Principal View - Piggy dezvoltator. Totul despre proiectarea, dezvoltarea și crearea de site-uri
Vezi principal - blog despre design, web design si web development. Dacă sunteți în curs de dezvoltare site-uri web, sau sunt interesați de web design si proiectare doar lucrurile din jurul nostru, sau sunteti doar interesat de teme de web design si dezvoltare web, acest blog va fi la tine foarte util. Pe blog puteți găsi articole, recenzii, tutoriale si multe altele.

Astăzi liste extrem de larg folosit HTML (
pentru o listă ordonată, pentru lista neordonata). Cu toate acestea, aceste liste simple pot fi stil, ceea ce ar îmbunătăți percepția sau introduceți-le în design. Mai jos sunt 8 stiluri simple pentru liste HTML. folosind doar CSS. Aplicarea tehnicilor CSS va crea în loc de o listă plictisitoare de element de design uimitor, și, uneori, se adaugă unele funcționalități să-l. În mod implicit, sortate (lista ordonată) și liste neordonate (lista neordonata) sunt destul de simplu:
- Listă numerotată articol # 1
- Listă numerotată articol # 2
- Listă numerotată articol # 3
- Listă neordonată articol # 1
- Listă neordonată articol # 2
- Listă neordonată articol # 3
Pentru unii acest lucru va fi suficient, dar vom merge mai departe.
Listă # 1. navigare ușoară
Cea mai comună utilizare pentru lista de navigare pe site-ul Web. În acest exemplu, utilizarea CSS pentru a crea o structură simplă, minimală, dar plăcut. html:
Listă # 2. Un alt font pentru numerotarea
Problema cu liste este că numerotarea cifre nu poate arăta diferit decât arată liste de text. Numerele din listă sunt întotdeauna totzhe de culoare și de font ca text. Dar, adăugând un element suplimentar pentru elementele de pe listă, puteți lucra în jurul valorii de această limitare și pentru a crea o listă foarte interesantă. html:Listă # 3. Imagini dintr-o listă cu marcatori
Lista cu marcatori, puteți modifica și de a folosi alte valori built-in, si, de asemenea, să fie folosite ca markeri de imagine. Această tehnică vă permite să faceți lista mai elegant. Iată cum: html:
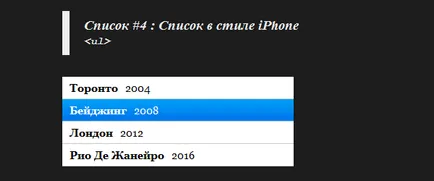
Listă # 4. Listă de stil iPhone
Acest stil vă permite să afișați o listă similară cu lista din iPhone. Lista este foarte animeze designul pe site. html:
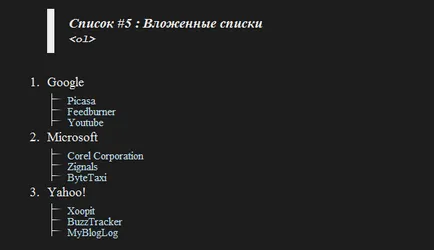
Listă # 5. liste imbricate
liste imbricate (liste din listele) pot fi foarte utile și foarte frumos decorate. Combinând a treia tehnică (imagini dintr-o listă cu marcatori), puteți crea o listă extinsă. Desigur, cu ajutorul jQuery o astfel de listă poate fi făcută la locul de muncă, dar ne limităm la tehnica CSS. html:
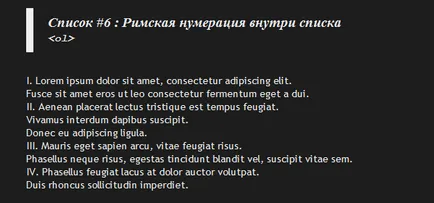
Listă # 6. cifre romane din lista
În mod implicit, o listă ordonată a numărului de utilizări (1, 2, 3, 4, etc.) ca un stil de listă. Prin schimbarea stilului în CSS, puteți crea un alt sistem de numerotare, cum ar fi în stil roman. De asemenea, în mod implicit, lista face marcatorii din afara textului principal (cum ar fi în a doua listă). Din moment ce se poate schimba, de asemenea, poziția markerilor folosind CSS și să facă o listă într-o numerotare de afișare listă. html:
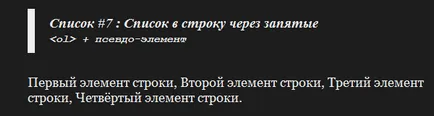
Listă # 7. Lista la rând separate prin virgulă
De obicei liste ospolzuyutsya pentru a afișa o listă de valori pe verticală, sub reciproc. Dar, cu ajutorul CSS, o listă este suficient de ușor pentru a afișa pe o singură linie. Dar, afișat într-un singur rând, valorile listei este mai bine să împartă, de exemplu, o virgulă. Cum de a face acest lucru? Cu ajutorul codului pseudo: HTML:
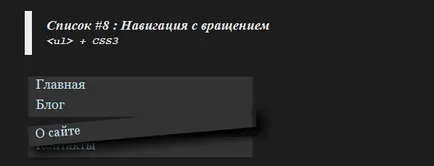
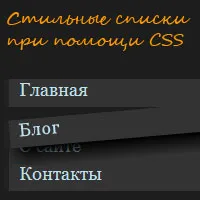
Listă # 8. Navigare cu rotație
Această tehnică utilizează puțin CSS3 (susținută de cele mai recente versiuni ale Firefox, Safari și Chrome). Când treceți cu cursorul mouse-ului peste elementul din listă, elementul se rotește și aruncă o umbră. Nu poate fi foarte util, dar se pare frumos. html:
Folosind CSS, puteți crea lucruri extraordinare cu liste obișnuite.
Bazat pe marcofolio materialelor [Sursa]
Rămâneți conectat
Prin citirea acestui site, sunteți de acord cu utilizarea de fișiere Cookie. În caz contrar, lăsați acest site. Sunt de acord