10 Diferențe „mobile“ site-uri de obicei - cu privire la proiectarea și interfețe web design
Principii și cele mai bune practici de web design astăzi pot fi ușor de găsit. De exemplu, într-un proces cu o singură etapă este necesară pentru a demonstra progresul uman pe fiecare pagină. Este necesar să se reducă numărul de posibile erori de utilizator, iar în cazul în care acestea nu pot fi evitate, atunci mesajul de eroare ar trebui să ajute o persoană să vină cu succes la sfârșit.
Mulți oameni cred că toate aceste principii și reguli, care sunt potrivite pentru site-urile vizualizate pe un computer, poate fi folosit pentru a proiecta pentru platforme mobile, pentru că întregul web design a început cu un simplu pagini de text la HTML-marcare. Se poate presupune că site-urile mobile construite pe normele obișnuite vor fi la fel de convenabil și eficient, precum și site-uri web pentru calculatoare.
Desigur, în curând vor exista reguli și cele mai bune practici pentru a crea site-uri mobile. Pentru a afecta într-un fel dezvoltarea de web design mobil, am decis să învețe diferența dintre o versiune de desktop cu succes a site-ului și frații lor mobile.
Spre deosebire de designul obișnuit pentru ecrane cu o rezoluție de aproximativ 1024x768, trebuie să facă față cu un ecran mic în 320 * 480, și în același timp încerca să păstreze toată bogăția de experiență a site-ul complet. site-ul complet conține o mulțime de informații diferite, iar mobilitatea ar trebui să includă numai funcțiile vitale și informațiile necesare în acest moment, ca în exemplul de site-ul Orbitz. Versiunile mobile ale site-urilor ar trebui să se acorde prioritate toate conținuturile care au nevoie de un om cu un telefon mobil în mâinile lor. Înțelegerea nevoilor publicului influențează puternic designul site-ului din toate punctele de vedere.
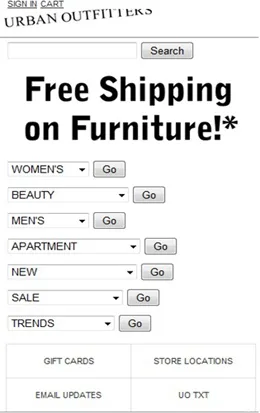
Poza 3 - meniu orizontal pe site-ul pentru desktop Urban Outfitters

Hyperlink-urile sunt o caracteristică a Internetului. Pe paginile site-uri mobile ea mai mici. Paginile sunt conectate între ele, dar link-urile sunt acum implementate sub formă de butoane, marcajele și detaliul, așa cum se arată în imagine 6. Ideea este de a optimiza site-ul pentru condițiile de utilizare a touchscreen cu degetele.
Hiperlinkurile sunt bine presate cursorul mouse-ului pe computer, dar degetul este ușor de dor. O persoană poate să faceți clic pe link-ul, care nu a fost de gând să apăsați și să nu mergeți la pagina dorită. legea Fitts spune că timpul necesar pentru a atinge un anumit spațiu cursorul depinde de distanța până la spațiu și mărimea spațiului. Ia-degetul peste obiecte mari, ca file și butoane mai ușor. Este foarte important spațiu pe site-ul se poate face clic mobil pentru a face vizibile și mai mult.




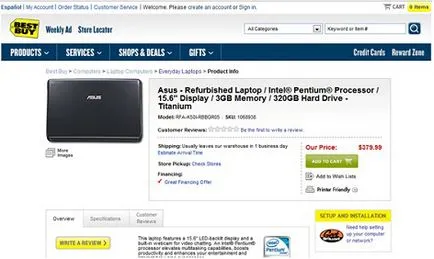
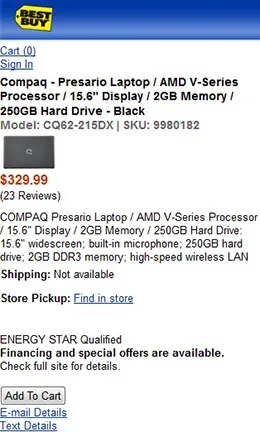
Site-uri complete folosesc diferite tipuri de navigare, modul în care site-ul Best Buy în Figura 9. Există un meniu global care este văzut pe toate paginile, și există contextuale, care depind de partea de vizualizare a site-ului. Navigarea globală este utilizat pe site-urile mobile, dar nu există nici o funcție de context. Site mobil Best Buy în Figura 10 prezintă o navigare mobil tipic.
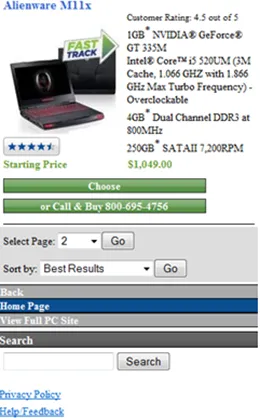
Principalul motiv pentru această reducere este dimensiunea redusă a ecranului dispozitivului mobil. Lipsa de navigare contextuală poate provoca un sentiment de neputință pe site-ul. Pentru telefoanele mobile, este necesar să se simplifice structura site-ului și de a nu face prea adânc. O persoană nu ar trebui să se piardă pe site.


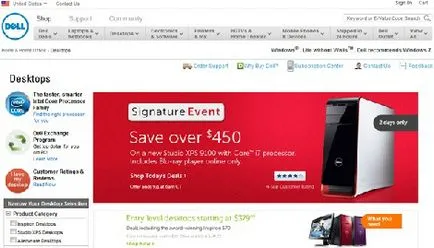
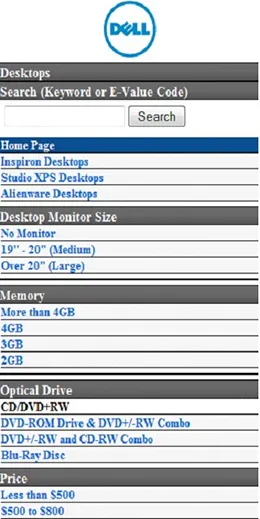
Poza 11 - Subsol pe site-ul Dell

pesmet pe site-urile desktop sunt o tehnica eficienta pentru a reaminti vizitatorului de localizarea în structura site-ului și le oferă posibilitatea de a monitoriza mișcarea acestora (a se vedea. Imaginea 13). Ei au un sens pe site-urile mai mari pe care o multitudine de informații la diferite adâncimi. Cu toate acestea, chips-uri sunt rareori găsite pe site-urile mobile, și simt, de obicei, nu există. spațiu limitat previne utilizarea firimituri. Factorul principal în acest caz - un design care nu presupune o structură foarte profundă a site-ului. Din nou, trebuie să ajungă la obiectivul înainte de a începe să-și piardă pe site.
Picture 13 - pesmet pe Amazon
Când vom trece prin proces pas cu pas pe site-urile obișnuite (achiziție sau o înregistrare lungă), într-un loc special, putem vedea întregul proces, și este locația noastră. A se vedea Exemplul 14. Aceste imagine și indicatorii nu sunt utilizate în versiunile mobile din cauza ecrane mici.
Utilizați alte metode pentru a arăta omului poziția sa. De exemplu, în loc de numele butoanelor „Next“ și „Back“, puteți scrie numele etapele următoare și anterioară: „A se preciza metoda de plata“, „Du-te la înregistrarea“ sau În acest caz, oamenii știu unde a fost și ce-l așteaptă.
Image 14 - Bara de progres pe Amazon
O altă caracteristică rece pentru site-urile mobile este de a utiliza o definiție a locației geografice a persoanei. Această tehnologie a existat mult timp, dar în segmentul de e-commerce, să acorde o atenție la ea doar în ultimii cinci ani. Este timpul de a folosi această oportunitate peste tot și cu înțelepciune.
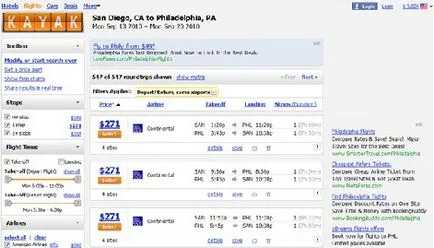
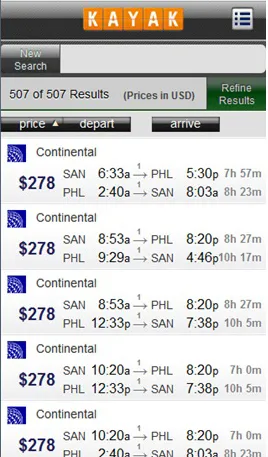
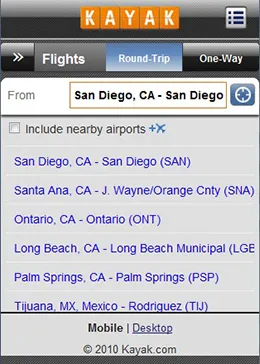
Multe dispozitive mobile pot detecta automat locația dvs. și trimite datele online pentru a obține rezultate deosebite de căutări. Acest lucru este utilizat pe Best Buy, găsirea restaurante pe Yelp și caiac în căutarea la aeroport (a se vedea. Imaginea 16).

Pe baza studiului nostru, în care ne uităm la versiunile mobile ale site-uri populare din diferite zone, am identificat zece diferențe față de site-uri mobile cu drepturi depline:
1. Site-uri mobile includ doar cele mai importante caracteristici și conținut, care sunt necesare în momentul în care o persoană.
2. Pe navigarea pe orizontală site-ul complet este utilizat pe scară largă. 90% dintre toate site-urile mobile, pe care le-am studiat utilizarea de navigare pe verticală.
3. Hyperlink sunt o caracteristică a Internetului. Pe paginile site-uri mobile ea puțin sau nu are loc.
4. Pe site-urile mari utilizează o mulțime de elemente grafice pentru diferite scopuri. Site-urile mobile nu trebuie să fie încărcate cu elemente grafice și de a folosi doar ca un ajutor de navigare.
5. În site-urile obișnuite folosite diferite tipuri de navigare, cum ar fi la nivel mondial, accesibil de oriunde; în funcție de context, care depinde de o parte a site-ului. Mobile de navigare Web în funcție de context, aproape nu utilizați.
6. beciuri site-ul complet poate consta fie relevante pentru pagina principală, dar nu este foarte important, link-uri sau link-urile de pe secțiunile populare. Versiunile mobile utilizează primul tip de pivnițe și să încerce să-l reducă la minimum.
7. site-ul folosit firimituri de pâine complete, astfel încât omul să poată identifica unde este și de a urmări mișcarea acesteia. Firimituri sunt rar utilizate pe site-urile mobile, deoarece structura largă și superficială a site-ului preferat.
8. proces pas cu pas pe site-urile echipate cu indicator de progres. Acești indicatori sunt utilizați în site-urile mobile.
10. Site-uri mobile pot utiliza informațiile cu privire la locul de amplasare umane și de a optimiza rezultatele căutărilor pentru el. În acest caz, persoana primeste mai multe date valoroase.
Într-un sens global, eu sunt pentru o persoană pentru a interacționa cu site-ul este la fel de eficiente și site-ul ar rămâne valoros în ochii vizitatorului întotdeauna, indiferent de capacitățile umane.
Tendința este că oamenii sunt, în general, încă privite cu dispozitive mobile.