Cel mai simplu acordeon
De data aceasta vom face ceva mai mult în cerere decât efectul zebră. Vom implementa tipul de panou acordeon. Folosiți-l în viitor, poate fi diferit - vertical drop-down design de meniu „întrebări și răspunsuri“, pagina etc. Apoi, un zbor de fantezie nu este limitat.
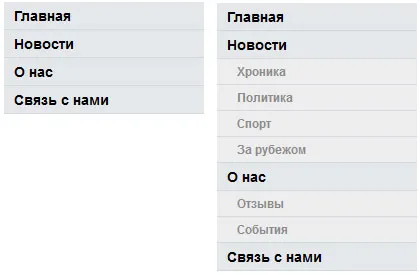
Dispunerea se poate face în diferite moduri. De data aceasta a vinde o opțiune pe baza listelor. Asta ar trebui să avem în cele din urmă:

Amintindu elementele de bază (cod HTML după-amiază și css) și schițeze, a devenit un clasic, derulante meniuri pentru dispunerea celor patru puncte, dintre care două vor avea liste imbricate:
Folosind un meniu css Să ne dea un aspect decent. cum ar arăta ca în imagine:
Totul este simplu, preluat într-un set de link-uri care sunt în interiorul elementului Li. Așteptați până când se face clic pe și utilizarea de comutare (), metoda expune elementul citând adiacent. Elementul de cod este imbricate ul. care este părintele submeniului și are un ecran stil css: nici unul. comutare () metoda atribuie o valoare de afișare: bloc, iar elementul este vizibil. Re-clic pe link-ul de aceeași va returna elementul ul valoarea sa inițială. Pentru mai lin meniul de sub aspect / dispariție, comutare () metoda poate trece un parametru în milisecunde, pentru care va afișa / ascunde elementul.
Să schimbăm js, astfel încât submeniul este selectat ca un cursor. Rescrie codul folosind metoda clic (). următor (). anima () și pentru a comuta ():
În acest caz, am pus în aplicare o metodă de comutare () prin metoda animate (). aplicarea ei numai la înălțimea elementelor rase. Să vedem ce se întâmplă. Deci, poate, totul a început să arate mult mai bine - putem spune că am realizat ceea ce au vrut. Dar, din păcate, aceasta este doar o iluzie.
Și un alt detaliu mic. Dacă un utilizator face clic rapid pe un element de meniu de mai multe ori, animația va lucra pentru fiecare clic. În acest caz, meniul va afișa și ascunde ori de câte ori a fost clicuri făcut. Pentru a scăpa de această acțiune nedorite, utilizați metoda oprire ().
Verificăm rezultat. Totul este minunat - nu sari meniu (primul și ultimul link-uri nu contează - ei nu au aceleași elemente imbricate, astfel încât acestea nu vor fi gol în proiectul de lucru). Link-uri interne pentru a reacționa click. În general, totul funcționează conform destinației.
Vă puteți gândi la mai multe moduri de a atinge acest obiectiv, folosind o varietate de metode - este important ca efectul dorit a fost atins și, în același timp, au fost îndeplinite cerințele clientului.
Cu toate acestea, nu întotdeauna este o nevoie urgentă de a utiliza structura Li ul. Articolul următor va lua în considerare posibilitatea de a implementa un acordeon fără utilizarea listelor (care, de altfel, ne eliberează de la unele dintre problemele inerente pentru a marca discutate în acest articol).
Codul sursă al versiunii finale poate fi descărcat de pe link-ul de mai jos.