Începe desen, tutorial html5
Acum vom încerca să realizeze visul a avut loc lung - pentru a reprezenta pagina web linie înclinată (înainte de a fi nevoie de a utiliza Flash sau, Doamne iartă-mă, ActiveX). Aici avem nevoie pentru a trage într-adevăr:
panza Var = documentul. getElementById ( "myCanvas");
context Var = panza. getContext ( "2d");
Totul sa dovedit (Fig. 34). Dar ce am făcut? Metoda beginPath începe construcția traiectoria de desen la un anumit context. Când desenați o linie sau de circuit, facem obține calea (bine, de exemplu, o linie de creion, pe care noi toți trage). Toate segmentele de cale sunt stocate în memoria context și cu fiecare nou de memorie apel beginPath este eliminat, permițându-vă pentru a începe o nouă figură.

Fig. 34. Aici este - linia înclinată!
MoveTo () metoda se muta creionul nostru virtual la un moment dat de coordonatele panza. Când pânza numai inițializat sau după metoda apel beginPath, punctul de pornire este setat la o poziție (0,0), respectiv, această metodă se aplică la poziția de pornire de transfer în locul potrivit.
LineTo () desenează o linie de la un punct predeterminat. Ca punct de pornire este stocată în context. De exemplu, având în vedere MoveTo () sau argument anterior lineTo (), a cauzat imediat înainte.
În cele din urmă, accident vascular cerebral () metoda atrage imaginea rezultată pe pânză. În cazul în care sunt utilizate metode pentru a umple * cifrele de delimitare umplut, cursa este proiectat pentru a afișa liniile.
Acum putem trage ceva mai complicat? Cu ușurință! Aici, de exemplu, un triunghi:
Acest exemplu poate fi, de asemenea, în scris, după cum urmează:
Context. lineTo (250,150); context. lineTo (50250); 0); context. flosePath (); context. accident vascular cerebral ();
closePath () metoda întotdeauna încearcă să închidă circuitul rezultat, trasarea unei linii drepte din punctul curent la început.
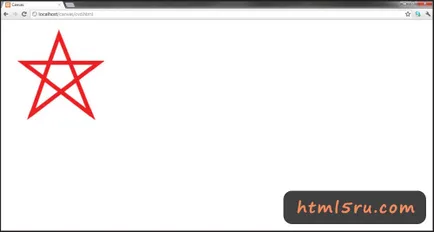
Cu aceste trei metode pot desena poligoane de orice complexitate. Aici steaua:
Context. strokeStyle = "red";
Context. linewidth = 10;
Context. lineCap = 'patrat';
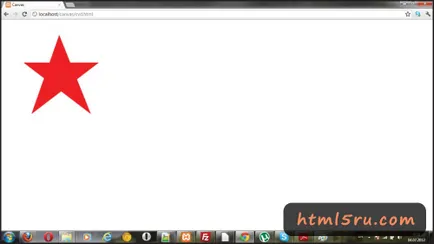
Aici, în plus față de culorile revoluționare și grosimi de linie, hărți terminații ale acestor aceleași linii - ineCap proprietate poate fi setat la cap la cap (implicit), rotund, pătrat, care corespunde nerectangulare, rotunjite și linii unghiulare de finalizare (desigur, acest lucru este relevant numai pentru un parametru linewidth dat ). Star, desena conturul, puteți rafina, schimbarea metodei de desen (Figura 35.):
context. strokeStyle = "red"; context. = stil de fișier „roșu“;
Context. closePath (); context. umple ();

Fig. 35. Desenați o stea
Tot la fel, rezultatul arata destul ca un proletar (fig. 36), și trage o secera cu un ciocan las ca un exercițiu. Deși opritorul! Seceră - sunt curbe, încă nu am stăpânit, acum este corectă.

Pentru a desena curbele „dreapta“ - arcele - avem metoda cu arc. Iată sintaxa:
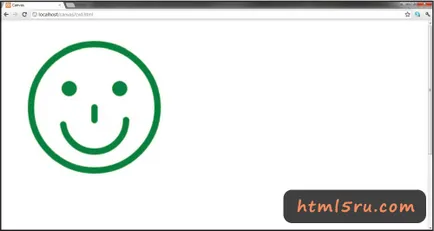
Argumentele aici - coordonatele centrului cercului, raza, începe și unghiurile de capăt ale arcului (în radiani!) Și un steag - un pointer la direcția de rotație. Toate acestea sunt destul de mult, cu toate acestea, ciocanul nu vreau să atragă, dar o față - cu plăcere:
panza Var = documentul. getElementById ( "myCanvas");
context Var = panza. getContext ( "2d");
Context. = stil de fișier „verde“;
Context. linewidth = 10;
Context. strokeStyle = "verde";
Context. lineCap = 'rotund';
Rezultatul - în Fig. 37. Acest exemplu demonstrează necesitatea de a utiliza diferite tipuri de desen.
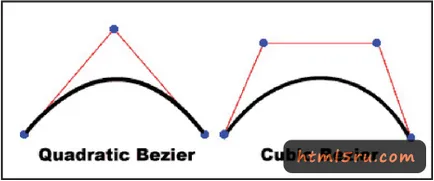
Există în arsenalul de pânză și metoda de desen curbe arbitrare, mai degrabă, curbe Bezier, și este posibil să o facă în soiurile cubice și pătratice (a patra și a treia ordine). Metodele de redare curbe sunt după cum urmează:
QuadraticCurveTo (cp1x, cp1y, x, y); GezierCurveTo (cp1x, cp1y, cp2x, cp2y, x, y)
Diferența dintre curbele prezentate în Fig. 38.

Fig. 37. Utilizarea arcului în scopuri pașnice

Fig. 38. curbe Bezier
O curbă Bezier pătratică are punctele de început și de sfârșit (cu punctele 1 și 2) și un punct de control (punctul 3), în timp ce curba Bezier cubică foloseste doua puncte de control.
A parametrilor x și y - este coordonatele punctului final. cp1x și cp1y - coordonatele primului punct de control și cp2x și cp2y - coordonatele al doilea punct de control.
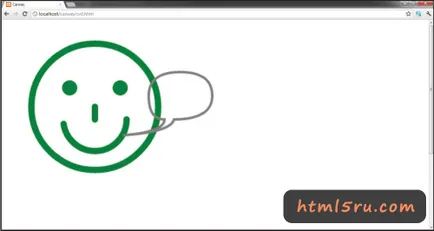
Noi folosim curba pătratică pentru a pririsovat fața noastră zâmbitoare „vorbesc cu bule“:
Context. beginPath (); context. linewidth = 4; context. strokeStyle = "gri"; context. MoveTo (275,75); context. quadraticCurveTo (225,75,225,112.5);
Rezultatul - în Fig. 39.

Fig. 39. Construirea unui „balon voce"
Context. = stil de fișier „roșu“;
Inima este, asta doar pentru a încorpora în compoziția noastră ar trebui să contorizeze toate coordonatele, astfel încât sa dovedit a fi în locul potrivit, și este dincolo de puterea mea. Aici vom contribui la transformarea metode. Pânza are capacitatea de a converti forme deja desenate, utilizând o matrice de transformare. Nu vom intra în junglă, aruncând matricea, ci pur și simplu „muta spațiul“ prin punerea inima în exact bula de voce:
Context. traduce (258, 70); context. = stil de fișier „roșu“; context. beginPath (); context. MoveTo (37.5,20);
Adăugați un text, având în vedere că spațiul ne-au fost transformate:
Context. font = "60 pixeli serif"; context. fillText ( "I", -20, 56); context. font = "20px serif"; context. fillText ( "Canvas", -9, 73);
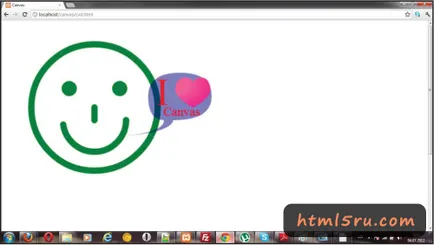
Și acum, pentru a face imaginea un pic mai estetic. În primul rând, se aplică o umplere la „bula de voce“:
context. strokeStyle = "gri"; context. = stil de fișier "RGBA (0, 0, 200, 0,5)";
Aici aplicăm metoda RGBA () pentru a specifica culoarea de umplere, vă permite să utilizați un canal alfa, responsabil pentru transparență. inima umple pentru a schimba gradientului:
Var radgrad = context. createRadialGradient (10,20,20,50,20,50):
Radgrad. addColorStop (0, "# FF5F98");
Radgrad. addColorStop (0,75, "# FF0188");
Radgrad. addColorStop (1, "RGBA (255,1,136,0)");
Context. = radgrad stil de completare;
Context. = stil de fișier „roșu“;
Aplicarea unui gradient radial umple aici, am putea trage de arme pe vrăbii, dar, în opinia mea, rezultatul este destul de bun (fig. 40). În ceea ce privește argumentele metodei createRadialGradient (), apoi coordonatele și razele celor două cercuri să se întindă gradientului. În continuare veni addColorStop familiar (), atribuie o culoare.

Fig. 40. Adăugarea de text
Ei bine, suficient pentru a își bat joc la halbă nostru. Să vedem ce mai putem oferi panza.