Ckeditor în drupal
Configurare CKEditor
Accesați meniul de configurare → Lucrul cu conținut → CKEditor. Mai întâi, să vedem ce oferă setări globale. Treci piei de alegere și de a trece la partea distractivă - Setări avansate.
Primul și singurul element obligatoriu este Calea către CKEditor - drumul spre CKEditor. Nu poate fi orice adresă URL externă. Implicit este CDN - cea mai bună opțiune decât dacă aveți un motiv pentru a utiliza propria versiune.
Calea locală a CKEditor - calea CKEditor la server. Indică fie o cale absolută sau relativă la fișierul index.php
Vom trece la setările de profil. Disponibil ei stau la aceeași pagină de configurare → Lucru cu conținutul → CKEditor.
În nota de configurare de bază pentru modurile de formatare disponibile acest profil. În listele secțiunea de securitate care sunt aplicate filtre. Despre filtrele va explica mai târziu.
Următoarele setări bloc al filtrului avansat de conținut. Filtrele sunt incluse și parametrii de filtrare sunt specificate pentru conținutul de intrare. Prefer să configurați filtre în modul de formatare.
Fișier setările browser-ului - selectați managerul de fișiere pentru a insera imagini. Eu folosesc IMCE. Dacă vă place CKFinder aici puteți specifica directorul pentru fișierele încărcate.
În setările avansate, puteți permite CKEditor înlocui inserați HTML ca text simplu și includ verificatorul ortografic.
Descarcarea imaginilor CKEditor - IMSE vs CKFinder
Pentru a descărca imagini de la răspunsurile mele IMCE. Nu m-am deranjat cu CKFinder pentru că el a plătit. Da, el are o versiune demo. Nu știu este limitată doar de funcționalitate sau mai mult și de-a lungul timpului. Principalul dezavantaj - pentru a face să funcționeze aveți nevoie pentru a obține în fișierele de configurare. Cu IMCE nici un astfel de probleme. Am pus modulul, alegeți IMCE ca un manager de fișiere în configurația CKEditor și poate lucra.
Să trecem la meniul de configurare → Multimedia → IMCE.

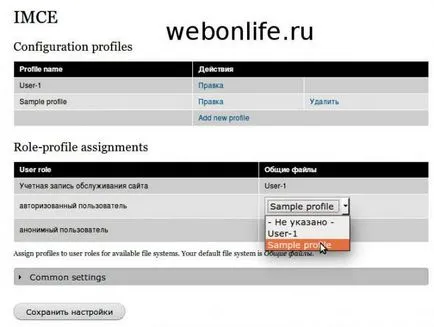
În primul rând există o listă de profiluri. utilizator IMCE poate conferi drepturi mai mari privind gestionarea fișierelor. Pentru oamenii din stânga nu sunt ele folosite în IMCE furnizate profile. Pentru a le vom reveni mai târziu. Apoi, există o listă de roluri de utilizator și profilurile corespunzătoare. Nu este suficient pentru a specifica setările IMCE CKEditor ca un manager de fișiere, și se adaugă un buton. Aici trebuie să specificați în mod explicit un rol care corespunde profilului. Ultimele setările generale du-te. Cu ei și să înceapă.
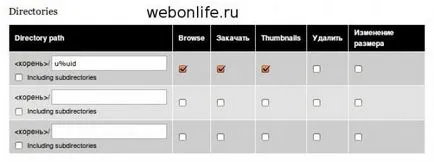
În secțiunea următoare, selectați modul în care vor fi create miniaturi. Acestea pot fi fie scalate sau scalate cu tunderea ulterioară. În al doilea caz, miniaturile vor fi întotdeauna o anumită dimensiune.

php: întoarce $ user-> name '/' data ( 'm-Y'); ..
IMCE cu excepția imaginilor de injectare / pasta poate redimensiona. Redimensionezi fotografiile creează o sarcină suplimentară pe server, astfel pentru a oferi utilizatorilor permisiunea de a redimensiona nu este cea mai bună idee. Prin urmare, nu ar trebui să permită redimensionarea dacă imaginea adaptivă configurat de site-ul Drupal. Acest lucru face ca redimensiona sens.
Filtre CKEditor
Ce este un filtru, de ce acestea sunt necesare și modul de configurare a acestora este descrisă în articolul despre TinyMCE. Pe lângă filtrele implicite pot fi puse în plus, cum ar fi HTML purificator. După cum se poate observa din descrierea acestui filtru elimină cod rău intenționat și HTML face moale si matasoasa. Pentru lucrul mecanic necesar modulul de bibliotecă HTML purificator. Despachetați biblioteca poate fi în site-urile / folderul / toate bibliotecile și modulul de dosar. Toate detaliile pe pagina cu modulul sau ridmike.
După conectarea modulului pentru a schimba formatul de text va fi de două filtru nou. Pentru unele setări, selectați Da / Nu și pentru anumite condiții trebuie să se înregistreze manual. Aflați cum să scrie condiție poate fi de configurare făcând clic pe titlu. HTML Purifier este diferit de filtrele standard de Drupal. De exemplu permițând etichetei nu se poate insera o imagine. Se pare că, în plus față de tag-ul încă mai trebuie să-l rezolve src atribut. Setările HTML img înregistrare câmp permise [src | alt | titlu] poate adăuga acum cu ușurință imagini cu viole și titluri. În mod implicit, HTML Purifier lipsesc unele tag-uri, dar de îndată ce ați adăugat cel puțin o regulă, setările implicite sunt dezactivate.
HTML Purifier după conexiune adaugă două filtre. Pentru a ajusta mai bine pentru a alege o versiune extinsă (avansat), pentru atitudinea set-up rapid și ușor - de obicei. Nu este nevoie să includă ambele două versiuni.
Așa cum am spus controale HTML Purifier HTML pentru valabilitatea și în caz de neconformitate remedieri. Pare a fi o caracteristică utilă, dar imaginile introduse prin
Cum pentru a afișa codul de frumos. Evidențierea sintaxei.
Judecând din wordstat de date, nu toate este nevoie pentru a evidenția sintaxa. Unii oameni nu au nevoie de ea, și standardul suficient de cineva . Cred că în rândul cititorilor Webonlife procentul celor care sunt interesați să știe cum să evidențieze sintaxa, care este mai mare decât media pe internet.
Pentru sintaxa am folosi filtrul Geshi. În plus față de modul avem nevoie de bibliotecă Geshi. Modulul setat ca de obicei, biblioteca ar trebui să fie în site-urile / toate / biblioteci / folder

// Înlocuiți toate newline unui cod comun formă $ = str_replace ( "\ r \ n" "\ n", $ this-> sursă);
după ce inserați codul
Acum, totul ar trebui să funcționeze cum era de așteptat.