O trecere în revistă a modului în care am făcut-o în paginile Managerul Designer și aterizare 1C-Bitrix Site
Treptat, blogging-ul a devenit o activitate semnificativă am început să împărtășească experiența lor profesională. Acum site-ul nostru, creat Bitrix, citiți aproximativ 15 000 de vizitatori unici în fiecare lună.
Se pare că am fost „de introducere pe piață de conținut“, înainte de a deveni mainstream.
Marketerii cunosc rețeta pentru ocazie: pagina de destinație. În acest caz, 20-30 locuri pentru serviciile existente.
Înmulțiți numărul de pagini de pe estimările cele mai conservatoare de forță de muncă (inginerie, proiectare, layout, programare) și a obține un cost foarte indecente.
In acest articol vom discuta despre ce opțiuni pentru rezolvarea problemei și să vină cu modul în care să iasă din situația.

Paginile de destinație și longridy
Vom intelege cu conceptele.
Paginile de destinație (pagini de destinație de destinație sau pagina de destinație) este utilizată pentru colectarea datelor vizitatorilor, achiziționarea, de înregistrare, etc. Nu există standarde și reglementări de înregistrare, dar cel mai adesea este o lungă, adaptată pentru toate rezoluțiile, frumoasă pagină, rapid și ușor.
Numirea la aterizare și longridov diferite, dar din punct de vedere tehnic, ele sunt aceleași. Fiecare pagină este format din blocuri cu conținut de utilizator. Dar, înainte de a vă spun despre dezvoltarea noastră, vom înțelege cu instrumentele existente pentru crearea de pagini de destinație și longridov.
Cum sa faci un designer de pagini frumoase de aterizare pe Bitrix
Răspunsul scurt este - gata nu este nimic, dar pentru a face un designer de simplu poate rapid timp de 5-10 ore.
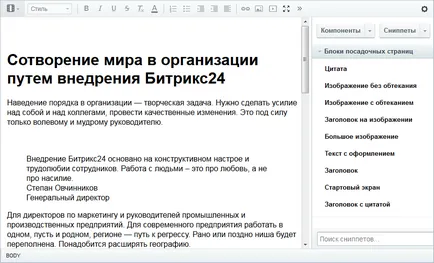
1. Snippeturi
Cel mai rapid mod - de a pregăti și de a folosi un set de fragmente. Acest proces necesită participarea coder și de la managerul de conținut este nevoie de cunoștințe de bază de HTML.
Orice modificare în fragmentul ( „și acest bloc Reds“, „și aici fontul mai mare“, „dar ai aici 3 linii, și avem 4“) trebuie să fie repetată manual pe toate paginile în care au aplicat deja fragmente.
După lipirea fragmentul devine parte a paginii, acesta poate fi îndepărtat numai în modul de editare pagina sursă. Fără nici cunoștințe HTML nu se poate face.
Snippeturi nu sunt moștenite și nu au opțiuni. În cazul în care blocurile necesare „gresie 2 imagine“, „4 imagini gresie“, „8 ecrane de gresie“ - creează separat fiecare bloc. Dacă aveți nevoie de o unitate similară „10 imagini gresie“ - au nevoie de un programator și programator.
Nu există suport pentru imaginea de adaptare. Și altul pe mici pentru a afișa o imagine pe dispozitive mari, au comprima în mod independent imagini Comprimare și aranja pagina.
Viteză. Deoarece pagina este stocată pe disc, apoi de lucru cât mai repede posibil - nu necesită nici o conexiune la baza de date (DB) sau de descărcare cache.

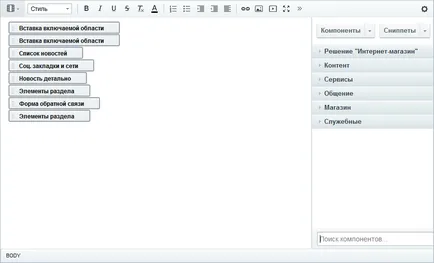
2. Componente
În cazul în care informațiile sunt stocate în baza de date de pe site-ul Bitrix (sub formă de cataloage, manuale sau bloc de informații), acesta va fi utilizat în mod corespunzător pentru componentele datelor. Folosind parametrii componentelor, puteți crea un blocuri universal. De exemplu, blocuri „2 imagini cu gresie“, „imagine Tigla 4“, etc. implementat 1 componenta cu „numărul de imagini“ opțiune.
Pentru a schimba aspectul componentelor necesare șablon de codare și programator. Dar ia în considerare următoarele.
La adăugarea unui nou bloc rezultat poate fi evaluat numai după salvarea paginii.
Viteza paginii de mai jos, deoarece componentele sau solicitări către baza de date, fie de lucru cu cache-ul de conectare.

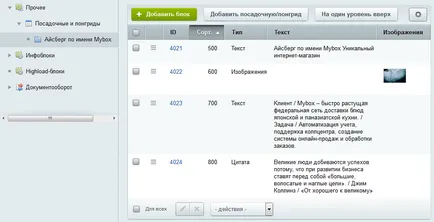
3. Informații și o componentă
Secțiunea IB = pagina.
Element WI = unitate de pagină.
Pentru unitățile de ieșire componentă responsabilă „Unitate Directory“ (bitrix: catalog.section), precum și parametrii specificați în această secțiune (pagina) ID-ul pentru ieșire.
În „tipul“ proprietate a fiecărui element specifică ce stochează date. Pe această proprietate a șablonului componente pentru a decide cum să afișeze unitate.

