Lazy încărcare - conținut de pe palier

Mult timp au scris deja în secțiunea „sugestiile“ pentru a scrie un articol despre cum să pună în aplicare un astfel de efect:

Asa ca am decis, fac punerea în aplicare. Vă mulțumesc pentru a arunca în sus idei. Mai departe.
Conținutul Lazy loading

Ca și în cele mai multe cazuri, începem cu faptul că am conecta biblioteca jQuery:
Și acum avem nevoie de un pic de distragere a atenției și voi explica metoda. Toate acestea au fost început pentru a nu încărca toate elementele site-ului (portofoliul sau review-uri) și încărcați-le în funcție de necesități. De exemplu, atunci când un utilizator face clic pe „Afișați mai multe.“ Astfel, pagina se va încărca mult mai repede. Acum, esenta, folosind tehnologia ajax, vom încărca elementul dorit (div) și cookie-urile terță parte pe Aterizare noastră. Asta e atât de simplu, în teorie și în practică, și veți descoperi în curând acest lucru.
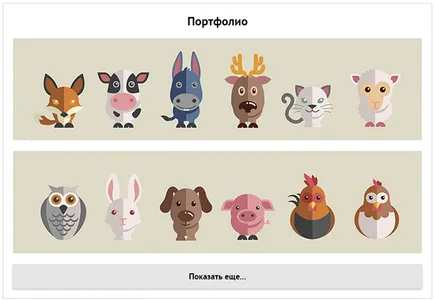
Acum, să creeze unitatea de bază, cum ar fi o imagine a muncii noastre. Să presupunem că trage icoane, și le va încărca când faceți clic pe butonul. Am creat următoarea structură:
După cum puteți vedea, totul - doar. Dar trebuie să acorde o atenție? Și trebuie să acorde o atenție la div cu id = „smartPortfolio“, id = „moreButton“ și id = „loadingDiv“, deoarece acestea sunt utilizate în script-ul, care ne ajută să descarce conținut de pe alte pagini. SmartPortfolio - acest „container“ pentru portofoliul nostru. MoreButton - acest lucru va fi pe butonul nostru, pe care este încărcată o altă parte a portofoliului. LoadingDiv - o zonă în care textul va fi afișat când Portofoliul va fi complet deschisă, sau există vreo eroare.
De exemplu, unii dintre cititorii noștri vor fi în continuare încercarea de a testa acest script pe server, doar deschide fișierul index în browser. În acest caz, ei vor vedea un mesaj de eroare. În plus, la conexiune foarte lent, fișierul de descărcare poate avea nevoie de timp, și ca utilizatorul să înțeleagă ce procesul este, puteți scrie un mesaj că datele sunt descărcate, sau pune o preîncărcare (o imagine, o bară de progres sau altceva).
Pentru cei care sunt de planificare pentru a face modificări aici este script-ul în sine:
Deci, acum este să vorbim despre acele dosare, din care vom încărca informațiile. Script-ul presupune că va depune cu nume 2.html. 5.html etc. În care informațiile noastre este. De exemplu, am încărcat primul fișier 2.html și are conținutul:
În structura site-ului meu, din care va fi luată pagina pentru încărcare mai târziu, atunci când faceți clic, se află în directorul de pagini. Există trei dosare, dintre care două sunt pline, iar ultimul - gol. Acest lucru implică logica script-ul.
Setați calea în script-ul, după cum urmează:
Dacă intenționați să utilizați o altă cale, asigurați-vă să-l înlocuiască în scenariu. De asemenea, dacă ați folosit alte aydishniki, atunci ei vor trebui să suprascrie script-ul. aici:
Și, după cum am spus înainte de tag-ul corpului de închidere a conecta script-ul în sine:
Asta pe pagina de destinație, puteți implementa o „încărcare leneș“. Trimite mai multe subiecte pe care le-ar dori, pentru a citi articolul pe blog. Ori de câte ori este posibil, voi încerca să nu publice materialul planificat, și cel despre care vă cere să „Ofertele dvs.“. Și astăzi - totul. Pa!