plug-in WordPress Harta site-ului fără o rapidă și ușoară
Trebuie doar să modificați unele setări pentru a se potrivi. Acum am să-ți spun ceea ce doriți să modificați, și apoi să vă arate cum și unde să plaseze codul.
Liniile 2 și 3 parametri sunt responsabili pentru paginile. Asta este, dacă nu avem nevoie pentru a afișa unele pagini și scrie liniile de date trebuie să specifice de identificare (ID) ale paginilor și posturile care urmează să fie excluse de pe hartă.
Dacă mai multe pagini, atunci scrie-le separate prin virgulă, așa cum am făcut-o.
În plus față de aceste 2 parametri trebuie să fie făcut în producția XML a cardului de referință. Pentru că este în ultimul rând în codul. În ea vom introduce numele domeniului dvs., și totul va funcționa.
După ce lista parametrii lor proprii, este sigur de a plasa acest cod în fișierul creat anterior.
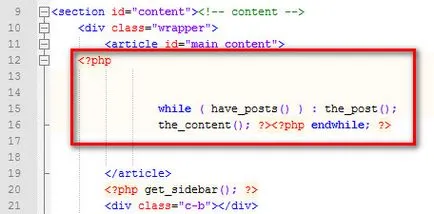
În cazul în care, cu toate acestea, trebuie să afișeze mai întâi o listă de materiale, apoi conținutul, apoi copiați codul de conținut de ieșire.
Personal, am deduce mai întâi conținutul paginii, atunci există o introducere și dorință, și apoi o listă de publicații. Prin urmare, am loc codul după ieșirea de conținut.
Fiecare ieșire de conținut șablon pot apărea coduri diferite. Prin urmare, o soluție nu pot da totul. Dar principiul general, puteți defini zona de afișare de conținut pe paginile dvs. am descris în articolul cu privire la definirea unui loc pentru a insera un cod. prin care se poate determina în cazul în care pentru a insera în fișierul șablon, și apoi doar pentru a găsi codul corect.
În producția mea de fișier este conținut cu următorul cod.

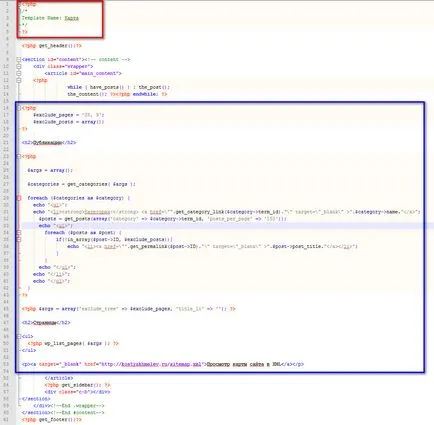
Imediat după ce am postat a doua parte a codului. Ca urmare, toate conținutul fișierului am stabilit după cum urmează. Și da codul de fișier și o captură de ecran, astfel încât să puteți naviga cu ușurință.
Și aici este o captură de ecran. Click pentru a mari.

Cadru Roșu Am identificat prima parte a codului, iar al doilea albastru.
Și ne mișcăm mai departe. Odată introdus codul și salvat fișierul, trebuie să-l încărcați la găzduirea, folosind orice client FTP convenabil. Eu folosesc Filezilla pentru astfel de scopuri.
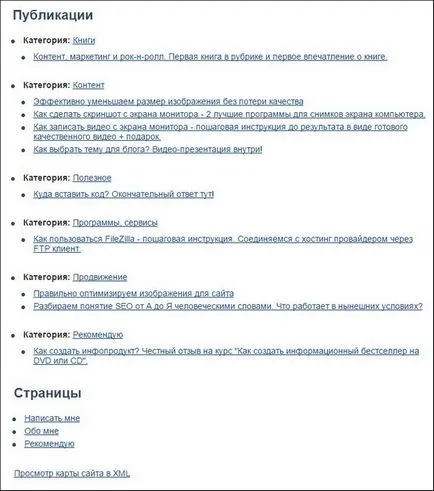
Codul de fișier va găzdui de restul fișierului șablon, puteți crea pagina în sine un sitemap.
Creați o hartă pagină a șablonului creat


În acest proces de creare HTML sitemap plugin fără sfârșit. Totul este destul de simplu.
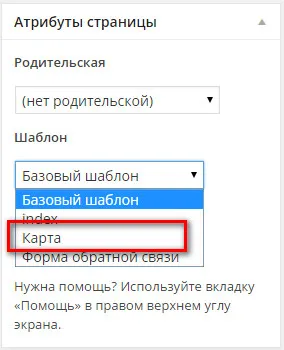
Este necesar doar pentru a crea o copie a fișierului page.php și puneți-l în 2 părți din codul furnizat mai sus. Apoi a crea pagina în sine, selectând modelul dorit. Totul este destul de simplu.
Este păcat că nu puteți crea și sitemap XML. Numai necesitatea de a utiliza plug-in-uri. Deși, dacă utilizați plug-toate într-un pachet de SEO pentru optimizarea site-ul, atunci acesta are un modul de sitemap, activare pe care o puteți elimina plugin-ul Google Sitemaps XML.
Intr-un articol viitor, voi arăta procesul de creare a unui formular de feedback, fără a plug-in același mod. De asemenea, creați un fișier șablon și plasați există 2 părți ale codului. Veți obține exact aceeași formă ca am acum. Sunt simplu și de lucru.
Cu stimă, Constantin Khmelev!
40 de ani de Victory 51937 Ucraina, regiunea Dnipropetrovsk. Dneprodzerjinsk, +38 093 338 11 41