Noi facem animație 2D pentru jocuri pe unitate
Nu atât de mult timp în urmă a venit la mine ideea de a dezvolta jocul, în cazul în care ai putea juca pentru un câine, care este crud și distractiv de a face cu o mulțime de dușmani în spiritul bun platformers vechi platformer.
Jocul a fost dezvoltat surprinzător de repede, iar acum este deja disponibil în Google Play. Dar postul nu este destul de ea.
Una dintre primele sarcini pe care le-am avut de a decide a fost crearea de personaje animate. Instrumente de animație în Photoshop, nu au fost foarte intuitiv, și am avut o mulțime de Google pentru a pune împreună toate informațiile necesare. Din fericire, voi salva postarea dvs. un pic de timp pentru cei care, de asemenea, doresc să învețe să picteze animație pentru jocuri.
În plus, de fapt, Unitatea, vom avea nevoie de Adobe Photoshop. Pentru problema noastră, versiunea software-ul nu este atât de important, dar eu, de exemplu, CS6. În versiunile ulterioare, interfata un pic diferit, dar esența rămâne aceeași.
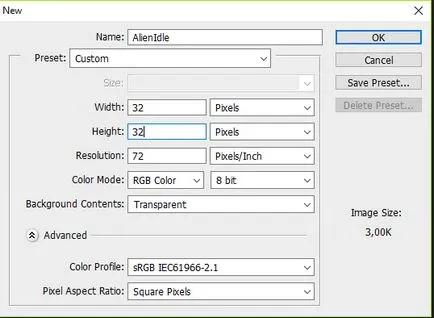
Pentru a începe, a crea un nou document (File / New ...).

Aici, odată ce este necesar să se precizeze dimensiunea sprite. Principala condiție - înălțimea și lățimea trebuie să fie egală cu puteri de două (de exemplu, 32 sau 64). Cu cat mai mare sprite, cu atât mai multe oportunități pentru detaliu, dar este mult mai dificil de a desena și anima.
Înainte de a anima un personaj, trebuie să-l prezinte într-o stare pasivă. Eu, de exemplu, a mers și a tras un străin cu o pușcă cu laser:

În Photoshop perii set de asomare, dar pentru pixel arta este un creion obișnuit cel mai potrivit, deoarece ne oferă un control maxim asupra culorii fiecărui pixel în parte. Mai multe gumă de șters la îndemână, este de asemenea necesar pentru a comuta modul de creion, cu limite rigide.
Atunci când un caracter este desenat, este timpul pentru a începe cel mai important lucru: pentru a crea animație. Ar trebui să înceapă cu deschiderea ferestrei Timeline (Fereastra / Cronologie).

Aici este: o fereastra lunga in partea stanga jos. Nu va trebui să faceți clic pe butonul mare #xAB, pentru a crea animație cadru # xbb;. Acest lucru va crea primul cadru:

Amintiți-vă, am scris că pentru instrumentele de animație sunt destul de intuitiv? Deci, punctul de bază non-evident este faptul că avem nevoie pentru a crea nu numai imagini noi pe scara, dar, de asemenea, un nou strat pentru fiecare cadru. Cadru Auto de informații de imagine nu pot fi stocate, acesta funcționează numai în straturi care sunt incluse în acest cadru, și care - dezactivat.
Astfel, copiați cadrul prin apăsarea butoanelor descrise mai sus (care descrie o bucată de hârtie cu o buclă). Apoi copiați stratul nostru unic, evidențiindu-l și apăsând Ctrl + J.

Deasupra listei strat, putem vedea caseta de selectare marcată #xAB; Propagare cadru 1 # xbb;. Când este activată, toate modificările aplicate la primul cadru, și aplicat în mod automat la toate ulterioare.
Va face acest lucru în primul cadru a fost activ doar primul strat, iar al doilea - doar al doilea. Am primit o serie de două fotografii, înlocuind reciproc.
Numai nici o mișcare apare deoarece conținutul straturilor de aceeași. Fix asta! Să încercăm să atragă o animație pasivă (atunci când un caracter este de a face nimic de important, doar în picioare și de așteptare).
În urma al doilea cadru și de un al doilea strat de a izola partea superioară a caracterului (totul deasupra genunchilor) și deplasați la un pixel în jos, astfel încât se pare că personajul leagănă în loc.
Am pus la cale animații buclă pe totdeauna, reproductibilă și a vedea că se mișcă de caractere, dar se pare că acest lucru nu este foarte bun, pentru că singurul-personal doi.

Crearea unui al treilea cadru, al doilea exemplar, și crearea unui al treilea strat, al doilea strat este copiat, de asemenea.
Până acum s-ar putea să fi observat că întregul sistem de straturi și cadre nu este deosebit de convenabil. Ce să fac, arta cere sacrificiu. Dacă aveți de gând să atragă o mulțime de animație, în timp ce lucrați afară sunteți confortabil cu proceduri care permit să adauge noi cadre de animație mult mai rapid. De exemplu, la cadrul selectat a fost activă doar să ne strat convenabil click pe pictograma activa / dezactiva acest strat (din imaginea ochiului), în timp ce țineți Alt, în loc să fie necesară oprirea manuală toate straturile inutile.
Deci, în al treilea cadru din nou vom omite o parte din caracterul de un pixel în jos, pentru a face animatie buna. Trei straturi de animație statică este destul de mult, trebuie doar să fie vizual de animație bucla. Pentru acest al doilea exemplar cadru și introduceți-l după a treia. O copie de-al doilea strat nu este necesară, pentru că al doilea și al patrulea cadru ne va arăta același al doilea strat. Acesta este modul în care va arăta documentul după:

