Generarea de imagini în PrestaShop (PrestaShop)
Există un motor gratuit pentru magazine online, numit PrestaShop. Există mai multe funcții diferite, dar sunt lucruri care pur și simplu vybeshivaet. De exemplu, regenerarea imaginilor. Faptul este că, în funcție de șablonul PrestaShop poate genera pe baza imaginii originale câteva exemplare. Astfel, în cazul în care bunurile pe care le place 10000 și fiecare are 3-5 imagini, imaginile originale este 50K și PrestaShop ar putea face pe baza lor de 6 mai multe copii de dimensiuni diferite, în funcție de șablonul.
Desemnarea problemelor cu generarea de imagini în PrestaShop
Pentru a începe cu, ca un mecanism pentru a pregăti imagini suplimentare în PrestaShop. Prima greșeală că, în timpul umplerii magazinului de pe PrestaShop este că inițial nu se angajeze în design și model „ka-am încărcat până când bunurile și apoi ca un șablon pentru a face ceva.“ De ce este o greșeală?
Dar de fapt este că atunci când adăugați bunurile în motor PrestaShop creează automat o imagine separată pentru fiecare dosar în directorul img / p / care sunt toate variantele de dimensiunea imaginii. Ce se întâmplă în continuare?
Trebuie să spun că pot apărea probleme cu regenerarea de imagini, dacă aveți în magazin mai multe produse, cum ar fi mai mult decât 500-1000, precum și nu aveți acces pentru a modifica parametrii durata execuției script în php.ini. Pe acest parametru de shared hosting este setat de obicei în 30 de secunde, care este, script-ul de generare a imaginii este rulat timp de 30 de secunde și zbura cu o eroare. Dar chiar și pe un VPS hosting și VDS este foarte dificil de a realiza regenerarea normală a imaginilor ca script-uri apar cu erori de memorie de mici sau de execuție.
PrestaShop este foarte exigent CMS, care trimite pe server „munte“ interogările, în plus față de activ de lucru cu hard disk, astfel încât cercurile tale nu recomanda instalarea acestuia, problemele sunt previzibile.
Deci, ne întoarcem la problema: Descărcați magazin 18.000 de produse, fiecare produs insotit de 3-7 fotografii. Rezultatul a fost de aproximativ 110.000 de fotografii originale. Când încărcați, și a durat o lungă perioadă de timp, a trebuit să împartă fișiere în mai multe părți de import de 500 de produse. PrestaShop (1.5.5.0) auto-creat pentru imaginea originală are 6 copii de dimensiuni diferite, care este, acum am atârnate pe servicii de găzduire 660.000 de imagini. Totul este bine, dar apoi m-am decis să schimbe dintr-un șablon standard pentru achiziționate. Apoi, problemele au început ...
opțiuni de personalizare a imaginii. Utilizarea de șablon. Optimizare.
Iată un sfat important pe care va economisi spațiu pe găzduire și de a reduce sarcina pe server: Înainte de a încărca bunurile, selectați șablonul care utilizează un set minim de opțiuni de formare a imaginii. Ce înseamnă acest lucru?
Fiecare șablon este scris pentru PrestaShop utilizează o versiune diferită a imaginii. Ce imagine specifică utilizată este cel mai bine să se uite în manualul de șablon. Întreaga listă de imagini care au nevoie de șablonul dvs. trebuie să fie specificate în magazin de configurare. Iată un exemplu cum seta imaginea din șablonul meu. Acest lucru este de a reduce sarcina pe server.

După cum puteți vedea, fiecare imagine originală pentru a fi generate 8 imagini de dimensiuni diferite. Redundanța este pur și simplu terifiant. Prin urmare, pentru a alege imediat template-uri care utilizează un număr minim de diferite variante de imagini, de exemplu medium_default, large_default și small_default. Aceasta va salva utilizarea de spațiu pe un hosting. În cazul meu, era prea târziu să se retragă.
Prin modul în Presto pentru a regenera toate imaginile trebuie să apăsați un buton :) Acesta este, probabil, o glumă de dezvoltatorii de acest script, deoarece este inutil butoanele nu am văzut. Și toate pentru că executarea normală a rezultatelor de regenerare într-o eroare, desigur, numai dacă nu au bunuri 5-10. De ce dezvoltatorii au făcut regenerarea asincronă folosind ajax rămâne un mister. Pentru 50 de euro poti cumpara un plug suspect pe cont propriu site-ul. Dar aceasta este o distorsiune de lucru cu grafica pe găzduirea, în cazul în care resursele CPU sunt limitate.

