Html listă numerotată cu exemple de utilizare

Ei bine, astăzi vom continua tema noastră, doar de data aceasta vă voi arăta cum să facă o listă numerotată de HTML. Și știi, în unele cazuri, utilizați liste cu marcatori?
Personal nu le folosesc pentru o enumerare simplă, în timp ce acțiunea turn-based. Aproximativ se pare ca acest lucru:
style = "display: block"date ad-client = "ca-pub-4066320629007052"
date ad-Slot = "5193769527"
data-ad-format = "auto">
- Du-te la programul
- deschiderea meniul „File“.
- Faceți clic pe „Salvați“.
Ceva de genul asta. Ei bine. Să vedem cum toate acestea se face pentru HTML.
Vreau doar să vă spun că sunt absolut aceleași ca și în markerii capitolul precedent, dar adevărul este folosit de o altă etichetă și alte atribute. În general, a se vedea. Acum vei înțelege totul singur.
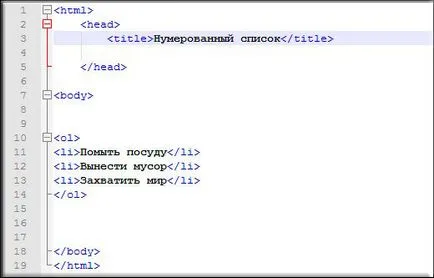
După cum știți, lista numerotată este asociat tag-ul

Ei bine, fiecare element al listei, noi, ca și în exemplul anterior, concluzionăm în perechea tag . Aici trebuie să apară nici un fel de întrebări. Ei bine, sper că nu va avea loc). Să vedem cum toți ar trebui să se uite la un exemplu.
Încearcă-l singur pentru a face acest lucru în orice document și vom vedea ce avem în cele din urmă.

Spre deosebire de lista cu marcatori, numerotate, are un număr mai mare de atribute disponibile, dar în HTML 5, acestea nu mai sunt folosite, deoarece totul se face prin CSS. Dar voi arăta în continuare.
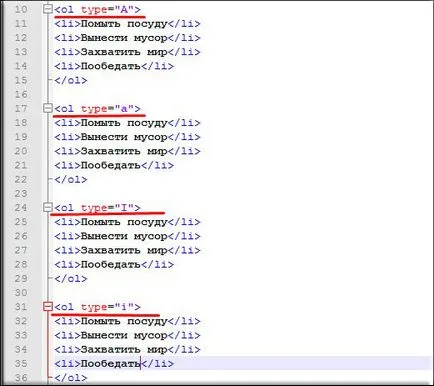
Caracteristica de tip, ca în exemplul anterior, pentru a schimba tipul de marcator. Numai dacă există am schimbat punct, aici cifrele. Să vedem cum se întâmplă acest lucru.
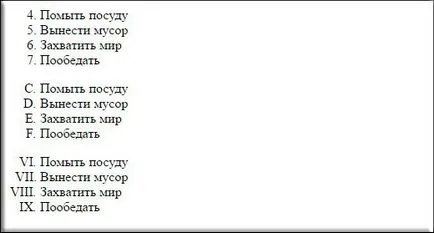
- - lista nu este cifrele, ci (de capital), litere mari ale alfabetului în ordine.
- - La fel, dar toate elementele vor fi indicate printr-un mic (litere mici), litere ale alfabetului.
- - Numerotarea va fi realizată în cifre romane
- - Numerotarea vor fi păstrate în cifre romane cu litere mici
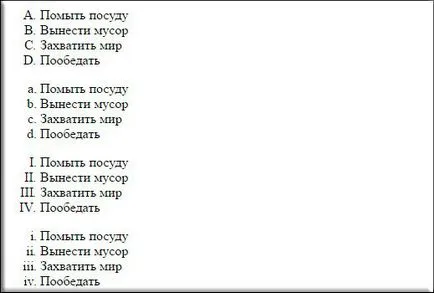
Hai să facem o listă cu patru identice, dar cu valori diferite pentru atributul type și salvați documentul.

Să vedem ce avem în versiunea finală. Deci, ce? În rece totul meu. Așa cum ar trebui să fie).

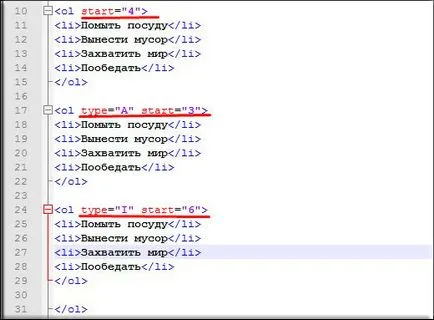
Atribut vă permite să specificați începutul vom începe numerotarea. Da, există cazuri în care nu aveți nevoie pentru a menține o listă de la început, sau undeva, a fost rupt și trebuie să continue cu un anumit loc. Apoi tu, acest atribut poate fi foarte util. Mai ales din moment ce este valabil pentru toate valorile de tipul de atribut.
- - Toți vor începe imediat cu al cincilea paragraf
Să-ți arăt principiul acțiunii tuturor același exemplu cu capturarea lumii. Numai dacă aveți de gând să nu aibă un digital și literă sau ordine romană, asigurați-vă că pentru a plasa tipul. în caz contrar, fără ea nimic nu va funcționa.

Acesta este modul în care aceasta ar trebui să funcționeze. La fel ca toate simplu. Am dreptate?)

Cu stimă, Dmitry Kostin.
Dmitri, în sine zavlekatelen html, greu să se rupă de ea, dacă începeți să se ocupe. Și cu cât scrie „pe genunchi“ în Notepad. cu atât mai repede toate pentru a digera. Am studiat o dată rata de Zheni Popova, am avut o grămadă de site-uri de cod HTML sub numere diferite. Și lucru este că nu este nimic complicat. Introduce o masă - totul e minunat, le vopsea în culori diferite - Volodea Byvalova studiat curs. Avem vreme. zashib: Nu a fost o furtună de grindină, apoi se încălzește astăzi, în general, a concurat sub 40 de ani. E seara, temperatura a început să scadă încet, dar maet singura cale.
Blog Dmitry Kostin