componenta de scriere sub joomla 2
Introduceți rezultatul operației (în cifre):
30 - 9 =? actualizare
Acasă de lucru pentru Joomla Joomla componenta 2.5 Joomla 2.5 Scriere sub - (partea 1) - Compozitie
Nu-mi place: 0
Nu traducere disponibile.
Bună ziua, prietenii mei.
În cele din urmă am ajuns la tema de componente de scris pentru Joomla 2.5. Cu toate acestea, necunoscut pentru mine domeniul de aplicare al acestui articol - apare pe adaptarile meniu pentru Joomla, care au mers destul de extinse. Fie că aceasta poate, voi încerca să evidențieze principalele aspecte necesare pentru o înțelegere a modului în care sunt aranjate componentele, și împreună cu voi vom merge pas cu pas procesul de dezvoltare a unei componente de la zero și a vedea modul în care sunt aranjate componentele „în interiorul“. Voi încerca să contureze pe aceste pagini experiența mea pe care am câștigat în componenta de scriere pentru CMS Joomla.
Nu vreau să pretind să o precizie absolută de prezentare, deoarece fiecare dezvoltator Joomla stil propriu, și este imposibil de a găsi două componente la fel scrise pentru Joomla. Cu toate acestea, acest articol descrie cea mai mare parte a viziunii și de înțelegere a acestei probleme mele.
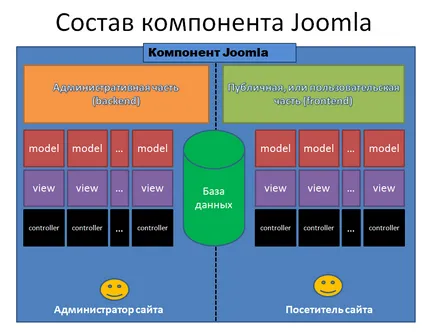
Compozitie Joomla
Deci, în general, componenta Joomla este format din următoarele componente principale: o parte administrativă. Admin sau (backend) și o parte publică sau utilizator (Frontend). Primul este destinat exclusiv pentru administratorul dezvoltator sau site-ul, si este invizibil pentru principalii vizitatori. Este necesar să configurați setările de componente. Dacă vă conectați la panoul administrativ al Joomla, apoi, în meniul drop-down „Componente“ vezi doar componentele partea administrativă (backend s). A doua parte, sau frontend. vizibile și accesibile tuturor utilizatorilor și este „fața“ a unei componente, așa cum este afișat vizitatorului site-ului. În cea mai mare parte a componentei publice șablon este dată întreaga parte centrală afișează informațiile de bază a site-ului. De exemplu, în Joomla este una dintre cele mai populare și utilizate de componente standard - un com_content. Joomla care controlează afișarea de materiale și obiecte și le afișează pe centrul șablonului sub forma textului.
La rândul său, ambele părți administrator și utilizator fiecare compus din componente mai mici: un model (model), reprezentare (vizualizare) și un controler (controler). Ei interacționează strâns între ele și formează un așa-numita paradigma MVC (model view-controller).
Am desenat o reprezentare pic schematică a principalelor componente ale componentei:

După cum se vede din figură, fiecare parte a componentei - ca backend și frontend poate consta dintr-o multitudine de modele, vederi și controlere. În cel mai simplu caz, fiecare parte, de preferință, ar trebui să conțină un controler, un model și un punct de vedere, dar acest lucru este mai mult, voi explica mai târziu. Acum încerc să explic ce sunt conceptele descrise mai sus.
Controlerul (controler) - aceasta este componenta „inima“, ca să spunem așa. Controler - Acesta este un PHP-clasă specială, care „acceptă“, a utilizatorului de intrare HTTP-cerere și este responsabil pentru rutare în continuare în alte părți ale componentei. În cazul în care componenta pentru a reprezenta ca o cutie neagră, controller - acesta este introdus de la componenta. Aproximativ vorbind, atunci când ne întoarcem pe paginile site-ului Joomla, vom trece prin meniuri, sectiuni, etc. prima parte a componentei, cu care lucrăm în acest moment, va exista întotdeauna un controler. Controler ca „aduce“ cererea utilizatorului la părțile mai profunde ale componentei, cum ar fi un model. Controlerul poate, într-o anumită măsură, și să fie de ieșire din componenta. Din moment ce putem pune logica controler, cum ar fi verificarea unora dintre datele de intrare. În cazul în care datele sunt incorecte, componenta poate redirecționa reprezentarea sa de executare (a se vedea. De mai jos), care arată eroarea vizitatorului site-ului.
