Numărul de pas pentru a face un catalog de produse de pe site-ul crearea WordPress pentru WordPress de la sol pentru incepatori
Hi friends. Astăzi vom învăța să facă un catalog de produse pe WordPress. Mai recent, am scris o serie de articole dedicate crearea unui magazin online pe WordPress. și așa mai departe sarcina de a crea catalogul de produse pe WordPress, nu e chiar același lucru. Să ne gândim la ceea ce este diferența dintre aceste două concepte. magazin online ar trebui să conțină o funcționalitate obligatorie pentru a face achiziții online, în timp ce în același timp, catalogul de produse pe WordPress. trebuie doar pentru a afișa lista de produse vândute.
În principiu, cu excepția cazului în magazinul online pentru a elimina funcționalitatea care permite să facă vânzări on-line, am putea ajunge aproape de sarcina noastră de a crea un catalog de produse pe WordPress. Dar, în același timp, dacă am făcut-o, nu ar fi soluția perfectă. Există un mod mult mai elegant pentru a rezolva această problemă. Și este în acest fel, și vor fi discutate în continuare.
Catalog de produse pe WordPress.
Acum, vă voi spune un pic despre teoria despre cum să manivela un mod elegant și ușor de a crea un catalog de produse pe WordPress.
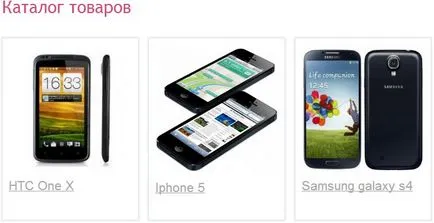
În fruntea acestui proces, este în valoare de plugin numit: Pagina Lista .Sovetuyu instala imediat plugin-ul site-ul dumneavoastră. Geniul plugin-ul este că permite o pagină separată pentru a afișa o listă de pagini pentru copii, inclusiv prin magie cu parametrii pe care le puteți realiza miniaturi de pagini de ieșire de date și câmpuri personalizate conțin anumite caracteristici ale produselor, cum ar fi prețul sau tsvet.Vot un astfel de rezultat, am realizat în 10 minute:

Acum, lasă-mă să-ți spun cum sdelat.Ves idee genială este că, pentru a crea o pagină numită de exemplu „catalog“. și de a crea o pagină pentru această filială stranitsy.O modul de a crea o pagină de pe WordPress Ți-am spus deja, singurul lucru despre care am uitat să menționez este crearea de pagini pentru copii, să vedem cum se face.
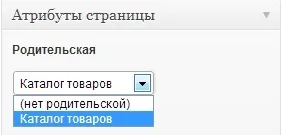
Când creați o pagină de produs, selectați lista din dreapta verticală a paginii părinte creat anterior „Catalog“

După cum se poate vedea din imagine, am creat trei pagini și le-au numit în consecință: HTC One X, iPhone 5 și Samsung Galaxy s4. Ca de obicei miniatyury.Tak adăugat ca o listă de pagină plug-in nu conține nici o setare, este numit folosind WordPress numere scurte. Acum, tot ce rămâne de făcut este de a adăuga la pagina principală „catalog“ scurtătură:
După ce salvați pagina veți vedea aceleași rezultate ca și am făcut-o, pentru că încă mai trebuie să înlocuiască stilurile CSS corespunzătoare în fișierul wp-content / plugins / pagina-list / css / pagina-list.css pentru .pagina .pagina-list-ext -list-ext-poziția I sunt în linia 27:
După salvarea fișierului, puteți vedea rezultatul.
Cum de a afișa câmpuri personalizate în catalogul de produse pe WordPress?
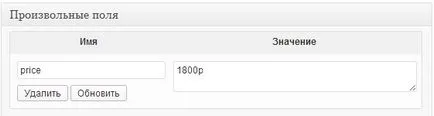
Puțin mai mare, am vorbit despre faptul că, în plus pentru a afișa miniaturile pot fi, de asemenea câmpuri arbitrare. De exemplu, o miniatură poate afișa prețul, și se face astfel:
1) Pentru fiecare element pe care doriți să adăugați un pole.Dlya arbitrar această pagină produs modificați și montați-l la o valoare arbitrară a câmpului preț:

Dacă nu aveți un astfel de câmp, atunci trebuie să faceți clic pe „Display Settings“ și a pus un semn de selectare lângă secțiunea „Câmpuri personalizate“.
2) Schimbarea SHORTCODE, care este introdus pe pagina „Catalog“ pe:
Cu stimă,
Serghei.
Bine ai venit! Te rog spune-mi! Am făcut totul așa cum scrie în articolul pe pagina de catalog de produse afișezi pe care ați specificat scurtătură și pagina-list-ext-list-.pagina ext-element pentru a lipi textul cu noile setări de pe site .... privind rezultatul pe caseta de pagină va apărea cu numele produsului, iar imaginile de produs nu sunt 😥 atunci când faceți clic pe numele produsului va duce la o pagină de produs în cazul în care există o imagine ... te rog ajuta sfaturi care lipseste ceva aparent modul de a face ca poza a fost ca pe catalogul pagina mărfuri 🙁
Ajutor pliz! Timp de două zile, eu nu pot găsi o soluție la problema! 😥 alunecă în jos bara laterală numai pe pagina magazinului. Am înțeles că undeva nu este închis div, dar pentru a găsi exact în cazul în care nu pot. (Vă rugăm să ajute, oameni buni. WordPress 3.8.1 + WooCommerce WooThemes de la versiunea 2.1.2. Șablonul dvs.
Buna ziua! Ajutor, nu știu de unde să mă găsească, „trebuie să înlocuiți stilurile CSS corespunzătoare în fișierul wp-content / plugins / pagina-list / css / pagina-list.css pentru .pagina-list-ext .pagina-list-ext-poziția I acestea sunt în linia 27 '
Nu pot face un catalog. Plugin-ul este activat, dar cum să lucreze nu-l înțeleg. Ajutor.
Nu am fișierul wp-content / plugins / pagina-list / css / pagina-list.css în baza de date. Nu pot cauta acolo?
Bine ai venit! Acum, se confruntă cu o problemă atunci când se utilizează acest plugin. În cazul în care catalogul face lista devine mai mult. După cum poate fi împărțită în pagini care lista?