ați citit articolul Joomla, Google, optimizarea site-ului pentru dispozitive mobile și fișierul robots.txt .. atunci știți deja că Google a anunțat că site-urile nu au o versiune mobilă (sau de design adaptiv), vor fi clasificate în căutare mobilă mult mai rău. Cu alte cuvinte: ce arăta în rezultatele căutării unui site care nu pot fi afișate corect pe dispozitivul de pe care îl căutați?
Ceea ce este mai bine: o versiune mobilă a unui site sau un design adaptiv?
Cred că nu toată lumea înțelege diferența dintre termenii „site-ul mobil“ și „site-ul construit cu un design receptiv.“ Să vedem ce este ceea ce.
Versiunea mobilă a site-ului constituie un șablon separat, care este optimizat pentru dispozitive mobile. Atunci când utilizatorul accesează site-ul, browser-ul lor trimite serverul unele informații, inclusiv tipul de sistem de operare și tipul de dispozitiv. Serverul citește aceste informații și, în funcție de tipul de dispozitiv determină ce șablon pentru a oferi utilizatorului: în mod regulat sau mobil.
Site-ul cu un design receptiv dă întotdeauna utilizatorul aceeași pagină, dar această pagină este construit în așa fel încât, în funcție de rezoluția ecranului utilizatorului poate fi modificat. Pur și simplu pune, dacă deschideți un site construit cu un design receptiv pe monitor 24 „și apoi începe să comprima browser-ul orizontal, site-ul se va schimba în fața ochilor tăi, și va arăta întotdeauna dreptate. Elementele care nu vor mai fi incluse în zona browser-ului din cauza dimensiunii sale, pereskochat în locul potrivit. În acest caz, nici o bară de derulare orizontală, nu veți vedea.
Fiecare dintre aceste abordări are dreptul la viață. Fiecare are avantajele și dezavantajele sale, susținătorii și adversarii. Cadrul Bootstrap ne oferă posibilitatea de a crea un site cu un design receptiv, așa mai departe vom lua în considerare această opțiune.
Cum funcționează? De ce avem nevoie de acest Bootstrap?
Cum a crea „adaptive“? Dacă structura site-ului un pic mai dificil, instrumentele standard CSS pentru crearea de adaptabilitate nu este suficient. Cel mai simplu exemplu este un meniu orizontal. Pe marele ecran, este afișat într-o singură bandă. Pe ecranele dispozitivelor mobile, tot ce putem face cu meniul, astfel încât acesta începe să afișeze elemente unul sub celălalt meniu. Datorită unor particularități ale meniului orizontal, chiar și acest lucru nu este întotdeauna posibil.
Am ajuns la ajutorul așa-numitelor interogări media. care a apărut în CSS3. Acestea permit adăuga același element de pagină în diferite stiluri, în funcție de lățimea (rezoluție) a ecranului. Din cauza anchete mass-media, un meniu din exemplul nostru, putem arăta în forma standard, pe ecran lat și transforma într-un buton cu o pierdere de meniu de pe dispozitive mobile. Este foarte convenabil.
Ați putea întreba: „Și ce face Bootstrap»?. El face uz deplin de posibilitatea de interogări media. site-ul de management al difuzoarelor devine mai ușor decât oricând. Vrei o coloana 3 sau 4? Vă rog. Și pe dispozitive mobile care au nevoie pentru a obține sub fiecare alte 2? Simplu! Utilizarea Bootstrap. puteți crea un șablon Joomla cu o structură complexă, fără a scris sau CSS-cod de linii. Desigur, aici sunt un pic disimula. Dacă vrei să faci totul frumos, va avea în continuare ceva de adăugat, dar nu merge la orice comparație cu numărul CSS-cod care trebuie să scrie fără a utiliza Bootstrap.
În plus față de formarea de coloane, Bootstrap ofera din box set de componente pre-construite, care sunt utilizate în mod obișnuit pe orice site. La câmpurile de serviciu :. Decorat, meniuri, icoane, butoane, etc. De asemenea, Bootstrap conține un set de script-uri cele mai necesare: ferestre modale, file, meniuri drop-down, informatii (Tooltips), cursor. Pro Slider merită menționat separat. Modulul Wedal Joomla Slider este facut de mine pentru a fi utilizate cu Bootstrap. El nu conține nici un script-uri suplimentare. Dacă Bootstrap conectat la șablonul dvs., cursorul va funcționa imediat.
Cât costă?
Cadrul Bootstrap este distribuit sub o licență liberă. Acest lucru înseamnă că puteți descărca în mod liber și să-l utilizați în proiectele lor și comerciale.
Voi ispolzovatBootstrap sVirtuemart și alte componente?
Bootstrap - este în primul rând un CSS-bibliotecă. Acest lucru înseamnă că acesta poate fi utilizat pe toate paginile site-ului. Dar cum să lucreze cu ea exact opusul a aspectului clasic.
În aspectul clasic ai învățat CSS pentru elementele de clasă, și adăugați la șablonul CSS-stiluri pentru această clasă. Când se utilizează Bootstrap toate stilurile au fost determinate în prealabil. Tot ce trebuie să faceți este să specificați elementul dorit în aspectul clasă cunoscută anterior.
Rezultă din cele scrise mai sus, pe care le puteți utiliza ca Bootstrap cu Virtuemart. și alte componente. Principala condiție: pagina de machete componenta ar trebui să poată trece peste într-un șablon Joomla. Cu alte cuvinte, ar trebui să fie sigur de a actualiza modificările nu vor fi șterse.
Bootstrap este deja în afara suportului caseta multe extensii Joomla. Sunt șanse ca, în scopul de a atinge adaptabilitatea nu trebuie să se schimbe nimic în expansiune.
Unde pot vedea exemple de site-uri create cu ispolzovaniemBootstrap?
O mulțime de informații cu privire la Bootstrap și componentele sale pot fi găsite pe site-ul oficial. Acolo, pe prima pagină, veți vedea exemple și link-ul către site-uri de director, construit folosind Bootstrap.