Introducere în animație
1. Conceptul de animație
Ideea de animație are o mare majoritate de oameni. Probabil, mulți prezintă imediat orice film de animație (ceva de genul „Shrek“ și „Winnie the Pooh“). Dacă încercați să dea o definiție a offhand, putem spune că animația - mișcarea imaginilor desenate. Cu toate acestea, modul de a crea aceste mișcări?
„Animație“ cuvinte și „animație“ înseamnă același lucru. Pentru a „stil occidental“ se va folosi prima opțiune. Animație cuvânt din limba engleză poate fi tradus ca emoție sau entuziasm. Când vom vedea imaginea obișnuită trase de mână, care începe brusc să se miște și să schimbe, poate părea într-adevăr, că era ceva incredibil, iar imaginea a venit la viață. Dar viziunea asupra lumii științifice nu ne permite să credem în ea; așa că ne întoarcem la următoarea explicație logică.
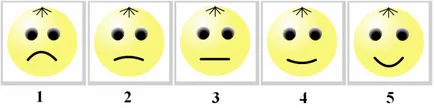
În cazul în care setul de imagini similare (fig. 1) succede rapid reciproc, apoi la o anumită schimbare de viteză oamenii vor percepe ceea ce se întâmplă ca mișcarea lină (sau modificarea) a obiectului din imagine.

Fig. 1. Seria de imagini cu mișcare rapidă efect de animație, care poate să apară
Viteza optimă de deplasare pentru o persoană este de 24 de imagini (sau cadre) pe secundă. De fapt, într-un cadru poate conține mai multe imagini (straturi). Mai mult, poate fi doar o singură imagine, care, în fiecare interval de timp ulterior (cadru) va fi deplasat cu o cantitate mică (o simplă animație se poate observa, atunci când efectele speciale sunt create în prezentarea calculatorului).
Întrebare. Cât de multe poze nevoie de un artist pentru animarea unui scaun care se încadrează peste 3 secunde?
2. animație de calculator
Din cele de mai sus se poate concluziona că crearea de ocupație intensivă animație. Destul de des, fiecare cadru este necesar este tras din nou. În mod firesc, odată cu apariția computerelor moderne, au început să apară, și programe care să faciliteze și să automatizeze activitatea de animator. În plus, animația creată cu ajutorul calculatoarelor a găsit utilizarea sa nu numai în crearea de desene animate. Acesta este utilizat pe scară largă în Internet, prezentări, cursuri de e-learning, etc. De obicei, aceasta servește pentru a facilita percepția în scop informativ, ca cei mai mulți oameni să accepte cea mai mare parte a informațiilor prin viziune. Cu toate acestea, prea mult de animație, aceasta poate agrava scăzută distrage atenția de percepție a calității și a enerva oamenii.
animație de calculator este creat cu ajutorul unui software special. O mulțime de ei. Convențional, există două sau trei tipuri de software pentru crearea de animație:
- Programe vă permit să creați o animație a imaginilor finite (diferite GIF-animator, de exemplu, Microsoft GIF Animator).
- Software-ul de mediu, care permite de a crea animație 2D (de exemplu, Adobe Flash CS4, Synfig).
- Software-ul de mediu care vă permit să creați animații 3D (de exemplu, Autodesk 3ds Max, Blender).
animator de relief semnificativă de lucru numai de protecție de garantare a punctelor 2 și 3, după cum în cazul GIF-animație, folosind un set gata făcute de imagini. În mediile profesionale ca artist de animație de calculator nu atrage în mod necesar fiecare cadru sau animator pentru a remedia problema, programul va „calcula“ tranziția de imagine de la o poziție la alta. Aceasta se numește Twining (tweening) - procesul de generare a cadrelor intermediare între cele două cifre, se pare că primul model este transformat treptat în a doua. Să vedem cum se face.
Reprezentați cronologia (imagine în mișcare) ca o piesă formată din cadre individuale. Să presupunem că în cadrul №1 obiect ar trebui să fie la stânga, iar în cadrul №100 - dreapta. Aceste două cadre sunt marcate ca fiind cheia pentru obiect. În ele, el este începutul și sfârșitul mișcării (Fig. 2). Toate celelalte frame-uri - intermediare - nu necesită fixarea obiectului - imaginea care creează un program de calculator. Ea calculează în cazul în care și în ce moment ar trebui să fie obiectul. Este clar că, dacă vom merge pentru a face o mișcare a unui obiect de-a lungul unei curbe, iar cadrele cheie vor trebui să facă mai mult (sau de a folosi unelte speciale prevăzute de program, pentru a crea o cale).

Fig. 2. Poziția obiectului în primul cadru al diafilm (stânga) și 100 (dreapta).
3. Interfață Synfig Studio
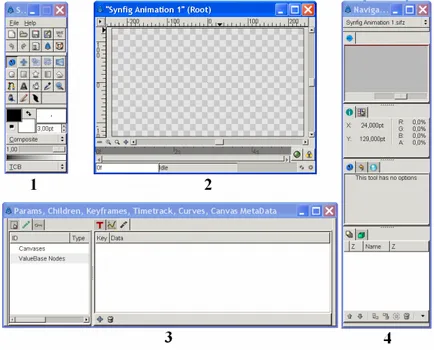
Ca un program pentru a crea animații ia în considerare Synfig Studio - o „coajă“ grafic pentru programul Synfig în cazul în care vă puteți crea vectorul 2D-animație (Figura 3). După ce a început deschiderea de patru ferestre plutitoare (în cazul în care instalația a fost „default“).

