Bazându-se pe pictograma folder în Photoshop
În această lecție vom învăța cum să facă o pictogramă în Photoshop. Desenați pictograma dosar.


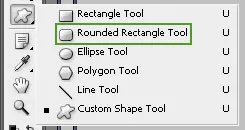
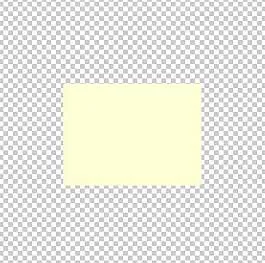
Pasul 1: Crearea unui nou document în Photoshop (Ctrl + N) o dimensiune de 450 * 450 pixeli. Alegerea unui instrument de Rounded Rectangle Tool (Dreptunghi rotunjit (U)), cu o rază de file de aproximativ 4 pixeli (poate fi setat în panoul Proprietăți (sus)) si deseneaza un dreptunghi de orice culoare (încă apoi fixați-l folosind Layer Styles).

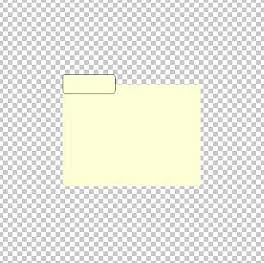
Pasul 2. Acum, folosind același instrument. Desenați un alt dreptunghi mai mic (a se vedea figura). Aceasta va eticheta dosarul.

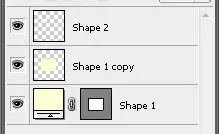
Pasul 3. Duplicate strat peridotit cu un pătrat mare (Ctrl + J). Rasterizează acest strat (click pe imagine, clic dreapta și alegeți din meniul - „Rasterize strat“) și un strat cu un dreptunghi mic și îmbinați-le (Ctrl + E - fiind pe partea de sus (a perechii) de straturi din paleta Straturi). Acest lucru va fi dosarele partea din spate, astfel încât stratul de transport până la paleta de fuziune.

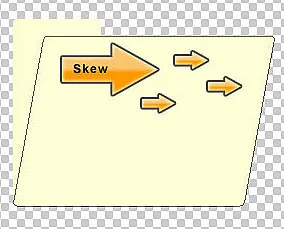
Pasul 4. Treceți la ton strat (acesta trebuie să fie poziționat deasupra paletei strat rasterizat de fuziune. Deoarece este peretele frontal al folderului). Apăsați pe Ctrl + T. faceți clic pe butonul din dreapta pe imagine și selectați elementul Oblic (Tilt). Prinde mâner mediu braț superior și se deplaseze în direcția dorită. Unghiul de înclinare depinde poate fi arbitrară (dar mai bine va arata mici).

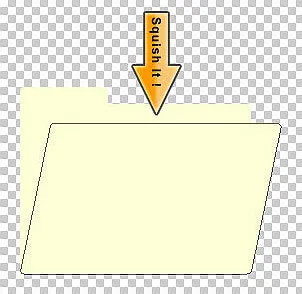
Pasul 6. Să ne un pic mai mult pentru a reduce înălțimea peretelui frontal. Pentru a face acest lucru, apăsați Ctrl + T - Instrumentul „Free Transform“ și hapsân bara de sus, doar omite în jos


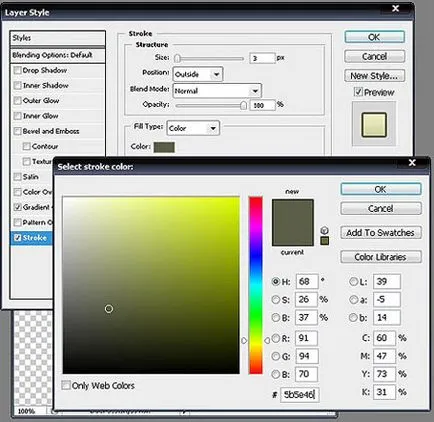
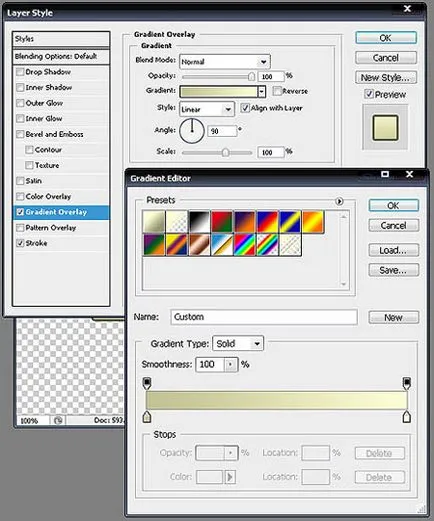
Pasul 7: Este timpul pentru a scăpa de culori plate. În acest scop, stratul fiind pe peretele frontal al folderului, du-te la Layer Styles Palette (strat Styles). dublu-clic pe miniatura stratului din panoul Straturi. Am stabilit cursa (accident vascular cerebral) și Acoperire degrade (Gradient Overlay). Parametrii folosiți, ca în desenele de mai jos. Departe de perete vopsea în același mod. (Culori pentru obaodki și gradienți pot fi oricare atâta timp cât arata bine.)

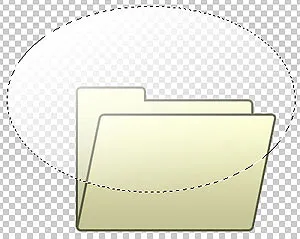
Pasul 8. Acum, (pe un nou layer (Ctrl + Shift + N)) prin tragere oval instrument cadru de selecție eliptică (elipsă Marquee) și umple-l cu un gradient alb și transparent (Gradient Tool (G)). Deselectați (Ctrl + D) și apoi încărcați noul clic, care deține Ctrl. un strat miniatură pe partea frontală a paletei dosar. Inversează selecția (Ctrl + Shift + I) și, în timp ce stratul cu presa de gradient Delete.
Pasul 9 adăuga o umbră în dosarul. Selectați dosarul față de stronțiu, creând un strat nou și puneți-l între straturile cu dosar laturi. Mutați-l un pic la stânga, și umple cu culoarea corespunzătoare (Shift + F5). Rămâne doar pentru a dilua umbra noastra (Filter> Blur> Gaussian Blur (Filter> Blur> Gaussian Blur)) și tăiați excesul (precum și am făcut-o în etapa anterioară).

Pasul 10. Ei bine, asta e tot! Folder Icon este gata. Felicitări!