Cadrul de fundație pentru a construi site-uri WordPress receptiv, totul despre WordPress
Cu câteva exemple de succes de utilizare, Fundația a câștigat rapid popularitate, în special, pentru a crea un site-uri generaliști, cum ar fi Pixar sau National Geographic. Acest cadru multifuncțional, adaptiv are o serie de avantaje, pe care unii dezvoltatori lipsit de Twitter Bootstrap. Să comparăm funcționalitatea acestor două cadre, și noi subliniem opțiunile care fac fundației alegerea preferată.
Puternic CSS-cadru cu un Yeti în rolul principal
Fundația conține toate componentele necesare pentru realizarea de prototipuri rapide, care este scopul principal al utilizării CSS-cadru. Capacitatea de a crea rapid site-uri serveste cea mai mare prioritate pentru dezvoltatorii de front-end, termenul limită strâns limitată. Fundația a fost proiectat pentru a vă permite să asambleze rapid prototipuri și de a genera codul pentru site-uri și aplicații care arata foarte bine pe orice dispozitiv modern. Aruncati o privire la diferite teme de la ZURB. pentru a obține unele inspirație.
a crea rapid site-uri cu instrumente de front-end actualizat

Dacă ați creat vreodată un meniu sau sub formă de la zero în jos, atunci cel mai probabil, ați avut deja o experiență tristă, când ai vrut să scoti ochii. Este această experiență și mi-a cerut să folosească CSS-cadre. Fundatia este deosebit de bun atunci când vine vorba de crearea de elemente de UI complexe. Fundația include, de asemenea, unele personalizate inovatoare jQuery-plugin, care nu veți găsi în alte cadre.
Iată o scurtă trecere în revistă a caracteristicilor cele mai notabile ale fundației:
Cum să Compara Fundația cu Twitter Bootstrap?
Nu putem spune că acesta este un război între două cadre, și le consideră concurența nu este posibil, având în vedere că acestea sunt disponibile în mod liber: Bootstrap sub licența Apache, și Fundația sub licență MIT.
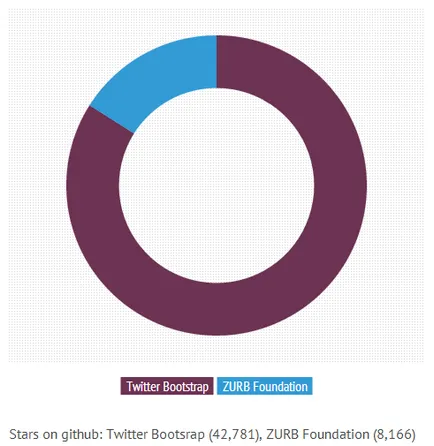
Cu toate acestea, cadrul devine mai popular, cu atât mai larg este folosit, adică a ridicat nivelul distribuției sale. În acest domeniu, Bootstrap câștigă datorită ecosistemului său mai larg, care se transformă într-un număr mai mare de instrumente disponibile pentru dezvoltatorii WordPress. În cazul în care un asterisc pe GitHub poate fi privit ca un indicator al utilizării curente a celor două cadre, obținem următoarea comparație:

Chiar și având în vedere faptul că Bootstrap are un ecosistem mult mai dezvoltat, există încă unele motive bune pentru Fundația preferinței.
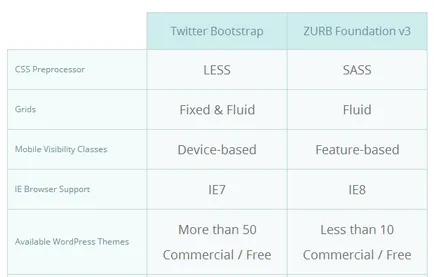
Tabelul prezintă unele dintre diferențele cele mai notabile între cele două cadre:

Aici este un exemplu simplu de diferența de clase, utilizată pentru a seta lățimea coloanelor:
În ciuda faptului că ambele utilizează un cadru clase reprezentative, Fundația, în acest caz, mai multe ocolitoare Bootstrap în ceea ce privește semantica.
clase de vizibilitate pentru dispozitive mobile
Fundația oferă, de asemenea, mult mai multă flexibilitate și control datorită vizibilității sale de clasă, creată pe baza utilizării de funcții și caracteristici. Aceste clase vă permit să pună în aplicare bine gândit-out vedere mobil site are un cadru fin pentru dimensiunea ecranului, opțiunile sale de orientare și de senzori.
De exemplu, aici este clasele adaptive, care sunt disponibile în Bootstrap:
- .vizibil-telefon
- .vizibil comprimat
- .vizibile pe ecranul monitorului
- .ascuns-telefon
- .ascuns-tabletă
- .ascuns-desktop-
Fundația include aproximativ de trei ori mai multe clase diferite de vizibilitate:
Bazat pe dimensiunea ecranului:
- .spectacol-pentru-XLARGE
- .arată-pentru-mare
- .arată-pentru-mare-up
- .show pentru mediu
- .arată-pentru-mediu-jos
- .arată-pentru-mici
- .ascunde-pentru-XLARGE
- .ascunde-pentru-mare
- .ascunde-pentru-mare-up
- .ascunde-pentru-mediu
- .ascunde-pentru-mediu-jos
- .ascunde-pentru-mici
Bazat pe orientare:
Bazat pe capacitățile multi-touch:
Bazat pe capacitățile de imprimare:
Compara mai puțin la SASS ar fi de ajuns pentru întregul articol. Preferințele dvs. în preprocesorul depinde în mare măsură de preferințele existente. Sass are Compass. CSS-cadru, o sursă deschisă, care ajută la a scrie cod curat, zona în care se pierde câteva Bootstrap. Dezvoltatorii front-end cu abilități de a lucra cu Ruby, nu se confruntă cu probleme atunci când se lucrează cu Sass și Fundația, deși cunoștințele în profunzime și Ruby nu este necesară.
Variante de utilizare a Fundației WordPress
Acest aspect uitat începe să câștige impuls în comunitatea dezvoltatorilor. De fapt, există destul de multe diferite teme WordPress, pe baza fundației, dar următoarele trei subiecte sunt standouts:


Reverie - este un cadru de versatil WordPress receptiv care suporta HTML5 și bazat pe bază Foundation. Acest cadru Fundația stochează toate fișierele separat de celelalte, astfel încât să le puteți actualiza în orice moment, fără nici o problemă. Reverie folosește structura șabloane, inspirate de Roots - cu cicluri, separate de șablon. De asemenea, această temă acceptă plugin-uri populare, cum ar fi Geer și BuddyPress.
- Pure HTML-ieșire a imaginilor în TinyMCE, returnează numai clasă și atributul Alt.
- Concluzie meniu imbricat arbitrar ZURB de navigare
- Concluzie antete arbitrare pentru a descoperi și figcaption HTML5-tag.
- Două domenii de widget-uri: bara laterală și în subsol
- Două meniuri: meniul principal de navigare și meniul de informații în subsol
- Mai multe template-uri de pagini personalizate în pachet
- Suport pentru Geer 2.0 și BuddyPress 1.5

subiect începe ușor, care include o listă de caracteristici de bază, cum ar fi:
- șablon de patru pagini
- subiect Setări panou pentru o simplă schimbare a poziției stiluri, stiluri de text de bază, link-uri, culori, și conexiuni deconectați Orbit cursorul la cele mai recente conturi, etc.
- Mai multe tipuri de coduri scurte cu Fundația inițială stilizare
După cum puteți vedea, Fundația - promite un mare CSS-cadru. Deoarece Fundația oferă dezvoltatorilor instrumentele necesare pentru a crea rapid site-uri web, ecosistemul va crește, probabil, în același mod ca și ecosistem Bootstrap. Baza de utilizare pe scară largă afectează mai des creșterea de teme și plugin-uri, care se deschide numeroase opțiuni pentru utilizarea Foundation și WordPress.