Bootstrap - ce este
Bine ai venit! Această lecție am începe ciclul de lecții Bootstrap. In acest tutorial voi spune ce bootstrap, și ceea ce este pentru verstvlschiku și site-ul de designer. Web designer și programator, mai devreme sau mai târziu, mă gândesc la modul în care simplifică și accelerează procesul de aspectul site-ului. În legătură cu aceasta, el apeleaza la ajutorul css-cadre. Cele mai populare cele - bootstrap. Ce este și de ce este nevoie? In acest articol voi încerca să răspundă cât mai multe detalii cu privire la această problemă.
Ce este Bootstrap?
Așa cum am spus în remarcile mele de deschidere - un CSS-cadru. O definiție mai precisă și completă poate fi citit pe această captură de ecran, preluate de pe site-ul de limbă rusă Bootstrap:

În primul rând, Bootstrap este cel mai popular cadru, cel mai apropiat rival al său de 3-5 ori mai mică comunitate. În al doilea rând, este nu numai css, dar js-cadru. Ie Bootstrap script-uri și stiluri gata scrise, utilizarea pe care trebuie doar să se înregistreze clasele de stil necesare și atributele elementelor HTML.
Rețineți că captura de ecran este menționat faptul că, în primul rând printr-un cadru ar trebui să fie de a dezvolta proiecte mobile. De ce? Toate mulțumită Procesul de Bootstrap grilă. ceea ce îl face ușor de a adapta orice site, și de bună afișare pe orice dispozitiv.
De ce procesul de bootstrap?
În general, pentru a înțelege mai bine ceea ce ai nevoie Bootstrap, vă puteți înapoi un pic și să răspundă la întrebarea: „Ce este cu css-cadru“
De fapt, dacă vorbim într-un limbaj simplu, acesta este un fișier sau mai multe fișiere sunt gata pentru a scrie cod, care sunt conectate la site-ul în secțiunea de cap, după care devine posibil să se utilizeze caracteristicile acestui cadru.
Cadre pentru a oferi altor dezvoltatori web pentru a face mai ușor de a impune site-uri. Am fost mai întâi scris despre faptul că astăzi aproape orice dezvoltator după crearea de la zero un cuplu de site-uri se gândească la modul în care aceasta a accelera procesul de dezvoltare.
Faptul este că, dacă vom face pentru a dezvolta un site de la zero, trebuie să aibă grijă de atât de multe lucruri. Toate css-stiluri, toate script-urile web vor trebui să scrie de la zero, și, de fapt, poate fi de sute sau mii de linii de cod. Și puteți face o mulțime de erori în aspectul. De exemplu, doar șablonul va arăta diferit în cele mai importante browsere, sau nu va fi de adaptare.
În general, doar de dragul unui aspect adaptabilă și să nu folosească Bootstrap. pentru că dacă vorbim despre aspect fix, acestea sunt ușor de a face, chiar de la zero. Doar crea blocuri, cere-le o lățime fixă și lucrează la aspectul.
Dar, în cazul de aspect adaptativ toate timpurile dificile. Va trebui să facă acest lucru în orice rezoluții de ecran site-ul dvs. a apărut bine. Pentru a face acest lucru, va trebui să utilizați interogări media. ai putea avea nevoie de o afacere mare pentru modele mai mari, cum ar fi aceste cereri, în plus, nu mai trebuie să învețe cum să le scrie.
În general, dezvoltarea unui șablon adaptiv de la zero trebuie să funcționeze așa cum trebuie, cu calificările în structura ar trebui să fie suficient de mare.
Și ce despre bootstrap? Dacă examinăm acest cadru, este mult mai ușor pentru tine de aspect. În primul rând, cadrul are grijă de compatibilitate cross-browser și adaptabilitatea, și că principalele lucruri pe care trebuie să aibă grijă de dezvoltator. Dar, cu bootstrap le pune în aplicare este foarte simplu. Acesta vă permite să creați HTML-șablon, chiar și o persoană care a lucrat anterior foarte puțin și aspect nu sunt deosebit de familiarizat cu css.
În al doilea rând, cadrul este ideal atunci când se lucrează într-o echipă. Pe bootstrap cu cuibărindu pricepere și înțelegere din cauza are loc în 3-5 ori mai rapid, și uniformitatea codului permite oricui să facă modificări colegului. Dacă vorbim despre aspectul fără un cadru, aici și fiecare dezvoltator poate avea un stil propriu, iar cealaltă persoană va trebui să-și petreacă timp de învățare codul său.
Ca un avantaj al cadrului, aș dori, de asemenea, de remarcat foarte mare, comunitatea vorbitoare de limba rusă și disponibilitatea bună documentare în limba noastră. Datorită acestei prevalenta pentru Bootstrap a primit o multime de template-uri, care au modificat proiectarea elementelor de bază. Puteți conecta aceste șabloane și se bazează pe ele pentru a face site-urile lor, doar ușor în schimbare ceva.
dezavantaje Bootstrap
De fapt, doar două dintre ele. Primul - de obicei în codul de bibliotecă este scris mai mult decât dacă ați fi scris de design de la zero. Pentru că atunci când face propria dvs., pune în aplicare doar funcționalitatea necesară și toate. În Bootstrap are totul pentru toate ocaziile. Chiar și faptul că nu poți veni la îndemână. Dar, apoi, din nou, această problemă este foarte ușor de rezolvat prin faptul că le puteți alege ce componente pentru a încărca cadrul în css-fișier. De exemplu, în general, se poate descărca numai ochiurilor de plasă și fac toate le REST.
Al doilea dezavantaj - proiectarea șablon. Da, într-adevăr, mă duc de multe ori la diferite site-uri și de a vedea acolo același buton. Și știu că acestea sunt făcute în Bootstrap, pentru că prea mult este evident. Dar această problemă este rezolvată ușor, pentru că va exista numai dacă se va utiliza numai componente predefinite ale cadrului, și nimic vreodată pentru a personaliza pentru tine.
Iar dacă, de exemplu, conectați doar grila Bootstrap, puteți recrea orice design, în timp ce folosind un cadru foarte convenabil grilă flexibil.
componente ale cadrului
Bootstrap este un cadru global. Acest lucru înseamnă că multe componente construite în ea. De fapt, tot ceea ce ar putea fi necesare în timpul dezvoltării modelului de site-uri.
Acest lucru, de exemplu, meniuri drop-down, butoane, alerte, file, indicatori de stare, pesmet, liste, antete, etc. Dacă ai scris codul pentru unele dintre aceste componente, probabil știți că acest lucru nu se face timp de 1 minut. Bootstrap este suficient pentru a studia un pic cadrul în sine și toate aceste lucruri, puteți folosi foarte repede.
Să ne uităm la un exemplu cu ajutorul butoanelor. Acestea sunt butoanele sunt foarte ușor pentru a obține cu ajutorul cadrului:
Și pentru a face acest lucru, pur și simplu nevoie de un cod de genul:
Desigur, că totul a lucrat, bootstrap ar trebui să fie cuplat la dvs. document HTML. Observați cum funcționează totul. În primul rând, avem o clasă generică BTN, care definește stilurile generale pentru toate butoanele. În al doilea rând, deja în mod direct pentru coafare suplimentare folosește o clasă de stil diferit.
Astfel, în activitatea Bootstrap se realizează și pentru toate celelalte componente.
Separat, aș dori să subliniez o componentă, cum ar fi font ikonochny. Este foarte ușor pentru tine de a lucra cu pictograme. Și anume, nu trebuie să descărcați aceste pictograme sub formă de imagini. În mod implicit, Bootstrap este disponibil aproximativ 200 de icoane, pentru a le încorpora în paginile web foarte ușor, cu exemplu poate fi găsit în documentația oficială.

