Butoane, webreference
Butoanele sunt unul dintre elementele cele mai clare și interfață intuitivă. În mintea lor, odată ce devine clar că singura acțiune care se poate face cu ei - acest lucru este să faceți clic pe ele. Datorită acestei caracteristici, butoanele sunt adesea folosite în forme, mai ales atunci când acestea sunt trimise și de curățare.
Butonul de pe o pagină web pot fi create în două moduri - printr-un element sau
Să luăm în considerare în primul rând adăugarea unui buton prin și sintaxa.
atributele cheie sunt listate în tabel. 1.
Tabel. 1. Atribute butonul
Nume buton; destinate să formeze handler l-ar putea identifica.
Valoarea butoanelor și inscripția de pe ea în același timp.
Crearea unui buton prezentat în exemplul 1.
Exemplul 1. Adăugarea de butoane
Lacunele din inscripția de pe butonul, spre deosebire de text simplu HTML, sunt luate în considerare, astfel încât să puteți pune orice număr de spații, care afectează în cele din urmă, lățimea butonului. Rezultatele Exemple sunt prezentate în Fig. 1.

Fig. 1. butonul Vizualizare
A doua modalitate de a crea un buton bazat pe utilizarea elementului

Fig. 2. prin utilizarea butoanelor
Sintaxa pentru crearea unui buton următor.
Atributele sunt listate în tabel. 1, dar în contrast cu butonul atribut valoare specifică trimis doar la valoarea de server, nu eticheta butonului. Dacă doriți să se afișeze o imagine de buton, elementul adăugat în interior
Figura 2. Exemplu de buton
În acest exemplu creează butoanele obișnuite cu text și butoane în timp ce utilizați text și imagine. Dimensiunea butonului depinde de conținutul containerului
butonul Submit
Sintaxa crea Submit buton depinde de elementul sau
Atributele sunt aceleași ca și cea a butoanelor obișnuite (Exemplul 3).
Exemplul 3. Trimiterea de date către server
Numele atributului nu poate scrie acest tip de buton. Dacă nu specificați valoarea. browser-ul va adăuga propriul text, acesta variază în funcție de browser. Deci, Firefox spune „Trimite o cerere», IE - «Locul Request“, Opera și Chrome - «Trimite». Însăși textul inscripției nu afectează pe funcționalitatea butonului.
butonul de resetare
Când apăsați butonul Reset pentru datele din formular înapoi la valoarea sa inițială. De regulă, acest buton este folosit pentru curățarea pune în formă de câmpuri de informații. Pentru forme mari din utilizarea butonului de resetare este mai bine să refuze să faceți clic din greșeală pe ea nu a făcut-o, pentru că atunci va trebui să completați formularul din nou.
Sintaxa pentru crearea cheia specificată este simplu și similar cu celelalte butoane.
Exemplul 4 prezintă forma unui câmp text unic, care conține deja introduse anterior de text prin intermediul elementului valoarea atributului . După schimbarea textului și făcând clic pe „Clear“, valoarea câmpului va fi restaurat și va apărea din nou inscripția „Introducere text.“
Exemplul 4. Buton pentru forma de curățare
Valoarea butonului de resetare nu este trimis la server. Dacă eticheta butonul nu este de a scrie, cu alte cuvinte, nu setați atributul de valoare. Textul „Clear“ va fi adăugat la butonul implicit.
butoane colorate
Tipul și culoarea butoanelor depinde de sistemul de operare și browser. Cu toate acestea, puteți schimba culoarea butoanelor pe cont propriu, folosind stiluri. Pentru a face acest lucru, trebuie doar să adăugați un buton în fundal de proprietate. așa cum este prezentat în exemplul 5. În plus, puteți schimba culoarea textului, și alți parametri. Amintiți-vă de o caracteristică - de îndată ce vă schimba culoarea de fundal, butonul este ridicat, astfel încât butoanele „plat“, trebuie să adăugați un alt cadru, chiar și transparent.
Exemplul 5: Vizualizare Butoane
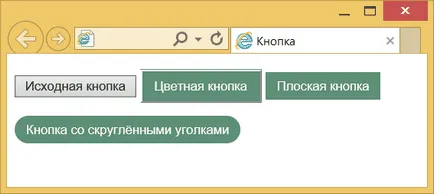
Rezultatul acestui exemplu este prezentată în Fig. 3.

Fig. 3. Schimbarea aspectului butoanelor