A se vedea „blog-ul de design“ totul despre proiectarea unui site pe WordPress

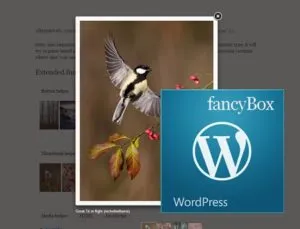
Dar cel mai comun mod FancyBox utilizarea pe WordPress-blog - zoom, ca un singur și unită în galerie. Exemple de punere în aplicare a tuturor opțiunilor de mai sus pot fi găsite pe site-ul oficial plugin - fancybox.net. Dar, în acest articol ne vom uita la cât de ușor este de a integra biblioteca pe blog-ul nostru prin intermediul FancyBox Plugin pentru WordPress, și FancyBox Easy și produc setările lor de bază. Și, de asemenea, să învețe cum să se conecteze FancyBox la WordPress fără un plugin.


Vă rugăm să rețineți că nu vom discuta în detaliu în acest articol cu privire la modul de a edita WordPress temă și CSS stiluri. Dacă nu sunteți familiarizați cu aceste procese, vă recomandăm să pre-familiarizați cu structura materială a fișierului șablon și style.css.
De ce să elaboreze un citat on-line
Să presupunem că doriți să utilizați într-un articol sau o idee favorit un mare pe cineva spunând lui. Sau poate doar un extras de-a placut postul pe un alt site. Pur și simplu atașați fragmentul de text în tag-ul html

Se decoreaza cu un blog poate fi diferit, totul depinde de imaginația și cunoștințele tehnice și un blogger, desigur, timp liber. În acest articol, vă voi oferi ideile mele.

Astăzi se va discuta despre cum să setați favicon la site-ul, precum și cum să-l creeze. Dacă observați, blog-ul meu are un nou favicon. Este timpul pentru tine să înveți. În acest articol vă va învăța cum să facă pictograma cu generatorul on-line favicon sau desenați-te ce dimensiune ar trebui să fie și de ce este necesar pentru fiecare site. Dacă blog-ul dvs. WordPress nu a fost încă stabilit favicon, ai face chiar acum.
Astăzi vă voi arăta cum se face în butonul de abonament 3D bara laterală. Probabil știți deja, pentru a atrage mai mulți abonați, un blog trebuie doar să fie un buton de abonament. Dacă aveți ei încă nu au, atunci ai pierdut, probabil, o mulțime de abonați!
site-ul de audit COMANDĂ