Prezentare (vizualizare) - este o parte a componentei care este responsabil pentru afișarea de date către utilizator, de exemplu, vizitatorii site-ului. Prezentarea este activ de lucru cu modelul său corespunzător, pentru că, în scopul de a afișa utilizatorului care a fost - este ceva ce trebuie undeva să ia. În cazul în care să ia - este de obicei un fișier de bază de date de pe server, sau alte surse de date. Fiecare vizualizare are modelul său asociat - prezentarea de către modelul ar putea obține datele din baza de date și de a le afișa pentru utilizator.
modele de interacțiune, opinii și controlere
Pentru a explica mai bine interacțiunea dintre componente ale componentelor de mai sus împreună, am tras următoarea schemă:

Am cifre indică succesiunea logică a acțiunilor care se desfășoară „în spatele scenei“ componentă a efectua Joomla. Să ne imaginăm că avem o componentă numită Megashop. care se adaugă la funcționalitatea magazinului web Joomla, și analiza pas cu pas ce se întâmplă cu exemplul backend-lea al acestei componente. (Pentru componentele de interacțiune Frontend are loc exact în același mod):
1. Utilizatorul trimite o cerere la controler. De exemplu, administratorul a intrat în zona de admin Joomla și selectați meniul „Componente“ -> „Megashop“ -> „Produse“. În acest moment, regulatorul „Marfa“ preia controlul cu sarcina implicită „a afișa o listă cu toate produsele".
2. Controlerul, realizând exact ceea ce sarcina cerută de el (a se vedea o listă a tuturor mărfurilor) transferă controlul la vizualizarea corespunzătoare, „Produse“. Sarcina Controler în acest lucru a făcut - el știa ce să facă și unde să ruta cererea (de exemplu, la care reprezentare).
3. Prezentarea în sine poate afișa date numai pentru utilizator, dar nu știe cum și unde să le ia. În acest scop, nu este asociat cu reprezentarea modelului „Produse“. La pasul 3, reprezentarea se referă la modelele cu „cere ajutor“ - pentru a obține date privind produsele din baza de date.
4. Modelul „Marfa“ a primit „cereri de la vedere“ face sarcina sa - pentru a obține datele din baza de date, le procesează (dacă este necesar) și pentru a reveni la prezentare. În etapa 4, se face o cerere la baza de date Joomla de bază pentru a obține informații despre produsele disponibile.
5. În această etapă, o cerere la baza de date pentru a efectua și rezultatele sunt returnate modelului. După ce mărfurile au fost primite de la baza de date, acestea sunt returnate într-un model PHP-matrice.
6. Modelul returnează reprezentarea datelor. Împliniți sarcina sa principală - și anume primirea model de date le transmite la un nivel superior - reprezentare.
7. Prezentarea paginii formulare pentru a transmite datele prelucrate pentru utilizator și le revine la el ca o pagină. Ca urmare a formării paginii putem obține, cum ar fi un tabel cu o listă de bunuri, numele lor, caracteristici și preț. La fel ca în acest exemplu, considerăm interacțiunea dintre părți backend-o, în etapa finală a administratorului site-ului va vedea prezentarea tabelului generat de mărfuri, cu posibilitatea de a șterge un element, adăugați elementul etc.
Am examinat interacțiunea dintre componentele componentei Joomla la reciproc, în continuarea articolului, vom continua cunoștință cu componentele, și anume fișierul Joomla structura componentelor. Să vedem ce sunt ei înșiși modelul fizic de performanță controler.
În secțiunea următoare, vă vom întâlni cu structura directorului componente, și anume cum plasat un fișierele de componente de pe disc, înainte și după instalarea unei componente pe site.