miniaturi MAVIK Plugin
Cum de a începe să utilizați plugin-ul MAVIK Miniaturi?
- Instalați plug-in în fila Extensii și du-te la Plugin Managerul
- Găsiți lista miniaturilor MAVIK și porniți-l
- Du-te la Managerul Materiale. deschide sau de a crea un nou articol
- Încărcați o imagine și pentru a reduce dimensiunea
- Salvați modificările la articolul
Ca urmare, pe site-ul, făcând clic pe imagine mai mici, o fereastra pop-up cu o imagine de dimensiunea originală. Când MAVIK Miniaturi plugin-ul activat, toate imaginile miniatură va crește într-o fereastră pop-up.
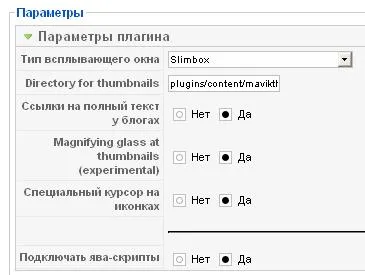
Plugin-ul conține mai multe setări:
- Fereastră de tip pop-up - o alegere de 3 moduri

- Director pentru miniaturi - salva miniaturi dosar
- Link-uri către textul integral al blogului - dacă DA, apoi se mută la articolul complet atunci când faceți clic pe imagine într-un blog
- Lupă la miniaturi - creșterea pictograma de lângă imaginea
- cursorul speciale pe pictograma - cursorul se modifică în pictograma pentru a crește atunci când treceți peste imaginea
- Conectați Java Script - pune NU dacă ați folosit deja pe site-ul
O altă caracteristică a pluginului este faptul că descărcarea de imagini într-un alt format decât JPEG (.jpg) formatul ei nu vor crește. Acest lucru poate fi utilizat în cazul în care nu este necesar ca imaginea intr-o fereastra pop-up.
Imaginile sunt reduse cu același HTML, din nou, vom cere dimensiunea codului. Deci, acestea sunt deformate în condiții de comprimare, dar nu este gud.
Oricum, am 80% (în setările plugin) produs miniaturi de calitate slabă.
Dacă reducem păstrarea raportului de aspect, atunci nu există distorsiuni.
Am o altă întrebare. Pune acest plugin pe Joomla 1.5, cu o creștere în modul de imagine Highslide partea de jos a imaginii sunt butoanele de control „înainte“, „înapoi“, „slide-show“. Am pus cele mai recente pe joomla 2.5 totul funcționează bine, pur și simplu nu au butoanele de comandă, și aș dori să. Cineva spune-mi cum să-i?
Spune ceva pentru a adăuga la clasele de elemente? și cum să folosească această funcție?