Structura unui blog pe WordPress motor

Când creați un blog pe WordPress fiecare saytostroitelyu este util să știe cum este aranjat viața lui, care este responsabil pentru ceea ce, și așa mai departe. D. Fără aceste cunoștințe despre structura blog-ul va fi foarte dificil de navigat în cazul în care, de exemplu, există o nevoie de a proiecta de înlocuire, sub formă de instalare și m. p.

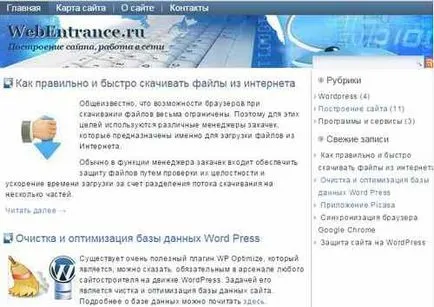
Capacul este de obicei un meniu de blog poate fi unele imagini, bannere și așa mai departe. D.
În cazul în care toate elementele unui blog sunt de obicei destul de stabil, imuabil, partea centrală a conținutului umplut este în continuă schimbare.
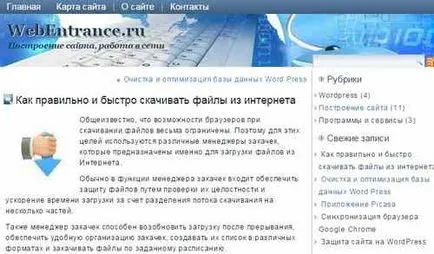
Dacă te duci la o pagină internă, vei vedea ca meniul principal, bara laterală neschimbat, subsol și în partea centrală a întregului articol.

Este o greșeală să presupunem că toți vizitatorii trec la pagina principală. Principalul trafic pe interogările de joasă frecvență pentru cea mai mare parte va veni la o pagină internă.
În cazul în care un vizitator terenuri pe pagina de interior, în plus față de articolul în sine, pentru care a trecut, el va vedea o bara laterală constantă și capac de blog-ul la meniul principal. Prin urmare, în meniul principal, care poate fi văzută din toate paginile blogului, va trebui să facă lucrurile cele mai de bază, accesul la acestea a fost cel mai ușor.
Dar pagina principală este ușa din față a blogului. vizitatorii ei trebuie vedea imediat ce acest blog. Aceste informații ar trebui să fie plasat direct în capacul vizitatorului imediat clar unde a plecat, cum se spune aici, în caz contrar s-ar putea agãta și se lasă rapid resursa.
Principalele componente ale blogului, desigur, poate fi diferită de schema standard de. În special, tema poate fi foarte complexă, acesta poate fi prezent mai multe fișiere individuale folosind o varietate de trucuri, dar elementele de bază rămân în continuare.

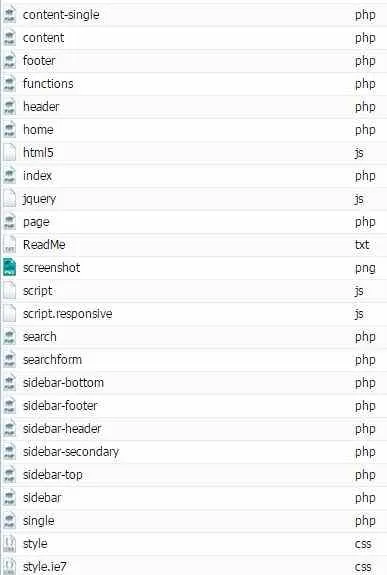
În diagramă, o listă de fișiere care sunt responsabile pentru fiecare parte a blogului. Deci, fișierul header.php este responsabil pentru PAC, footer.php - pentru subsol, sidebar.php respectiv pentru blocul lateral - bara laterală.
Pentru umplerea părții centrale corespunde cu mai multe fișiere simultan. E ca index.php, single.php, page.php și altele. De ce se întâmplă acest lucru?
Prin urmare, diferite fișiere sunt responsabile de aceeași parte. Totul depinde de ceea ce ați solicitat - pagina de start, unele poștă sau pagină statică.
În fiecare desen temă are un anumit set de fișiere, iar fiecare fișier este responsabil pentru propria funcție. În plus față de principal ar putea fi unele fișiere suplimentare.
Fiecare subiect poate fi una sau mai multe stiluri de fișiere style.css, care sunt responsabile pentru culorile, fonturile și designul general al site-ului.
Toate aceste fișiere pot fi văzute pe hosting, dacă deschideți un manager de fișiere, dosar o anumită temă a lui. Du-te la folderul cu un blog, apoi deschideți-wp conținut dosar - teme și dosarul cu o temă specifică.
Aici puteți viziona toate aceste fișiere PHP pot fi unele script-uri suplimentare și fișiere de stiluri css.

Pe aceasta puteți completa o revizuire a modului în care problema blog pe motor WordPress. Elementele principale și întreaga structură a blog-ul nostru sunt luate în considerare și este acum posibil să se înțeleagă ce și unde este.
În cazul în care sunt fișierele care sunt responsabile pentru o anumită zonă de pe blog-ul, care fișierele trebuie să fie deschise în fiecare situație, pentru a face modificările codului de necesare.