Lecția a crea un logo în Adobe Illustrator (un exemplu real)
Bună ziua tuturor! Numele meu este Daniel Trapeznikov I „Sozdatelstvo“ studio de designer și acum am să-ți spun cum am desenat o schiță a logo-ului pentru compania de securitate „Olympus“ în Adobe Illustrator. Nivelul meu de proprietate a programului este departe de a fi perfectă, așa că recunosc că unele operații pot fi efectuate mai rapid și mai ușor.

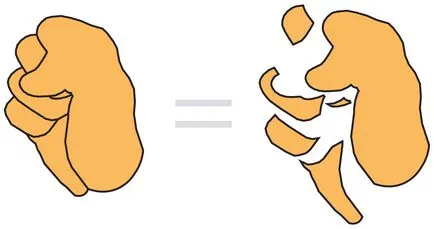
Pentru a nu să-și petreacă o mulțime de timp punct se deplasează în candelabru în studio, vom începe să lucreze la crearea unui logo cu schițe foarte dur și schițe. Cel mai de succes a fost mâna cu fulgere.

Am făcut câteva versiuni ale logo-ul, cu toate acestea, ele păreau suficient de expresiv astfel încât sa decis să facă logo-ul surround. Am trage un foarte mediocru, și pentru a reprezenta o mână, a trebuit să merg la truc și să ia o imagine a acesteia.

Primul lucru pe care am trage formele de bază care urmează să fie impuse ulterior gradienții necesare. Fiecare zona încercuită din imagine - aceasta este o formă separată, așa că am făcut în scopul de a face convenabil pentru a reduce efectul de orbire și umbre sub formă de degete și palmele.

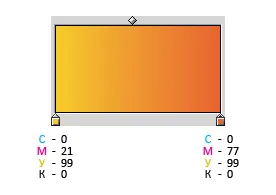
Pentru a începe, trebuie să găsiți tonul de bază al mâinilor, pentru a putea adăuga apoi pe partea de sus a acesteia umbre și scoate în evidență. Eu prefer să folosesc gradienții două culori, cu culori pure, cum ar fi acestea:
Pentru a desena o mână, am luat următoarele valori de culoare:

În acest moment am dorisoval fulgere și aplicat la forme de gradient serendipitously gradienți format o dată mai mult sau mai puțin corect, și nu am avut să se gândească în ce mod de a le ghida.

Acum aveți nevoie pentru a face gradienți de contrast mai puțin, deoarece forma de mâini vom descrie cu straturi suplimentare, aplicând treptat, scoate în evidență și umbre.



Desigur, acest lucru nu este suficient. Pentru a obține efectul dorit, am pictat pe partea de sus a altor două forme. Am încercat să-i atragă, astfel ca acestea să fie amintit simultan falduri și pune pe forma mâinii.

Apoi, am adaugat mai mult de doi -shape, unul pe degetul mare, celălalt pe indexul său chiar mai obscure. Printre altele, le-am făcut suprapunere, pentru a nu atrage excesul de forma sub cocoașei între degetul mare și degetul arătător (în modul Multiply, și au ajutat reciproc umbrire).