Bootstrap: în cazul în care pentru a începe cu cadrul?
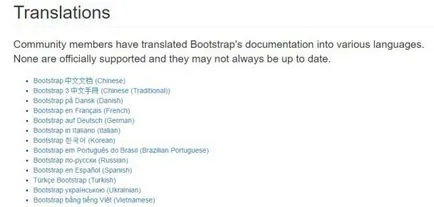
Pentru a începe, desigur, pentru a vizita site-ul oficial al getbootstrap.com. Sunt toate în limba engleză, dar pe acest site vom persista un timp, dar numai în scopul de a merge la limba rusă. Pentru a face acest lucru, în meniul principal, mergeți la Noțiuni de bază și apoi derulați la partea de jos. Acolo veți vedea o listă de traduceri în alte limbi:

Apoi, trebuie să mergeți la „Noțiuni de bază“ sau Noțiuni de bază. Pe acesta vi se va da posibilitatea de a descărca cadrul, unul dintre modurile în care se potrivesc pentru începutul prima, care este, descărcarea simplă cadrul completă.
În plus, vă puteți conecta fișierele dorite prin CDN. Acest lucru înseamnă că nu ar trebui să descărcați pe computer, copiați dosarul cu proiectul, dar trebuie doar să se înregistreze în secțiunea head a conexiunii site-ului fișierele tăcute ale CDN-store.

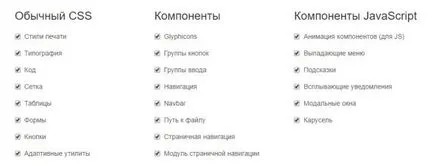
Cu această abordare puteți scăpa de cod în exces, și să păstreze doar ceea ce ai nevoie. De exemplu, sunteți pe site-ul dvs. nu utilizează tabel, ferestre modale și meniuri drop-down. Acest lucru înseamnă că, destul de calm, puteți dezactiva aceste componente și scurta codul.
Constat că pagina de personalizare foarte mult timp pe ea, puteți regla o mulțime de setări, cum ar fi culori implicite pentru diferite componente, etc. Pe această pagină, puteți petrece o mulțime de timp, dar în cele din urmă veți obține o versiune unică de Bootstrap, rectificata în cadrul proiectului.
Când este gata, derulați în jos până în partea de jos în cazul în care veți vedea un buton:

Faceți clic și încărcați propria versiune a cadrului.