Atrageți Flash IDE, și COD în flashdevelop-e - cod cibernetic
În acest articol ne vom concentra asupra modului în care programul este foarte convenabil de a utiliza pentru proiectele lor pe AS3 dacă sunteți de programare în FlashDevelop.
În plus, pentru cei care sunt utilizate pentru a lucra cu o grafică în Flash IDE, această metodă este transparentă și nu împovărează mintea în procesul de dezvoltare:]
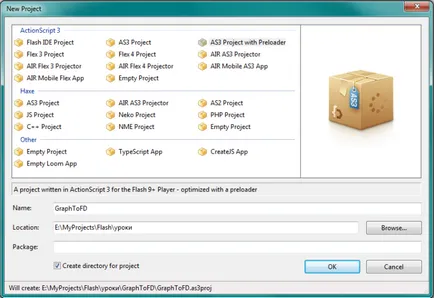
Pentru început, vom crea un nou proiect în FlashDevelop.

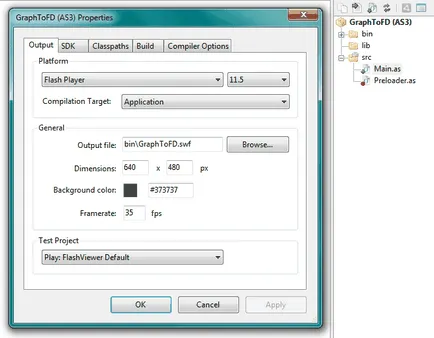
După aceea vom forma următorul fișier și dosar structura care este afișată în dreapta în FlashDevelop -e. Și primul lucru pe care am stabilit proprietățile proiectului (disponibile în meniul Project superior -> Properties ...), pentru acest exemplu, am pus setările, după cum se arată în Fig. 2.

Voi explica setările pentru:
- o astfel de rezoluție (640 × 480) este media de aur (sau putem spune standard) pentru flash-jocuri. pentru că Unele portaluri nu iau jocul cu o rezoluție mai mare;
- frame rate 35 - nu se incarca procesorul ca 60 de cadre, iar animația este mult mai plăcut ochiului decât cele 24 sau 30 de cadre. Deci, de asemenea, un fel de teren de mijloc. Plus - atunci când se ocupă cu motorul de fizica, această rată de actualizare este de asemenea optim.
Apoi, vom rula IDE Flash și de a crea un nou proiect ActionScript 3.0. Am înființat proiectul, expunând-l aceeași rezoluție parametri și cadre. Aceeași rată de cadre necesare pentru testarea animație femeie MovieClip pentru a vedea dintr-o privire modul în care va arăta în joc compilate.
Apoi, salvați fișierul acest proiect (FLA) în directorul lib al proiectului nostru principal. In acest proiect vom crea toate grafica, care este nevoie pentru proiect.
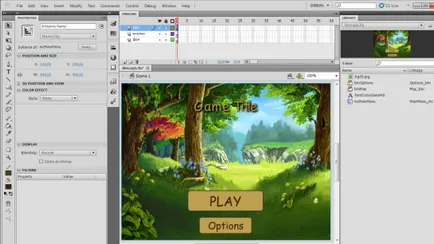
Acum puteți desena ceva, cum ar fi interfața meniului principal.
Am semna pentru tot ce am făcut pașii din Flash IDE:
- Importate la bibliotecă (File -> Import -> Import la bibliotecă ...) jpg tapet recoltat (fundal pentru meniu), cu dimensiunile de 640x480, plasat pe scenă.
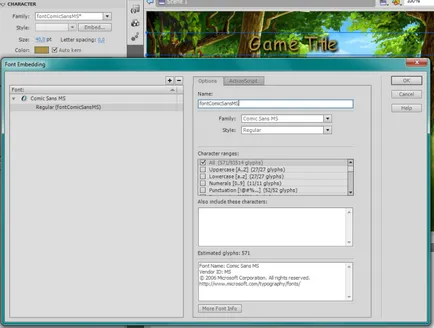
- Creați un strat nou în ea a creat o etichetă (hotkey «T») - titlul jocului. Font ales Comic Sans MS și integrarea acesteia (aveți nevoie pentru a selecta un font și faceți clic pe lângă Embed ... butonul din fereastra de dialog pentru a pune echipamentul All bifați - toate caracterele), atunci el a apărut în bibliotecă și pot fi selectate pentru orice text (în lista de fonturi ca acesta devine disponibil aproape în partea de sus cu un semn - un asterisc). Fig. 4 prezintă caseta de text, fonturi încorporate selectate, butonul Încorporați și dialogul în sine. fonturi încorporate sunt necesare pentru textul din unitatea flash arată la fel peste tot, sau în cazul în care utilizatorul nu este un astfel de font pe sistem, atunci textul va apărea cu litere nedorite sau krakozyabrami.
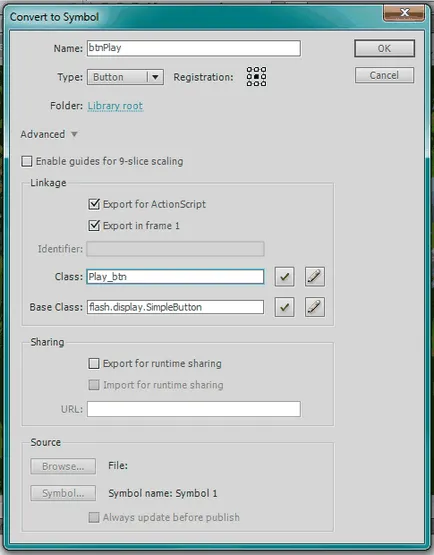
- Creat 1 mai multe chei de strat. Efigia buton necomplicate sub forma unui dreptunghi cu colțuri rotunjite, plasat deasupra butonului dreptunghi text (numele butonului) și a ales aceeași (deja construit) font. Astfel, a creat 2 butoane Imagine: Play și opțiuni. Fig. 5 este un dialog pe butonul de redare de conversie. Notați numele obiectului în bibliotecă (btnPlay) și numele clasei AS3 (Play_btn) un nume de stil pentru a preveni o coincidență de nume de clase și obiecte, și îl face ușor de a găsi clasele în bibliotecă este deja în codul în FlashDevelop.
- Selectați elementul fiecărui buton în mod individual și de a le converti la un simbol buton (conversie hotkey - F8, buton de tip caracter Tip: buton), în timp ce în dialogul de conversie pentru a bifa de export pentru ActionScript.
- Apoi am selectați toate și de a converti la MovieClip simbol (Tip: MovieClip) doar prin verificarea de export pentru ActionScript.


Iată ce am primit:

Acum, faceți clic pe File -> Publicați și am compilat o bibliotecă .swc.
Mai departe în FlashDevelop, deschideți folderul în fișierele lib de copac și a vedea în cazul în care fișierul libGraph.swc. clic dreapta -> pune cecul adăuga în bibliotecă. Acum, toate clasele exportate din Flash IDE a devenit disponibil în codul nostru.
Rămâne acum să scrie codul de afișare a meniului principal și de prelucrare: