Raport greșeală de scriere - Suport tehnic
* Conectați plugin puteți vedea consola de site-ul dvs. Plugin-uri.
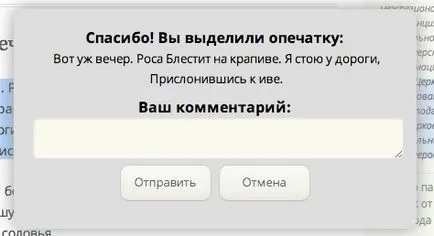
Cu acest plugin vizitatorii pot informa cu privire la greșeli de tipar sau erori observate pe site.

Notificare eroare pe e-mail-urile menționate în setările plugin. Informații despre greșeli de ortografie în site-ul consola nu este stocat.
Pentru plugin-ul trebuie să configurați două lucruri esențiale:
- În cazul în care va veni mesajul de eroare.
- Spuneți utilizatorilor că site-ul are posibilitatea de a raporta o greșeală de scriere și cum să-l folosească.
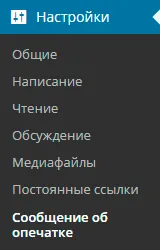
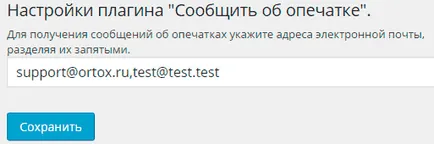
Pentru a adăuga un destinatar de e-mail mergeți la secțiunea consola „Settings“ - „Raportați o eroare de scriere“

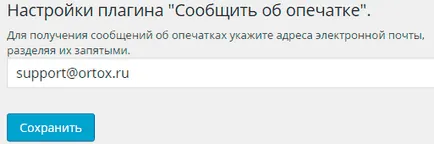
Introduceti e-mail, care va fi trimis o notificare de greșeli de tipar:


2. Informarea vizitatorilor cu privire la modul în care acestea pot raporta o greșeală de scriere
O puteți plasa în orice loc accesibil informații site-ul dvs. cu privire la modul de a raporta o greșeală de scriere pe site. Puteți plasa doar textul într-un loc vizibil
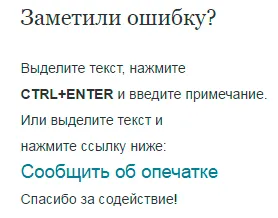
Observat o greșeală de scriere?
Evidențiați textul și apăsați CTRL + ENTER.
Sau puteți utiliza widget-ul, cu care puteți adăuga un link, un simplu buton sau orice imagine, făcând clic pe care va declanșa comanda rapidă de la tastatură Ctrl + Enter (convenabil în special pentru dispozitive mobile).
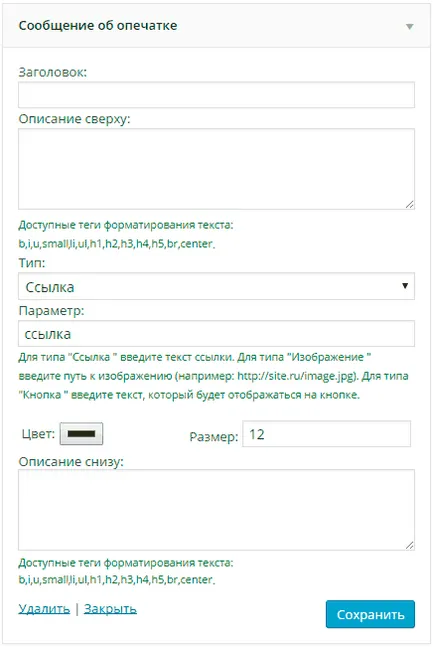
Du-te la consola „Aspect“ - „Raportează o eroare de scriere“ „Widgets“, apoi trageți în zona dorită a widget-ului

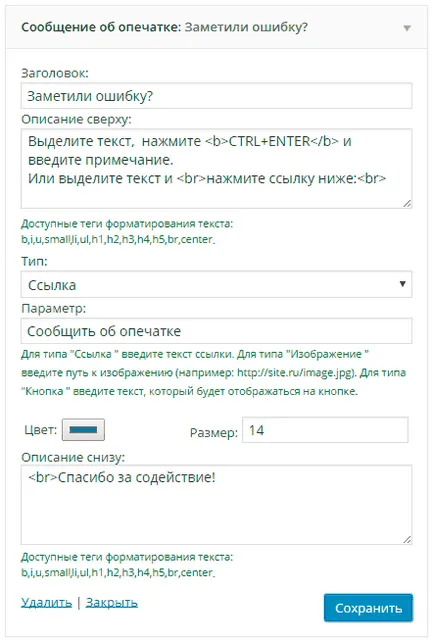
Titlu - Introduceți titlul widget-ului (câmpul poate fi lăsat necompletat).
Descrierea de mai sus - adăugați o descriere care va fi afișată înainte linkul sau butonul. În descrierea, puteți utiliza următoarele HTML-text, tag-urile de formatare: b, i, u, Li, UL, H1, H2, H3, H4, H5, br, centru, mici.
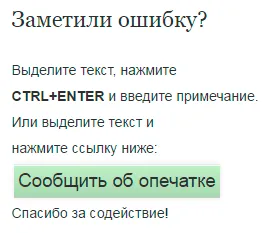
De exemplu, aveți posibilitatea să inserați textul de informații „, a observat o greșeală în acest domeniu?
Evidențiați textul și apăsați CTRL + butonul link-ul (imagine) de mai jos sau ENTER ".
Tip - Selectați tipul de legătură care, atunci când faceți clic, va declanșa Ctrl + Enter.
Aici puteți vedea în cazul în care pentru a obține o referință la imaginea încărcată pe site.
Culoare - în acest domeniu, puteți specifica culoarea unui link sau butonul de culoare (în funcție de tipul).
Dimensiune - În acest domeniu, puteți specifica dimensiunea textului pe link-urile butoanelor, și lățimea imaginii. dacă selectați o imagine.
Descriere de mai jos - adăugați o descriere care va fi afișată după link-ul sau butonul. În descrierea, puteți utiliza următoarele tag-uri de formatare a textului: b, i, u, li, ul, H1, H2, H3, H4, H5, br, centru, mici.


Exemplu de afișare de tip widget „buton“: