navigare prin site-ul HTML - hartă de navigație în html
Navigare site-ul HTML
tag-uri HTML și atribute care definesc harta de navigare
Bara de navigare poate fi realizată utilizând o imagine convențională.

Această metodă poate fi utilizată pentru a naviga prin site-ul dvs., dar că, în viitor, dar acum analizează modul în care este aranjat pe hartă.
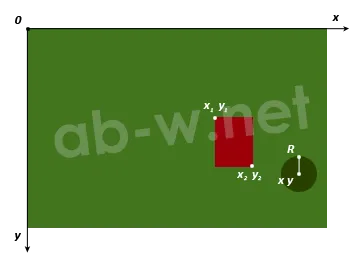
Un sistem de coordonate x y:

În acest caz, imaginea este reprezentat ca un sistem de coordonate x și y. pe axa x - 300 pixeli la y - 200, începând de la 0. - Am decis să creeze un teanc de jetoane link-ul roșu, această parte a imaginii în forma mai aproape de dreptunghi, astfel încât setul coordonatele pentru dreptunghiului. Trebuie să punctul x1. y1. x2. y 2. - să amâne direcțiile respective aproximativ numărul de pixeli. De ce dur? - Pentru că este greu de ghicit de la prima coordonate. A terminat cu jetoane roșu - du-te la verde. Se determină centrul cercului și raza.
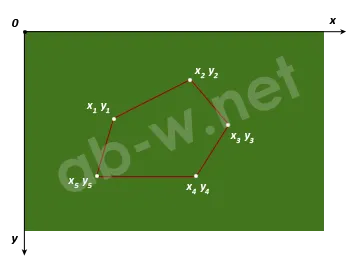
Deci, desemnat de poligoane (formă = „poli“):

Determinarea coordonatelor hărților de navigație
Treceți cu mouse-ul peste imaginea de mai jos și veți vedea în bara de stare coordonatele x și y:

Lecția 13. link-uri HTML HTML navigare diagramă Lectia tabelul 15. HTML