Cascadă stiluri css
Conectarea unui stil CSS in Dreamweaver.
Toate preparatele sunt făcute înainte de a crea un site in Dreamweaver. Pe aceasta vă puteți opri și începe crearea unui site de bun venit. Dar, în același timp, site-ul dvs. nu arata destul de korektno în diferite browsere.
De aceea, vă recomandăm să vă conectați la site-ul dvs. în cascadă CSS stylesheet. Este o foaie de stil site-ul dvs. va arata ca un complet și interesant.
La prima vedere, poate părea dificil la CSS, dar eu vă va arăta exemplul principalele puncte, care sunt folosite aproape în fiecare WEB-maestru la crearea site-uri.
CSS este în esență, nimic mai complicat HTML. Trebuie doar să învățăm cele mai importante și acțiunea printsyp această limbă. Voi aplica limba în practică. Acest site este, de asemenea, făcută la CSS.
Dacă o utezheljaet și nu sunt pregătiți pentru această limbă, pentru că încă nu stăpânesc limbajul HTML. Poti arunca vprintsype CSS din lista ta. Cu toate acestea, recomand să folosească acest limbaj de programare pentru site-ul tau.
Crede experiența mea de a învăța limbi date mai bune împreună în practică. Prin urmare, practica, și vreau să vă dau pe acest site. În continuarea lucrărilor la crearea unui site, voi folosi aceste două limbi, care se vor completa reciproc.
Poate că ți-am dat hrană pentru gândire, și, probabil, nu. Dar am de gând să te învețe pentru a crea site-uri frumoase si interesante, care va radyvat nu numai ochii, ci și pentru alți vizitatori pe site.
Noi trecem la afaceri, și în cascadă foaie de stil pe site-ul Web.
Pentru a face acest lucru, du-te la stilurile CSS tab-ul cu programul de dreapta. Vei apărea această fereastră. În cazul în care trebuie să faceți clic în partea de jos pe semnul plus cu o frunză de culoare albă.


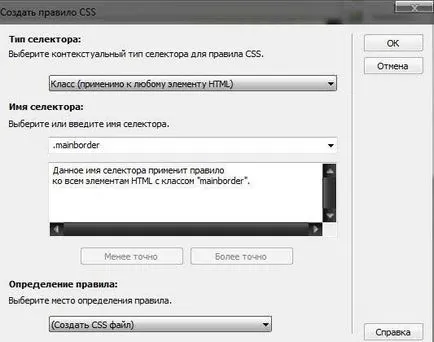
În continuare, va apărea o fereastră cu o alegere de locul unde doriți să salvați fișierul.

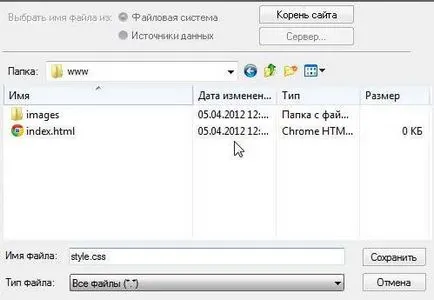
Ai face acest lucru așa cum se arată în imagine. Dar, pentru a menține acest fișier ar trebui să fie folderul www mai stricte creat anterior pe computer.
Acum, deschide programul cu site-ul dvs. chiar din meniul File și nu ar trebui să apară acest fișier. Dacă el nu apare, cec poate ați creat fișierul în folderul greșit.
Dacă salvați corect fișierul, și el vseravno nu apare, apoi faceți clic pe cercul din fereastra care vă permite să actualizați fereastra sau apăsați F5 de pe tastatură. După aceea, ar trebui să apară fișierul.
Odată ce fișierul a venit de la tine în fila Fișier. Codul în tag-ul
Pagina de pornire ar trebui să apară în această linie;Această linie ne dă motive să credem că o foaie de stil CSS este conectat corect. Acum sunteți gata pentru a crea în stilurile de fișier css. Pentru a afla cum să creați un stil css si aplica online de a merge la stiluri css link-ul Cascading. Partea a 2.
În continuare procedează deja în mod direct la crearea unui site in Dreamweaver. Suntem cu voi crea un model al viitorului site cu ajutorul tabelelor regulate și de a face fundalul paginii de start.
Sunt de așteptare pentru tine în lecția următoare. Pentru a face acest lucru, mergeți la pagina următoare.