browser și server de interacțiune pe exemplul obține și a posta cererile

Deci, dacă ați instalat deja serverul local (distribyutiv Denver) și ai învățat să scrie program simplu în PHP, este timpul pentru a afla cum browser (client) poate face cereri către server și de a primi răspuns adecvat. Prin crearea unui simplu HTML-forme, vom studia principiile de bază ale acestei interacțiuni.
După cum puteți vedea - acest lucru este de obicei HTML markup, dar am numit fișierul index.php. ceea ce înseamnă că acum este în document, putem insera orice instrucțiuni în limba PHP.

Acest lucru înseamnă că serverul luat încă datele!
Acum, să recunoaștem.
În primul rând, că, în general, o astfel HTML-formă? Această interfață vă permite să trimiteți date către browser-ul client la server. Aruncati o privire la atributele formă:
O atenție specială merită atributul metodei. care determină metoda de a trimite cererea la server. Există mai multe metode, dar cele mai comune (și practice) sunt metode GET și POST. Acum ne interesează metoda GET.
Ei bine, datele mers. Ce urmează? În cazul în care au mers și ce să facă cu ele? Acest lucru este în cazul în care începe distracția.
Este timpul pentru a învăța cum să „captură“ și procesa datele. Deoarece atributul action indică fișierul curent index.php, înseamnă că datele vine aici, astfel încât în același fișier prescriem de manipulare cod GET-cerere.
Deci, imediat după eticheta
adaugă un PHP-cod:
Imediat după ce trimiteți formularul, serverul a primit și procesat datele și trimise la browser-ul este răspunsul dumneavoastră!
Luați în considerare PHP-cod al proiectului nostru, care este o condiție:
Serverul verifica dacă o variabilă GET-solicitare pe nume submit_form obținut? Aceasta este, pur și simplu vorbind, o formă dacă acesta a fost trimis? Dacă este așa, atunci serverul trimite php-cod direct în browser-ul utilizatorului la un nou HTML markup pentru răspunsul dumneavoastră folosind ecoul operatorului. Dacă citiți cu atenție handler codul scris, atunci totul va deveni clar în curând!
și apăsați butonul „Enter“. Serverul va răspunde înapoi la tine, având deja alte date! Cred că acest lucru este clar.
Această metodă implică transferul de debit individual de pachete de date în organism, cerere care protejează datele pe care le trimite și vă permite să trimiteți o cantitate impresionantă de informații, care pot fi limitate doar de setările de server. Prin urmare, acest tip de solicitare este ideal pentru trimiterea de date cu caracter personal și toate tipurile de fișiere.
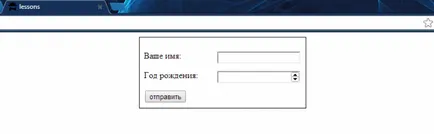
Pentru a consolida materialul va crea o mică aplicație web care va cere un nume de utilizator și parola pentru a accesa site-ul. Codul de probă este relativ complexă și trebuie să se concentreze și de dorința de a înțelege funcțional al PHP-program.
Pornește proba și a vedea ce se întâmplă. numele de utilizator și parola solicitată inițial (în cod, noi le definim ca fiind „admin“ si „secret“), dacă e corect - vom ajunge la pagina principală a site-ului, în cazul în care datele sunt incorecte - un avertisment adecvat.
Luați în considerare punerea în aplicare a acestei tehnologii.
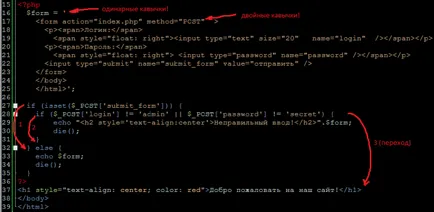
Vă rugăm să rețineți - toate codul HTML-forme noi nu derivă în mod direct și stocate sub forma $ variabila.

Fii atent cu citate! Toate HMTL-cod este în interiorul ghilimele simple, astfel încât mărcile sale ghilimele interne ar trebui să fie dublu. Dacă ați scris
codul intern va conține opusul - ghilimele simple.
În continuare, în linia 27 este verificată, forma, dacă nu există a fost trimis (condiția 1 din Fig.) - afișat HTML-formă, și script-ul nu mai funcționează - die funcția (). Mai mult decât orice, dar forma în browser-ul nu este afișat.
În cazul în care datele au fost primite, apoi verificate prin POST-variabile pentru conformitatea (Condiția 2 din Fig.). În cazul în care nu se potrivesc, un mesaj de avertizare, HTML-formular pentru a conecta din nou și script-ul se oprește (die ()).
Dacă a doua condiție este îndeplinită, scriptul sare peste toate else și trece la pagina principală de afișare. (Transition 3 în Fig.).