Fig. 3. Synfig Studio «implicit“ interfață format din patru «plutitoare» ferestre
(1 - o bară de instrumente, 2 - 3 ferestre de lucru - panoul Proprietăți, cronologie și altele 4 -. Panoul de navigare, straturi, etc).
În prima fereastră sunt panoul standard pentru instrumente de desen, de reglare a culorilor și a grosimii conturului.
A doua fereastra este panza. În acest ecran nu se vedea, dar poate fi accesat prin clic dreapta în zona de lucru (nu pe obiect de desen), sau pe triunghiul mic din colțul din stânga sus.
ferestre de jos și dreapta combină un număr de panouri. Panourile pot fi tras în afară, dincolo de fereastra plutitoare pentru a închide. Dacă aveți nevoie pentru a obține totul înapoi la forma originală, trebuie să selectați meniul File al primei ferestre. Panouri. Resetarea Windows pentru Aspect original (fereastră repornire în locația sa inițială).
Sarcină. Începe programul Synfig Studio. Încercați să se retragă din ferestrele panoului deschise și închideți-le. Întoarcere poziția panoului în starea sa inițială.
4. Desen, schimbarea și mișcarea primitivelor geometrice
Odata ce cifrele sunt prezentate pe pânză și marcate (cu ajutorul instrumentului Instrumente Normal), ele apar semne care permit redimensiona și muta (fig. 4).
Fig. 4. selectat dreptunghi de imagine, un cerc și un poligon
De exemplu, un dreptunghi are două etichete verzi: în colțul din stânga sus și dreapta jos. Pentru aceste tag-uri, aveți posibilitatea să modificați dimensiunea dreptunghiului. Pentru a muta ar trebui să se facă ambele mărci. Puteți muta apoi obiectul prin glisarea pe oricare dintre etichete. Pentru a separa două sau mai multe etichete există două moduri. Primul este de a alterna alocarea lor, în timp ce țineți apăsată tasta Ctrl. A doua modalitate - este alocarea unei zone, inclusiv etichetele necesare folosind Normal Tool, adică dreptunghi alocat inițial (click stânga) și apoi etichetați (cu Marquee).
Lucrul cu elipsei mult mai ușor decât cu un dreptunghi. mark Center servește pentru a muta, și situate pe circumferința - pentru redimensionarea.
poligon de tragere se făcând clic pe butonul stâng al mouse-ului în ei se presupune că topuri. La sfârșitul primului dublu clic pe marcajul (pentru a deveni izolat de circuit). Odată ce dreptunghiul este desenată și a subliniat, eticheta poate fi mutat, schimbând astfel conturul figurii. Dacă doriți să mutați întreaga figură, o puteți face cu ajutorul mărcii verde. Cu toate acestea, de multe ori se dovedește a fi departe de cifrele. Pentru a, să zicem, pune-l în centru, este necesar să se selecteze toate etichetele poligon (ca în cazul unui dreptunghi), și trageți eticheta verde.
5. Setați cifrele de culoare
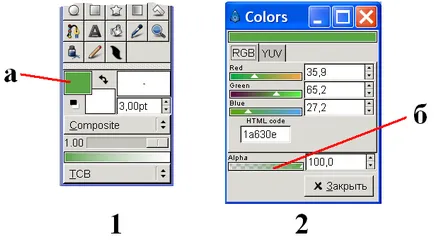
Pentru a seta culoarea de forma viitoare trebuie să faceți clic pe dreptunghi de sus de culoare din bara de instrumente (fig. 5a). Aceasta deschide caseta de dialog Culori, în cazul în care puteți ajusta culoarea de umplere. modele de culoare disponibile RGB și YUV. Puteți configura de asemenea, transparența obiect (Alpha).

Fig. 5. Setați culoarea de umplere
(1 - setările de culoare pe bara de instrumente, 2 - caseta de dialog Culori;
și - culoarea de umplere, b - Setați transparența obiectului)
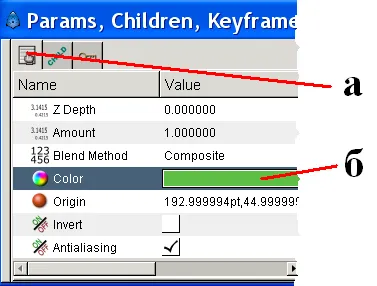
Modificarea culorii cifrelor deja vopsite în două moduri. Prima metodă: selectați obiectul și pe panoul Params (opțiuni), situată în fereastra de jos, modificați proprietatea Color (a se vedea figura 6.). A doua metodă este de a schimba culoarea barei de instrumente (Figura 5a.), Urmată de umplere (Fill Tool), faceți clic pe obiect.

Fig. 6. Modificați culoarea obiectului (și - panoul Params, b - valoarea Color)
Sarcină. Creați o imagine pânză de cerc roșu, galben și albastru dreptunghi poligonului. Încercați să mutați obiecte și de a schimba marimea sau forma lor.
Am obiect desenat ultima, reduce ușor valoarea Alpha, și apoi trece la orice alt obiect (cu alte cuvinte, pentru a realiza facilități de trecere). Explicați ceea ce a văzut.
- Efectul de animație este realizat printr-o schimbare rapidă de imagini similare.
- În prezent, animație de calculator pe scară largă. Acesta accelerează și reduce costurile de creare a filmelor animate; în plus, este utilizat în web-design.
- Unul dintre avantajele utilizării software-ului specializat pentru a crea animație este abilitatea de a crea doar imaginea cheie, ocolind intermediar.
- Există mai multe programe pentru crearea de animație de calculator. Acestea pot diferi în mod semnificativ unele de altele în funcționalitate.
- Crearea de animație precede pregătirea imaginilor. Crearea de imagini într-un mediu profesionist animații poate avea propriile sale caracteristici specifice.