Aici, cred eu, este de a vorbi despre modul în care am realiza că noua formă pictat urmează forma mâinii și nu se extinde dincolo de margine, astfel:
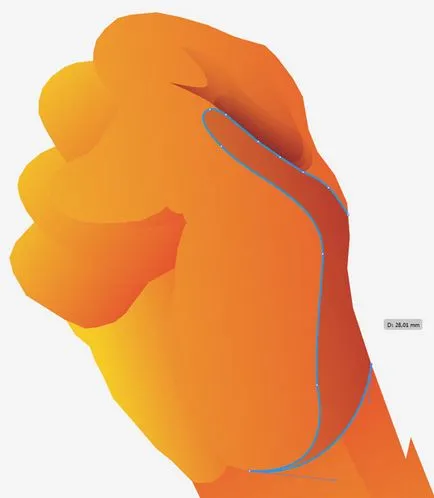
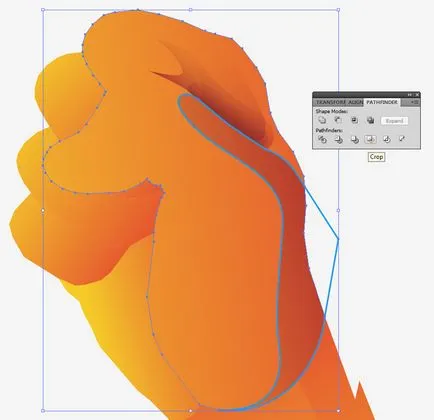
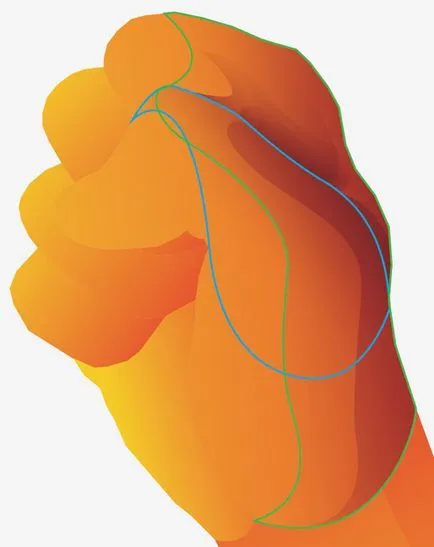
1. Am desena o formă în mâinile unei astfel de forme de care am nevoie:

2. Punctul de conectare pentru limita dorită, alocă forma rezultată și o frontieră pe care am nevoie să-l repet.

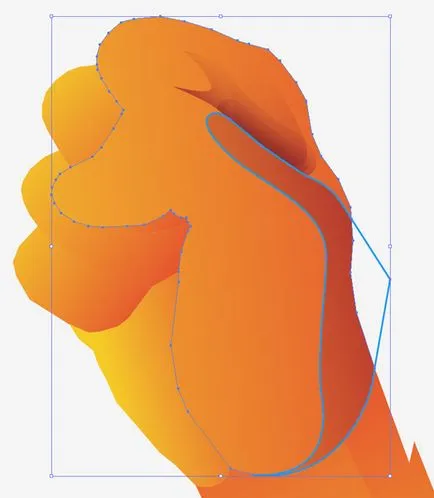
3. Apăsați Crtl + C (copie), apoi Ctrl + F (pentru a insera formele exact în același loc în care le-am copiat). Apoi am deschis fereastra - Pathfinder și se agită Crop. (Nu contează ce fel de formă este de top - noua formă kropnutyh construit în zona în care formele se intersectează).

4. elimină excesul de formele obținute atunci când operație, apoi continuați să lucreze cu culoarea și suprapuneți gradienți.
Pentru a sublinia forma am adăugat încă două forme.

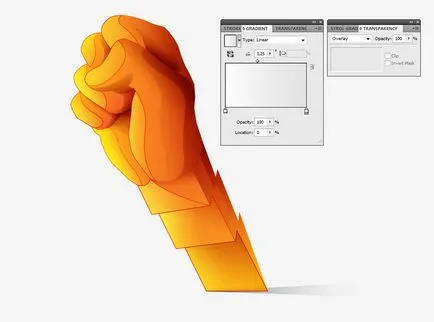
Apoi, am dorisoval umbre pe degete, palme, fulgere și sub logo-ul propriu.

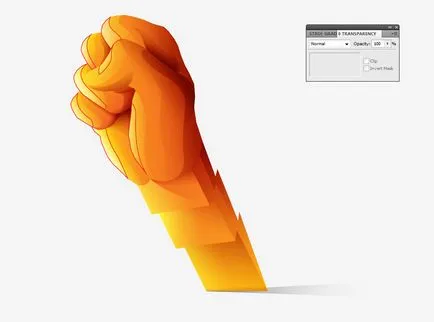
Pentru a adăuga volum și de contrast, am tras câteva forme cu partea iluminată a mâinilor și le-au umplut cu un gradient de la alb la transparent, cu modul de suprapunere de amestecare.

