Harta de navigare - hartă în html
Multe HTML pagini sunt folosite pentru a organiza link-uri așa-numitele hărți imagine. Atunci când această abordare este luată la imaginea și diversele sale domenii atașate link-uri. Cel mai comun exemplu este harta turismului, faceți clic pe o parte din orice țară și de a ajunge la o pagină dedicată acestei țări.
Astfel de hărți, imagini pot fi client și server. Carduri Link-uri client sunt stocate în document și faceți clic pe browser în sine, care determină zona include coordonatele acestui punct și sare la link-ul dorit.
În cazul în care versiunea de server coordonatele primul transmise la server, acesta este procesat de un program special, și numai după aceea există o tranziție de ssylke.Ochevidno care de navigare client harti de preferat. Acestea considerăm.
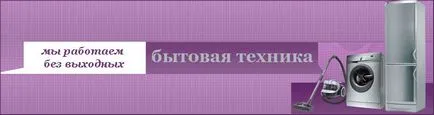
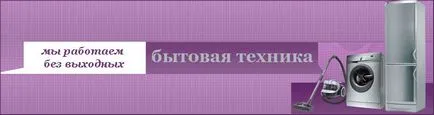
De exemplu, imaginați-vă că suntem electrocasnice și în antetul site-ului nostru avem aici este o imagine:

A făcut-o o hartă de navigație, de exemplu, făcând clic pe frigiderul va fi transferat la pagina dedicată frigider (cu modele, descrieri și prețuri), atunci când faceți clic pe un aspirator și o mașină de spălat la paginile corespunzătoare ea.
Cartea noastră ar trebui să fie conectat la imaginea noastră pentru această etichetă este necesar să se adauge opțiunea usemap. ca valoarea care stă numele cărțile după pictograma # (lire):
Pentru o descriere a domeniilor specifice în cadrul etichetei etichetele utilizate . Această etichetă are următorii parametri:
- Forma - definește forma zonei poate avea următoarele valori:
- RECT - zona sub forma unui dreptunghi,
- RECT pentru coordonatele din stânga sus și colțurile din dreapta jos al dreptunghiului,
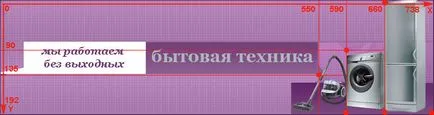
Acum este necesar să se determine coordonatele acestor zone. De fapt, aceasta este cea mai proces consumatoare de timp. În exemplul nostru, am decis că zona va fi dreptunghiulară și au facilitat foarte mult sarcina lui, dar imaginați-vă cât de multe puncte de care aveți nevoie pentru a cere, de exemplu, pentru a ocoli țara de pe hartă. Cu toate acestea, trebuie să stabilim coordonatele din stânga sus și colțurile din dreapta jos a celor trei dreptunghiurilor.
Pentru aceste scopuri, este utilizat în mod obișnuit orice program, de exemplu, Image Ready, care are un instrument special pentru zonele de accident vascular cerebral și în mod automat construiește o descriere a acestor zone. Examinarea activității acestor programe nu este inclusă în cursul HTML, astfel încât vă rugăm coordonate „cu ochiul liber“. Uită-te din nou la imaginea noastră:

Lățimea imaginii noastre 738 pixeli, iar inaltimea - 192 pixeli. Desenați o linie de-a lungul limitele regiunilor noastre și de a determina aproximativ coordonatele. Acum suntem gata pentru a adăuga acești parametri în etichetele noastre .

Aici se încheie lecția noastră a ajuns la capăt. Sunteți familiarizat cu toate capacitățile de HTML. Pentru a consolida abilitățile de a citi două lecții face site-ul - aspectul tabelar.
În cele din urmă, trebuie să spun că HTML are două elemente mari - etichete
În cazul în care acest site a fost util pentru tine, vă poate ajuta în dezvoltarea sa prin punerea una dintre aceste link-uri către site-ul tau.