Metode JavaScript pentru lucrul cu ferestre
cerere

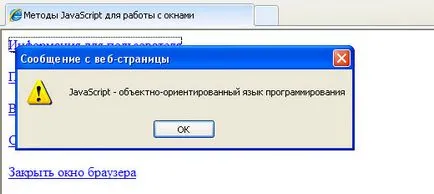
- alertă () - care conține informații de dialog pentru utilizator;
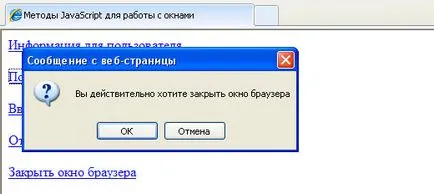
- confirmați () - în care dialogul utilizatorul confirmă sau respinge acțiunea necesară a acesteia;
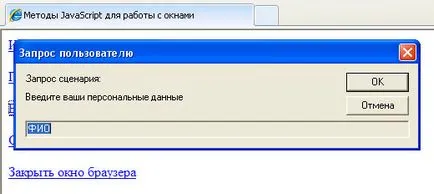
- promptă () -, cu caseta de dialog câmp text. Este necesar să se obțină de la utilizator informațiile necesare de text;
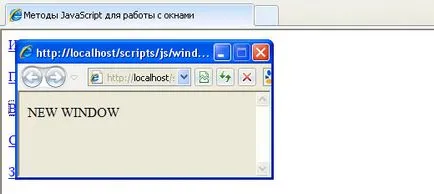
- deschis () - deschide o fereastră nouă de browser
- închidere () - închiderea ferestrei browserului;
Metoda de alertă () este folosită pentru a afișa o casetă de dialog care conține informații. destinate utilizatorului. Caseta de dialog este afișată pe ecran până când îl închideți apăsând butonul OK.

Figura 1. alertă () metoda - furnizarea de informații în caseta de dialog de utilizator.
confirmați () metoda afișează o casetă de dialog în browser. Utilizatorul familiarizat cu conținutul său, confirmă sau respinge cererea. oferit să-l spre examinare. Ca urmare, metoda returneaza true, dacă apăsați OK, sau fals, dacă faceți clic pe Anulare.

Figura 2. confirmați () metoda - o casetă de dialog, utilizatorul acceptă sau respinge afirmația conținută în ea.
metoda promt () returnează caseta de dialog câmp text. Acesta este utilizat în cazul în care utilizatorul este obligat să obțină informații. Rezultatul metodei - textul introdus de către utilizator în caseta de dialog.

Figura 3. prompt () metoda - o fereastra de dialog pentru primirea de informații de text utilizator
Cu metoda deschisă (), puteți deschide o fereastră nouă în browser. Sintaxa deschis ():
config - parametrii de configurare specificați noua fereastră, există următoarele opțiuni:

Ris4. metoda deschisă () vă permite să deschideți o fereastră nouă în browser-ul cu opțiunea prestabilită.
închidere () metoda este utilizată pentru a închide fereastra browser-ului.