Mutarea imaginilor pe site-ul
Acasă »Cele mai multe plugin-uri dorite“ se deplasează în imaginile de pe site-ul. Cum de a atrage și mai multă atenție?
Bună ziua și cititori de vizitatori pe blog SEO bloga Fomika! Cum este starea ta de spirit? Dacă este acum esti trist, atunci voi încerca în acest post pe care-l va ridica. Cum? Foarte simplu - muta si sari imagini. Actualizare: Acest plugin ruleaza pe versiunile WordPress 3.7.1 de mai jos

Vă voi spune acum despre plugin-ul rece, care face ca imaginile de pe blog-ul tău în mișcare. Nu, acest lucru nu este formatul hifelor, este mult mai rece ...
Descărcați imagini în mișcare
Cum de a face poze în post sari sau a muta?
Pentru a face acest lucru, trebuie să instalați numai pe blog-mare SoreThumb plugin. Personal, l-am numit „sărit-galop.“
Cum face acest plugin?

Plugin-ul poate efectua 8 mișcări diferite în post și pe strada principală (câteva zile am suferit, în scopul de a „face“ imaginea de pe acasă și în cele din urmă a rezolvat problema. De aceea, acest post vine cu o întârziere ...)
Deci, aici sunt aceste mișcări:
- Tada! - netraduse, dar rece
- Puls - puls
- Flash - Flash
- Bounse - revenire
- Shake - scuturarea
- Wobble - fior
- Wiggle - pendulare
- Swing - leagăn
Plug-burghez, ci pentru a traduce cu un browser web și nu este greu de înțeles este în ea, cu atât mai mult să-ți spun totul. De admin-ul nu a descărca. Liber să-l poți descărca de la meu dropboks caseta, pre-clic pe unul dintre cele 3 butoane sociale pentru a alege.
Vă rugăm să faceți clic pe unul dintre butoane și a obține un cadou
instalarea și activarea - Ca de obicei. După instalarea panoului de administrare plugin-ul apare o secțiune separată la setările sale.


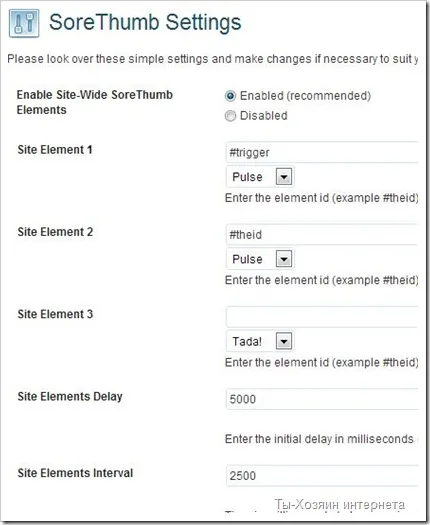
Conform setărilor panoului, aveți posibilitatea să nu utilizați mai mult de 3 elemente. Și mai mult și nu trebuie să, pentru că puteți merge prea departe cu ea și înstrăineze cititorul. Corect?
Imediat după ce instalați și activați plugin-ul implicit activat - Enabled.
Cum sa faci o imagine pentru a dansa pe pagina principală?
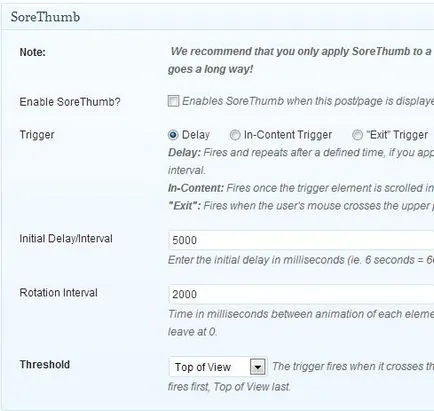
Acum, vă voi spune și vă arată cum să setați mișcarea elementului de pe pagina de start, deoarece acest lucru este mult mai dificilă decât în post. Configurarea plugin-am recomanda Denver sau subdomeniu. deoarece nu se cunoaște modul în care se va comporta în acest plugin, dar am creat pe site-ul real, și nimic - totul este în regulă.
Am deschis acest widget și începe editarea. Aici este codul meu editat.
Bold Am subliniat linia dorită de cod, care trebuie să introduceți codul imaginii în principal, face să funcționeze. Green - este numele efectului, care este responsabil pentru tipul de mișcare. Pentru a schimba efectul de mișcare, schimba în setările plugin și montați-l în codul de imagine. Încercați-l, ar trebui să rândul său, toți afară, și să câștige.
Aici, din nou am arăta linia corectă de cod -
Cum de a face imaginile de dans și text într-un post?


Cum se dezactivează imaginile de dans și textul?
Prieteni, unul care nu se vor putea configura acest sărit-galop plugin, vă rugăm să contactați-mă, te voi ajuta în acest sens. Cel puțin primul 10 ajutor gratuit pentru a aborda ...