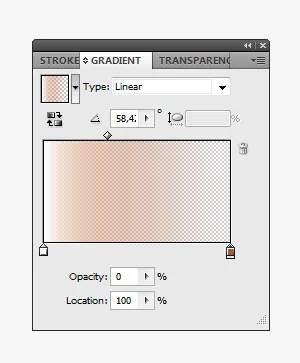
Notă: culoarea punctelor cheie pe care le cerem transparența necesară pentru a face alb, sau orice altă culoare va fi vizibilă în mijlocul gradientului, după cum se arată mai jos:

Aceasta, la rândul său, în modul de amestecare poate duce la rezultate imprevizibile, să fie atent.
Am primit această sumă de mâini:

Mi se părea că acest lucru nu este suficient, și am adăugat în partea de sus a mai multor forme cu un gradient transparent, schimbă Blend Mode la Normal să apară lumină și strălucire chiar și mai mult suma jucata.

În ultimul moment am observat că pe unghie degetul mare acolo.

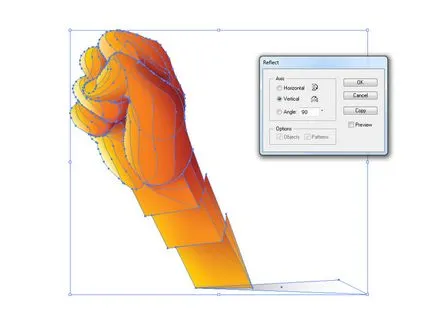
Așa cum a învățat de către psihologi, un indice bursier și Lebedev - trafic de locație până vorbim despre creșterea și aspirația pentru viitor. Reflectă brațul rezultat orizontal, ridica un font frumos aspect.

Voila! Logo-ul gata.

P.P.S. Internet - piață fără sfârșit, cu un mare potențial, crearea și dezvoltarea de cumpărături on-line este doar primul pas spre cucerirea lui, de asemenea, vin în promovarea site-ului la îndemână.
Vrei să răcori în capitală, dar banii nu este atât de mult? - Părerile și comentariile despre Moscova pentru a vă ajuta să salva o mulțime de a vizita locuri noi interesante.
Ca și postul? Aboneaza-te la blog actualizări prin RSS. E-mail sau Twitter.
Această lecție a zburat toată țara bloguri de design)))) ai 3-a)))
naikom, și m-am gândit numai))
o mare lecție! simplă și intuitivă)
și rezultat impresionant)
logo-ul nu se aplică.
A încercat, dar dat pe a doua etapă, atunci când a pictat cu gradient. Din anumite motive, aceasta nu a mers, ca în acest exemplu.
Am atinge un ilustrator, la fel de interesat în crearea de logo-uri.
Logo-ul a ieșit bine, dar pentru a utiliza un font existent. Dorit modificat, dând o formă diferită și stilul de litere, dar nimic frumos nu funcționează, deoarece Eu se pare că nu știu cum să lucreze cu curbe și puncte de control - scrisoarea devine un pic rupt. Unde să sape?
Roman, eu nu sunt un expert grafician, așa că aș sfătui să găsească o lecție în această privință - rețeaua este plin de diferite materiale de instruire, puteți căuta doar despre schimbarea fontului sau ceva de genul asta.
Cred că rezultatul obținut este greu de logo-ul.
Plus tranziții de culoare - nu cea mai buna culoare, pe cărți de vizită și documentele de logo-ul va fi o amendă, totul va fuziona și nu vor deloc clar că acesta reprezintă un punct de culoare
Nu-i rău, dar poate fi mai bine.
Vă mulțumesc foarte mult, foarte abruptă și o lecție detaliată.
Imediat au existat idei noi pentru logo-uri
Dacă aveți întrebări, scrieți la [email protected]