Module de integrare panouri Drupal, opinii cu cadru bootstrap - Blogul angarsky

„Bună ziua, eu vă spun - Bună ziua“ Ultima dată când am scris despre cum se instalează tema Bootstrap Drupal și configura Sass. Azi am să-ți spun ce ai nevoie pentru a face prieteni cu panouri Bootstrap și Views, și va revizui modulele gata făcute pentru rezolvarea acestor probleme.
Prima întrebare, când am auzit despre o grămadă de Bootstrap și Drupal. Am fost „și modul în care va lucra cu panourile?“. Pentru mine, orice proiect serios începe cu instalarea panourilor de module - pentru a te obișnuiești foarte repede, deși primul cuplu și se pare complicat. Prin urmare, imediat, de îndată ce suficient un Bootstrap și Sass, am pus panouri. Vizualizări și a încercat să imite pagina unui proiect complex, cu un număr mare de blocuri, liste, tabele, și alte elemente. Desigur, fără module suplimentare și setări de adaptabilitate pagina sa uitat ponosit. Prin urmare, aici este lista mea scurtă de module care pot fi instalate dintr-o dată, împreună cu tema Bootstrap:
- Panouri Bootstrap Aspecte
- Panouri Stiluri Bootstrap
- Vizualizări Bootstrap
Panouri Bootstrap Aspecte
Un modul foarte ușoară atingere, care oferă două șablon necesare pentru structura Bootstrap și capacitatea de a specifica panourile regiunile stiluri. În general, acest lucru este un cod bun exemplu module care pot fi luate ca bază, în cazul în care este necesar pentru a scrie o anumită soluție pentru proiectul său.
Utilizați este destul de simplu:
Cu toate acestea, dacă doriți să adăugați mai multe clase într-o singură unitate (de exemplu, «.col-xs-6 .col-sm-3" ), este necesar să se scrie deja decizia. Am avut, de asemenea, o altă situație: am folosit panouri Peste tot modulul. așa că am ales trei coloane suprapuși șablon ca un șablon pentru întregul site și paginile de noduri separate. Problema a fost că am fost în codul „paginii de clasă. container“. M-am dus pe un principiu nu se schimba orice model, și încercați să adăugați la matrice $ clase (a se vedea. Fișierul „bootstrap-threecol-stacked.tpl.php“) clasa necesară. Pentru a distinge la preroprotsessinge site-ul șablon dintr-un șablon de pagină, am încercat să devin atașat la argumentele. Cu toate acestea, eu nu știu cât de mult este corectă, dar cu toate acestea funcționează. puteți adăuga cod la fișierul „template.php“ de tema.
Panouri Stiluri Bootstrap
Modul, ceva similar cu cel precedent, permite, printr-o schimbare în stilul de regiune și panoul va trebui să stea clase pane'ov Bootstrap. Acest modul vă permite să stylize elemente, dar cu ajutorul ei nu poate controla lățimea blocului. Unele beneficii speciale nu am găsit încă un modul de la aceasta, ei bine, cineva ar putea veni la îndemână.
Vizualizări Bootstrap
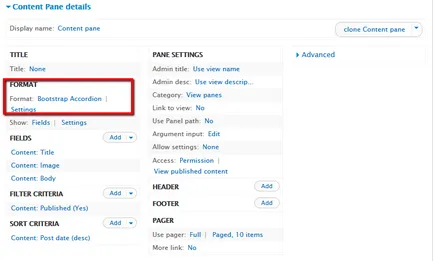
Aici este un modul chic! Modulul oferă o nouă formate de ieșire pentru vizualizări. și anume extinde setul standard (lista neformatat Grid lista HTML ..) tot felul de „prikolyuh» Bootstrap: Bootstrap Acordeon. Bootstrap Carusel. Bootstrap Tab, etc. Puteți crea o ieșire cu adevărat frumoasă doar de date cu clicuri de mouse.

Alte recomandări cu privire la Bootstrap și panouri
De îndată ce am trecut la standard Bootstrap Panouri șablon temă, am zburat în jos meniu a dispărut și stiluri, și adaptabilitate. Motivul a fost că el a pierdut HTML structura necesară pentru stiluri Bootstrap. Am decis problema după cum urmează, din nou, prin „template.php“:
Da, govnokod, deoarece prezența în funcțiile de markup HTML, și chiar și în astfel de volume, este considerat de prost gust. Pe bune, aspect ar trebui să fie transferat într-un .tpl.php-fișier separat, dar am fost prea leneș să-l facă pe proiectul de încercare. Principalul lucru - V-am arătat cum puteți suprascrie ieșire meniul principal.