Selectarea șablonul de site-ul său novice

În acest articol vom încerca să înțelegem o asemenea problemă complicată ca alegerea modelului de site-ul său novice. La prima vedere poate părea simplu. Ceea ce este atât de dificil în alegerea, vă spun. Tu du-te on-line, pentru a conduce cererea și aici este o alegere. Pentru fiecare gust si preferinta. Și în zadar. Nu este atât de simplu.
Pentru a nu face greșeli la începutul procesului de creare a site-ului, nici un rău va lua aminte la sfaturile din acest articol. Subiecte de adâncime, aproape fără fund. Prin urmare, ne concentrăm atenția asupra template-uri pentru site-uri de conținut în vederea generării de bani lor ulterioară.
Cum de a alege un șablon de site-
Informații pe bază brută pe această temă nu este atât de mult pe rețea. Deoarece gustul și culoarea tovarăși acolo. Și mai ales pentru un incepator, la care toate subtilitățile în alegerea modelului necunoscut. La această sesiune, puteți petrece o mulțime de timp. proces creativ. Nu este necesar să-l strecoare în trecere.
Pe de altă parte, cu timpul, de regulă, va schimbați mai mult decât o dată. Prin urmare, toate la fel, fără fanatism.
Există reguli standard, care astăzi este urmat în selectarea șablonului. Poate că în viitor gusturile și preferințele se vor schimba, dar simplitatea, claritatea și confortul pe vizitatorul site-ului, va fi întotdeauna cerințele preferate.
Pentru a începe, du-te prin intermediul formularelor template-uri externe.
structura șablon
Unu, doi și trei șablon coloană.

Un columnar mai potrivite pentru site-uri de afaceri și magazine online, astfel încât să se concentreze asupra lor până când nu există nici un sens, pentru că ești nou. Noi considerăm site-uri de conținut sau de blog-uri, adică, cele care conțin informații tematice și alte materiale care atrage vizitatori de utilitate și capacitatea de a răspunde la întrebările sau umple baza de cunoștințe.
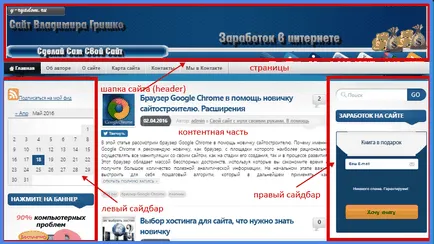
Screenshots, mai jos, ilustrează șabloanele formular generale.

Unele template-uri în partea de sus și de jos a câmpurilor din antet sunt prezente, care buton redat cu acces la paginile sau pozițiile, care îmbunătățește în mod substanțial gradul de utilizare (ușurința de utilizare) a site-ului. Utilizați orice câmp disponibile pe partea din față (model) al site-ului trebuie să utilizați, dar nu supraîncărcați capac diversitate distrage atenția. Informativ, simplu si de bun gust.

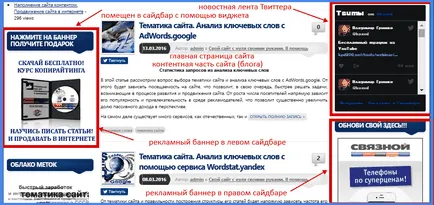
Element șablon este grafic separat de localizarea conținutului paginii. În șablon pot exista una sau două sau trei (nu vom lua în considerare toate opțiunile posibile, deoarece rafinamente de proiectare face posibilă pentru a face orice șablon de configurare). Poate fi poziționată la stânga, dreapta sau pe ambele părți simultan.

Aceasta este mai mic de incorporare paginile site-ului membru. Ea are, de obicei mai închisă, dar care nu contrastează puternic de fond, în amestec cu fundalul model general, dar nu fuzioneze cu ei. Tipuri și forme pot fi diferite, în funcție de soluțiile de proiectare.
Acesta poate conține, de asemenea, informații despre promoții sau concursuri organizate pe site. Când compilat corect (combinație) de elemente ale subsolului poate fi cu succes „frână“ traficul de ieșire.
Asta e tot ce este de dorit să se facă în cazul în care modelul va permite. Suntem, suntem pe template-uri gratuite, care, fără a interfera cu codul, nu poți poseda întotdeauna altceva în afară de informațiile standard. Extindeți funcționalitatea subsol poate fi apelat la freelanceri. Dar, la prima etapă nu ar trebui să facă.
După cum puteți vedea, alegerea modelului de site-ul său novice, nu este atât de simplu, dar interesant și procedura de creație. Nu mai atenția la câteva, uita-te la demo-ul, analiza.
Pick up și să încercați pe câteva opțiuni pentru site-ul tau. Vă recomandăm citirea întreaga serie de articole pe acest subiect pe site-ul meu, și veți evita bug-uri enervante care pot fi găsite după site-ul dvs. trebuie să fie de conținut, și vă va rezolva problemele de optimizare SEO și indexarea site-ului dvs..
Pentru a facilita soarta ta ca un novice, următorul articol va găsi informațiile dezvăluie mai larg ochii la selecție șablon. Și vă puteți ridica o complet dezinteresat în utilizarea permanentă a bonusurilor mici, dar utile.
Rezumatul primei părți
Rezumarea și de a organiza informații cu privire la alegerea unui șablon de site-ul dvs. pentru un începător, care a fost prezentat în articol.
Dar simplitatea și gratuității sunt plusuri. Puteți schimba oricând șablonul, liber, pe de altă parte. Când încercați să reglați partea de software a șablonului, și se întâmplă destul de des, site-ul poate pur și simplu „cad“. În cazul în care este original, - transporta bani liber profesionist.
În plus, pentru a face modele în modificările codului de plătit nu sunt recomandate în mod independent. Când actualizați o temă șablon plătit, site-ul poate „nu“, cu nu mai puțin succes. Nu te atașat la un freelancer. Vei deveni în curând propria lor, dacă tot ceea ce faci cu mâinile.
principalul lucru din nou
1. Structura modelului și aspectul său ar trebui să fie plăcut atât tu cât și de vizitatori.
2. În antetul pot fi prezente urme de probe de proiectare, în cazul în care șablonul permite acest lucru. logo-ul recognoscibil și concentrarea tematică succintă a site-ului.
În funcție de conținutul planificat al site-ului selectați numărul de bare laterale și localizarea lor în șablon. Două bare laterale (stânga și dreapta), se lasă să se plaseze mai multe informații, care are nevoie pentru a ajunge la ochii vizitatorului la prima intrare la site-ul poate atrage, dar nu pentru a distrage atenția. Informații utile! Și să nu fie distras. În cazul în care un vizitator devine blocat în bara laterală, am uitat, pentru ce a venit.
4. La subsol, în prezența câmpurilor disponibile în șablon, plasați o informație minore, dar utile și informative pot duplica partea principală a șablonului, nu pentru a forța un vizitator pentru a defila în sus și faceți clic pe link-ul situat în pivniță.
Bani în procesul de creare a site-ului dvs.