Scrierea prima extensie pentru Chrome
Cu ceva timp în urmă am scris o notă despre cum să scrie un plugin Hello World pentru Opera. Acum este timpul pentru a vedea cum se face pentru Chrome.
[Ajutor] Ce SEOshnikam unele plugin-uri pentru Chrome, pentru a contacta această întrebare voi răspunde la sfârșitul articolului [/ ajutor]
Dar mai întâi să vă spun ce este diferența atunci când scrieți HelloWorld pentru Opera și Chrome
Chrome pentru Hello World mi-a luat 3 fișiere
Pentru Opera mi-a luat 5 fișiere:
Cantitatea totală de cod pentru Chrome:
Pentru Opera: 2100 bytes
Prin urmare, atunci când am scris HelloWorld pentru Chrome am fost foarte multumit de faptul că munca ar trebui să fie făcut mai puțin. Edinsttvennoe care a făcut udoobno în operă, este că puteți pur și simplu trageți și plasați fișierul plugin-ul în Opera și va lucra acolo, la o dată, iar Chrome trebuie să sufere în modul dezvoltator, apăsați butonul de reîmprospătare.
Deci, scrie primul plug-in pentru Chrome:
1. a crea un fișier manifest.json (luate de la fosayta)
«Numele»: «My Online ceas»,
«Versiune»: «1.0»,
«Descriere»: «meu Online ceas»,
«Browser_action»: «default_icon»: «favicon.ico»,
«Popup»: «popup.html»
>
>
2. Scriem orice pictogramă de aplicație în același folder
3. Și popup.html crea conținutul fișierului:
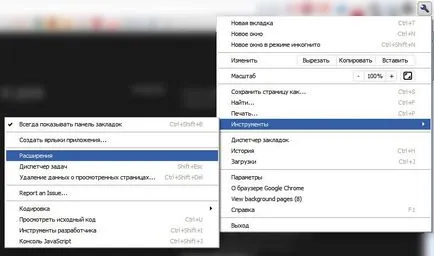
În continuare în Chrome du-te la setările avansate:

acolo activați modul dezvoltator:
Încărcați extensiile neambalat, este necesar să specificați un dosar cu expansiunea noastră. și Voila!
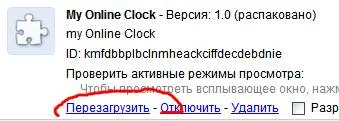
Bara de instrumente noastre plug-in. Faceți clic pe ea și funcționează!
Acum poredaktirovav codul sursă, face modificări la plugin-ul și apăsați pe butonul din Reîncărcați setările plugin:

Toate. Apoi am citit API-ul și să se bucure și să scrie un plugin pentru Chrome. Sincer mi-a plăcut să scrie plugin-uri pentru Chrome, foarte frumos, mai ales după Opera și cu siguranță după FireFox și așa stopudovo după IE.
Aceasta este una dintre modalitățile de creștere site-ul alb.
Apropo mulțumesc pentru topsape și TRAF toptl și audiența.