Prin alegerea acestei metode, luați în considerare următoarele caracteristici.
Am nevoie de un programator pentru a crea acest șablon bloc de informații, site-ul șablon și componenta catalog.section.
Motorul de căutare intern Bitrix, fie va ignora complet aceste pagini sau de a genera link-uri rupte, dacă nu cheltui> 30 de ore de la finalizarea acestuia.
4. Deciziile Marketpleysa
Cum de a face o pagină de destinație pentru un CMD în serviciul terță parte
Zeci de instrumente pentru crearea de pagini de destinație și modul în care longridov, și site-uri întregi. Cele mai multe dintre ele oferă cazare într-un domeniu sau subdomeniu separat. Singura opțiune pentru integrarea cu deja rulează pe site-ul Bitrix - pentru a crea un subdomeniu. Exemple de astfel de constructori: Wix, Fleksbi, Generator LP, Bloxy.
Despre un serviciu puternic Tilda aflat după începerea dezvoltării. Comparând designerul nostru cu ea, vom vedea următoarele diferențe.
Imagini adaptabilitate. Dispozitive de mici - poze mici, mare - mare.
blocurile noastre sunt în conformitate cu identitatea noastră corporativă
Nu există proceduri de export și import ale serviciului pe site-ul la cea mai mică schimbare.
Abilitatea de a utiliza baza de date site-ului. Formularele completate sunt stocate direct pe site-ul web, exemple de lucru și diverse infografică pe baza datelor reale ale blocului de informații.

blocuri de compoziție pot fi schimbate.
unități care nu pot fi schimbate Vorstku.
Puteți adăuga componente.
Fiecare unitate - amestec dezordonată JS, HTML, PHP.
Unitatea are „lățime de creștere“ - din blocul „Imagine și text“ este ușor de a face blocul „3 imagini și 3 ale textului.“
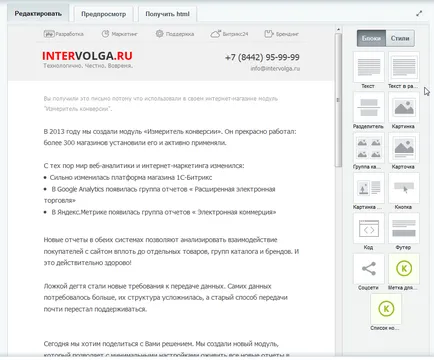
Cum au designer de pagini de destinație INTERVOLGA
Prin multe ore de brainstorming am compilat o listă a elementelor dorite ale designerului.
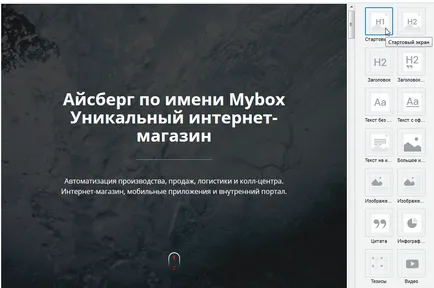
Ecranul de pornire (un bloc de la rubrica H1, text și fundal).
Titlul h2 cu fundalul.
Titlu h2 (ca de obicei și citări).
Textul din imagine.
Imaginea de pe întreaga lățime a paginii.
imagine mică cu fluxul de text și fără.
Text fără înregistrare (text liber).
Text cu inregistrare (HTML arbitrar).
Formularul Web (componenta cu modelul obișnuit, și o fereastră pop-up în formă de fereastră).
Lista elementelor IB (cele trei modele de componente)

Culoarea de fond și textul este personalizabil, oferă link-uri de ancorare.
filele de închidere sunt salvate neintenționate, peresprashivaya utilizator. Și încă mai păstrează o versiune anterioară a paginii de destinație. Deci, doar în cazul în.
Deși instrucțiunile noastre interne de 5 pagini, procesul de creare a unui aterizare este simplu:
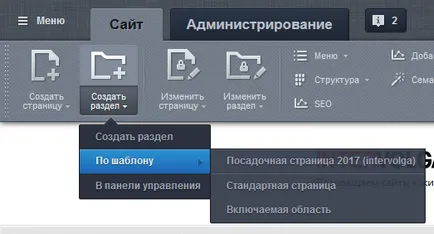
1. Pagina de destinație este creat ca ... pagini! Dar nu este simplu, și model special.

2. Pentru a vedea un designer, trebuie să activați pe site-ul aferent. Noi nu am creat un mod separat, și standardul.
În spatele 2 actualizări globale aspectul blocuri de traducere a site-ului nostru în PHP 7 și Bitrix 17, 200 de ore de programator, coder 120 de ore și 70 de ore de proiectant. În cele din urmă am început să folosească acest miracol. În timp ce instrumentul este local și nu este destinat distribuirii (unitate este puternic asociată cu structura site-ului nostru), dar suntem dispuși să facem pentru tine un instrument bazat pe web de management al conținutului convenabil la 1C-Bitrix, pentru orice scop.
P.S. exemple de paginile noastre de designer de destinație: