Butoane pentru site-ul WordPress
Cum de a pune butonul sots.setey de pe site-ul dvs. la WordPress? Dacă sunteți interesat de această problemă, ați ajuns la pagina din dreapta)
În al doilea rând: Motoarele de căutare dragoste sots.seti. Când oamenii împărtășesc un articol în sots.seti, atunci PS este un semn că persoana sa bucurat, îmbunătățind astfel factori de comportament.
Cum de a pune butonul sots.setey pe site-ul WordPress?
Există mai multe moduri:
1. plugin-uri gratuite. Cele mai multe plug-in-uri nu sunt disponibile pentru România. De regulă, nu există sots.setey, cum ar fi Vkontakte și Odnoklassniki, pe care mulți au nevoie de pe site-ul. Da, și nu-mi place designul, totul este așa cum pare strâmbă.
2. plugin-uri plătite. O bună opțiune dacă petrece un pic. De exemplu, există un loc răcoros plugin Easy Social pentru WordPress butoanele de distribuire este în valoare de $ 14 ani. Dar această opțiune, noi, de asemenea, nu vor fi luate în considerare în acest articol, pentru că nu mulți oameni doresc și pot cheltui bani pe plug-in-uri.
3. Utilizați un serviciu terță parte. În cazul meu share.pluso.ru. După testarea diferitelor opțiuni, m-am oprit la acest serviciu. La sfârșitul articolului, puteți vedea butoanele în acțiune și le ponazhimat 🙂
Instalarea sots.setey cu ajutorul butoanelor pluso.ru
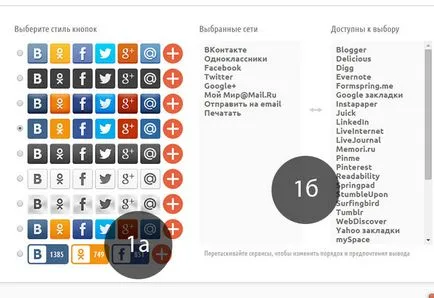
1. Du-te la site-ul share.pluso.ru și configura ce butoane vrem să vedem pe site-ul tau.

1a. Alegeți tipul de butoane, eu prefer aceasta din urmă)
1b. Alegerea sots.seti prin tragere și plasare
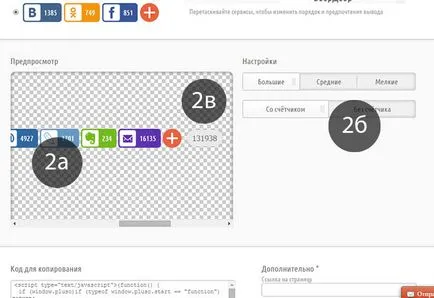
2. După ce au ales sots.seti dorită de mai jos și pentru a vedea o previzualizare a modului în care acestea vor apărea pe site-ul nostru.

2a. butoane predosmotr
2b. Chiar și setarea. Aleg „mare“ și „contra“
2c. De fapt, contorul))
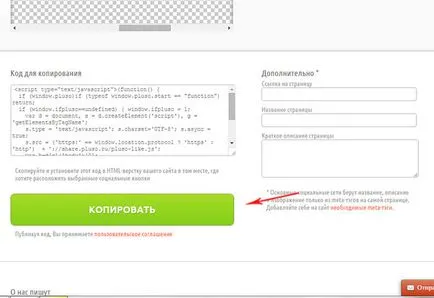
3. În cazul în care punctul de vedere suntem mulțumiți cu butoane de jos, chiar mai mici și apăsați butonul mare „Copy“. Inserați codul copiat în timp ce într-un document, astfel încât să nu-l piardă și a trece la a doua parte.

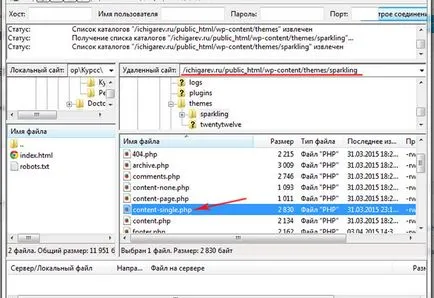
Fișierele de site sunt pe un hosting, cred că știi că) Trebuie să se conecteze la aceste fișiere. Eu o fac prin intermediul programului File-Zilla. Calea spre o Halyard
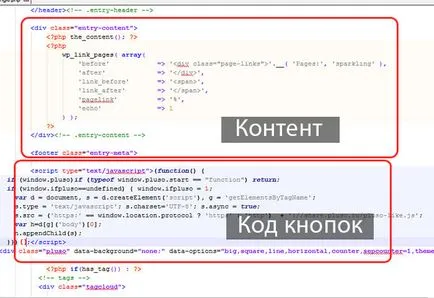
De obicei, single.php. dar totul depinde de tema care stă în site-ul dvs. WordPress. Am fost de conținut-single.php


6. Inserați codul - actualizați-l pe un hosting - verifica asta.
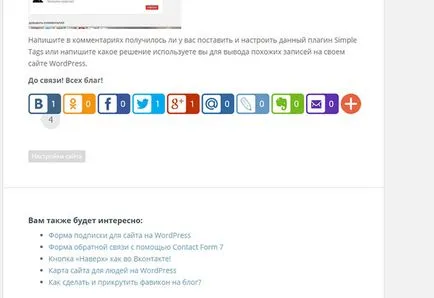
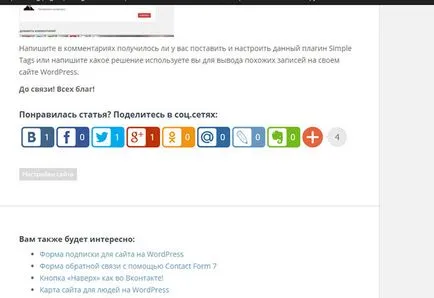
BINGO! Vedem că sots.seti apar doar în cazul în care aveți nevoie de ea. Numai acum ele sunt un conținut larg vlaziyut puțin din tejghea și a alunecat în jos.

Pentru a remedia problema, voi lua unele dintre butoanele de a merge înapoi la generatorul de site-ul de butoane, sau puteți reduce dimensiunea de butoane, ca pe site-ul share.pluso.ru
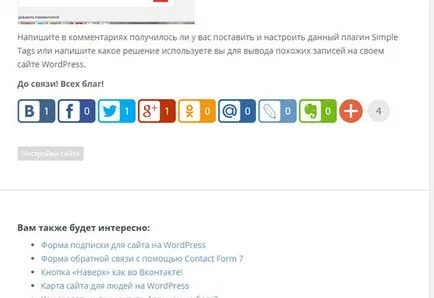
Am eliminat „Trimite prin e-mail“ este acum destul de diferite.

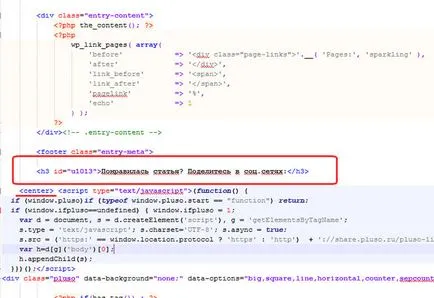
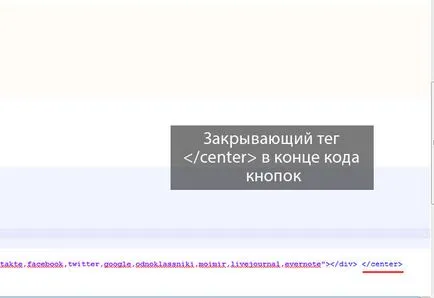
Și pentru a adăuga etichete


Dacă actualizați acum site-ul, vom vedea. Butoanele sunt centrate, iar titlul este aliniat la stânga.

8. Acum, pentru a alinia un titlu și un ban, avem nevoie de fișiere style.css. care se află în același loc și single.php. fișier style.css este responsabil pentru stiluri pentru proiectarea, pur și simplu pune, un site.
Descărcări style.css? Deschideți-l în același mod NotPadom ++ și înapoi documentul la partea de jos.

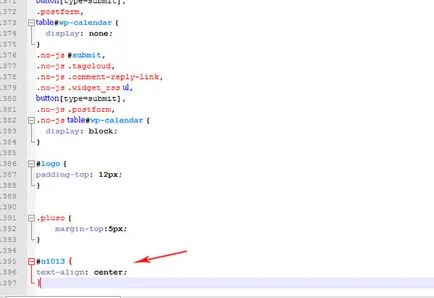
Apoi, trebuie să ne înregistreze acest cod
Dacă doriți, puteți veni cu orice id. Principalul lucru pe care acestea erau identice.
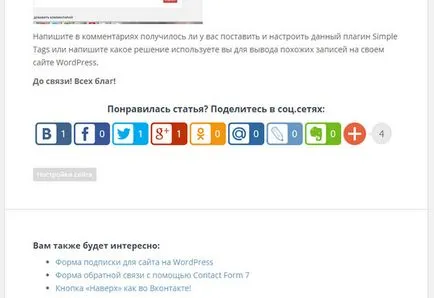
Odată introdus codul în style.css, actualizați fișierul pe găzduirea și va verifica modul în care este afișat totul pe site.

În opinia mea, ceea ce ai nevoie!)
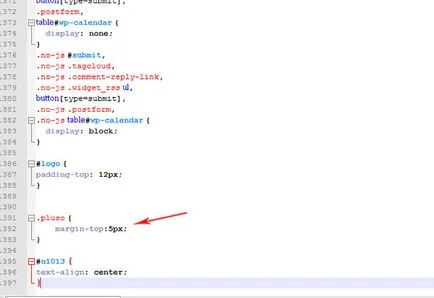
Oh, și am uitat să style.css fișier stiluri, adăugați următoarea linie:
Cu acest cod, butoanele doar mutați departe de capul în jos, astfel încât să nu se lipi puternic antetul.

Și asta e tot ce am. În cazul în care capul nu este încă în plină desfășurare, a verifica afară articolul, cu privire la „16 elemente necesare pe site-ul WordPress“. verificați că toate costurile dvs. pe site-ul sau nu!)