În această animație 11 fotografii, dar numai 5 straturi, deoarece acestea sunt repetate de mai multe ori.
Și acum e timpul să exporte animație pentru Unitate! Pentru a face acest lucru, vom fi în spritesheet. Deci, este o secvență de sprite, urmând reciproc, în singur fișier.
Pentru a traduce straturi de fișier nostru spritesheet, va trebui să instalați un script special pentru Photoshop. Eu personal folosesc unul care se găsește aici. Dar, cu siguranță există și alte opțiuni.
Asigurați-vă că pentru a salva documentul și numai apoi executați script-ul. Ieșirea este ceva de genul:
Nu salvați documentul PSD după rularea script-ul! În caz contrar, el va rămâne ca spraytshita, returnați-l la starea inițială va trebui să manual, încet și dureros.
În schimb, salvați imaginea rezultată ca un fișier PNG. Acest fișier poate fi apoi copiat proiectul Unității.
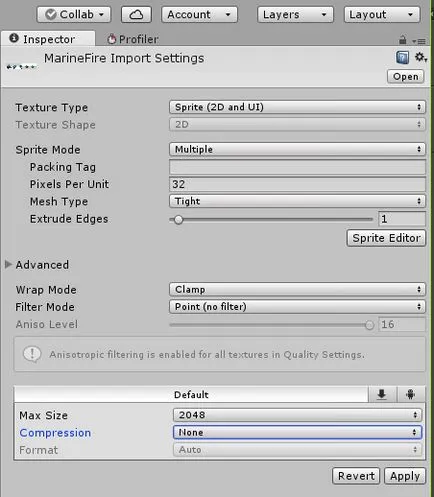
Este important să se stabilească imediat setările corecte de import.

Opțiunile cele mai interesante pentru noi:
-Textura de tip. Acesta trebuie să fie selectat Sprite (2D și UI). Această opțiune este selectată în mod implicit în cazul în care tipul de proiectul nostru - 2D (de tip poate fi specificat la crearea proiectului sau meniul Editare setări / Project / Editor).
- Modul Sprite. Deoarece imaginea noastră conține mai multe cadre, selectați Multiple. În viitor, avem nevoie pentru a seta marginile cadrului, acesta va spune mai jos.
- Pixelii pe unitate. Numărul de pixeli corespunzătoare unei unități de lungime în unitate. Această valoare trebuie să fie aceeași, în măsura în care este posibil, în toate sprite utilizate pentru obiectele de joc (inclusiv caractere). Cel mai bine este să setați-o egală cu dimensiunea sprite, pe care ne-am întrebat la început, atunci când creați un document Photoshop.
- Filtru Mod. Filtrarea imaginii. Pentru arta pixel trebuie să instalați valoarea punctului (fără filtru). În caz contrar, în loc de pixeli frumos clare obține săpun trist ceva.
- Compresie. Gradul de compresie. Dacă pentru tine este important să se păstreze culoarea fiecărui pixel în forma originală, este mai bine pentru a pune Niciuna (fără compresie). sprite Pixel încă se cântărește foarte puțin.
Hit Apply, pentru a aplica modificările și apoi butonul Sprite Editor. Aceasta deschide o fereastră în care trebuie să taie imaginea în cadre individuale.

În această fereastră, faceți clic pe lângă butonul Slice în colțul din stânga sus. Deoarece dimensiunile tuturor cadrelor sunt aceleași și sunt cunoscute la noi, vom alege tipul de tăiere Grid în funcție de dimensiunea de celule (dimensiunea ochiurilor de celule).
Urmatoarea Solicitarea dimensiuni cadru, în cazul meu - 32x32. În final, parametrul setat Pivot (punct de sprijin) la valoarea de fund (jos). Aceasta ar însemna că originea fiecărui sprite este la picioarele personajului, care este o practică obișnuită în cele mai multe jocuri.
După apăsarea butonului mare din partea de jos a ferestrei Slice, unitatea în mod automat se va rupe în cadre individuale de imagine. Se face, aveți posibilitatea să faceți clic pe Aplicare și închide fereastra.
Rămâne de a crea o animație bazat pe cadrul tăiat. Toate acestea putem vedea în fereastra de proiect, dacă faceți clic pe săgeata de lângă pictograma sprite importate:
Noi luăm primul cadru, trageți-l din fereastra Project în scenă. Apoi, selectați obiectul creat, accesați meniul Window / Animație (sau ne apăsați pe Ctrl + 6). Se deschide fereastra de animatie:

Având în vedere că obiectul nu are încă animații, vă oferim pentru a crea primul. Hit Creați și alege unde să salvați animația. Este recomandabil să se păstreze animație de caractere diferite în directoare separate, pentru a evita confuzia.
Când este creat animație, selectați toate imaginile și trageți-le în cronologie.

Dacă executați animația rezultată, puteți vedea că este probabil, prea repede. Prin urmare, imaginile au nevoie pentru a trage în afară de ele departe, pentru a încetini animație. De asemenea, unele cadre lipsesc, ne-am exportat în spraytshit nu doar repetarea de cadre. Acum, unele dintre imaginile pe care le doriți să le copiați în cronologie, prin intermediul Ctrl + C / Ctrl + V, pentru a recrea atmosfera care animația a fost atunci când am face-o în Photoshop.
După aceasta, vom rula animație și bucurați-vă de rezultatul final.