Lucrul cu câmpuri personalizate virtuemart 3 - Blog resuscitat (cerebrală)

● marca în coloana „Poziția Layout“ poziția proprie;
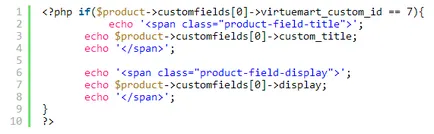
● edita lista de produse, introducerea acestui cod aici
sau se poate concluziona customfields, specificând poziția de aspect ca aceasta
Algoritmul este următorul: deschis la fila VM „Câmpuri personalizate“ și căutați butonul Nou (a se vedea poza.).
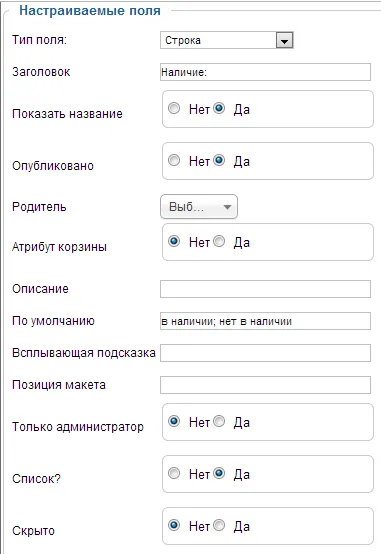
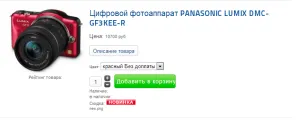
Acest câmp vă permite să arate disponibilitatea bunurilor.
Iată cum să-l configurați este efectuată (vezi imaginea de mai jos.)

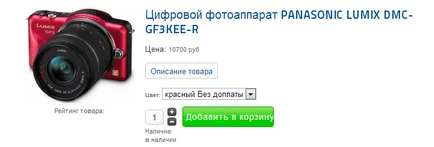
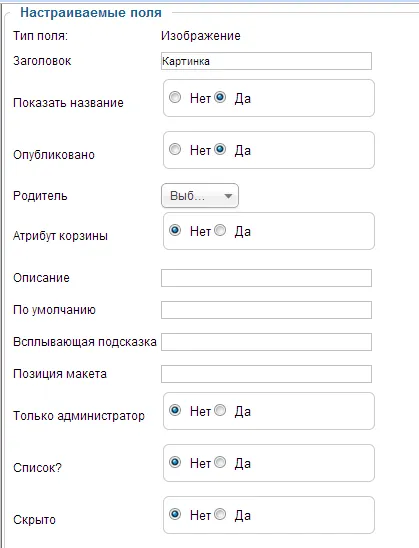
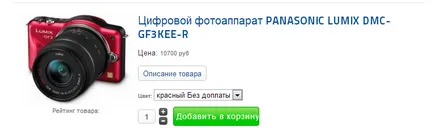
După stabilirea acestui câmp (a se vedea. Imaginea de mai jos), vă va arăta imaginea dorită.

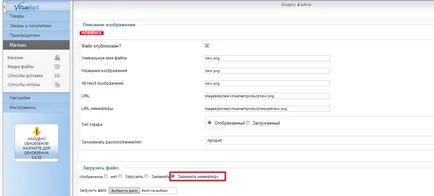
Toate imaginile pe care le umple aici - / images / stories / virtuemart / produs. Sincronizarea acestora se poate face în „fișiere media“.
Este necesar să se facă o miniatură pe card element sumă chiar mai mică? Selectați imaginea dorită și înlocuiți-l, Golful imagine dimensiunea corespunzătoare.
Puteți configura acest domeniu, astfel încât lista de produse cu o valoare diferită va avea o schemă de culoare diferită.

Pentru a atașa rezultatele muncii noastre la produsul selectat, mergeți la șablonul său la „Câmpuri personalizate“ și adăugați câmpurile create.
Aici este un pas cu pas algoritm pentru adăugarea unui buton „Cumpărați“:
Pasul 2: Editați fișierul default.php care este aici -> Componente / com_virtuemart / opinii / categorie / tmpl /
Apoi, codul
Și atunci va fi eliberat după cum urmează:
În orice parte a fișierului default.php în dosarul tmpl, care se află componente / com_virtuemart / opinii / categorie / tmpl / face acest insert
Puteți să-l conectați după butonul „descrierea produsului“, care este codificat ca aceasta:
Iată cum va arăta în cele din urmă:

Cum de a ascunde butonul „Cumpără“ pentru a prezenta magazinul dvs.?
Ca o opțiune - în detrimentul stilului. Adăugați la fișierul vmsite-ltr.css (/ componente / com_virtuemart / active / css /) aici un astfel de cod:
După aceasta, pur și simplu activați alte domenii.
Cum de a afișa toate câmpurile configurabile pe pagina de start?
Acest lucru se face prin introducerea în /components/com_virtuemart/views/category/tmpl/default.php aici un astfel de fișier de cod:
Puteți pune-l aici
Apoi, produsul va fi arăta așa

La cerere, încercați să lucreze cu css.
Lucrăm cu o serie de date
Pentru a vedea ce câmpuri pot fi stabilite în prospectul produsului înainte
Rezultatul va fi ca acest lucru:
Pentru a elimina „bara“ și lăsați „Image“, introduceți acest cod:

Pentru a elimina un titlu, pur și simplu ștergeți
Rezultatul muncii va arăta acest lucru