Rezolvarea problemei în câțiva pași
Începe să rezolve problemele cu regenerarea imaginii. Voi spune un singur lucru să-l facă pe hosting va fi greșit, deoarece serverul va cădea mort în piesele sale, astfel încât toate operațiunile cu generarea imaginii va fi realizată pe procesorul i7 computerul nostru local.
Dezumflă poze cu hosting
Toate imaginile nu avem nevoie, doar pentru a obține suficient de originale. În general, toate imaginile la produsele de magazine PrestaShop în directorul / img / P /, fiecare imagine într-un dosar separat. Pentru a începe, elimina toate sistemul de imagine creat (altele decât originalul), care este tot ceea ce este găsit „-“ deoarece numele originale sunt definite ca „1234.jpg“ (numai cifre) Schimbarea nu poate fi, deoarece acestea sunt strâns legate de bunurile din bază.
1. Pentru a elimina rapid imaginea în plus, adică, acele opțiuni care nu ne convine, suntem conectați prin SSH și folosind comanda:
2 cifre indică raportul de compresie 1 la 9, cu atât mai mic cu atât mai rapid va dosar, dar dimensiunea va fi mai mare. -r înseamnă by-pass rekursivyny toate directoarele și fișierele.
Așa că acum am apărut pe găzduire fișierul arhivă pe care doriți să dezumfle. Face acest lucru, de exemplu, prin utilizarea Filezilla, deși acolo, care de genul asta ... despachetați arhiva cu fotografii și pregătirea pentru redimensionarea lot.
Redimensionarea imagini pentru PrestaShop
Aici popatet și a trebuit să aleagă cel mai bun și cel mai rapid resayzer. În primul rând încerc IrfanView, apoi FarStone Image Viewer. Aceste programe pot fi utilizate pentru a converti lot și de a redenumi operație, dar sa dovedit că nu au fost foarte prietenos și lent. În plus, ultima imagine a generat o imagine distorsionată, iar în unele cazuri, imaginea a dispărut cu totul.
Pregătirea unui program de conversie lot. Din păcate, nu găsesc o modalitate de a face o trecere doar opt versiuni diferite ale imaginii, cu nume diferite. A trebuit să ruleze convertorul de opt ori. Dar, în orice caz, este mai bine decât o lună pentru a genera imaginea de pe hosting. Timpul petrecut într-o singură trecere de la 30 la 60 de minute și este 110.000 de imagini. Nu e rău.
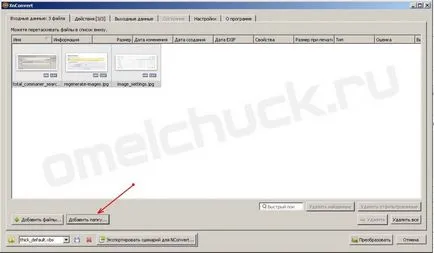
Nu te grăbi imediat pentru a adăuga întregul folder cu imagini, încercați pe unele un catalog mic.
1. Adăugați un catalog mic cu imagini care are nevoie pentru a converti și redimensionează.

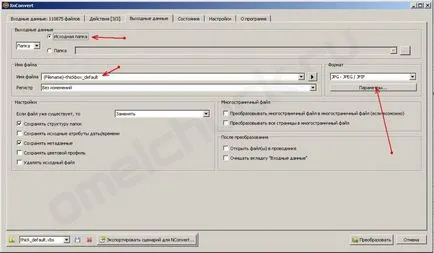
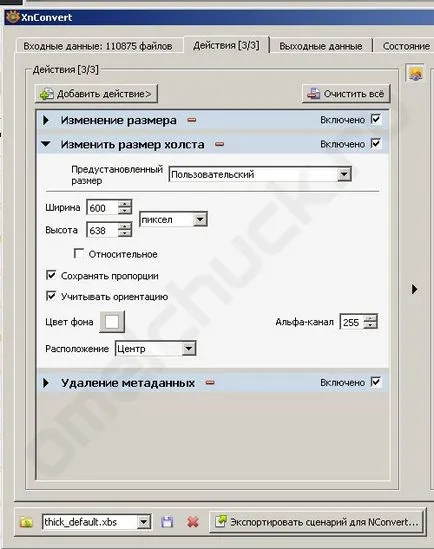
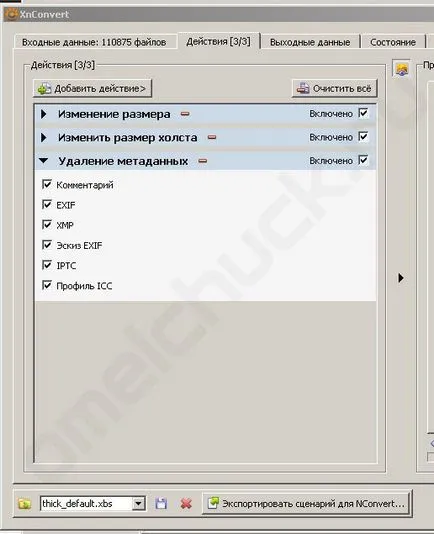
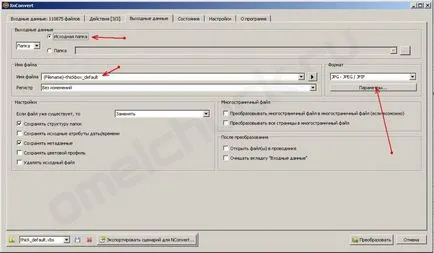
2. Configurarea conversia grupului de secvență



3. Configurați opțiunile pentru salvarea imaginilor

Noile imagini trebuie să fie stocate în același folder ca și originalul. Numele este ușor modifica imaginea în conformitate cu setările din PrestaShop.
Porniți conversia și repetați operația de câte ori ai imagistica opțiuni ar trebui să fie pe hosting. A trebuit să fug de opt ori, rezultatul a fost de 880 000 de fișiere. Nu uitați să schimbați dimensiunea imaginilor în conformitate cu setările Prestashop (setări trebuie - stoca imagini în admin).
Înainte de a trece pentru a șterge imaginea de rezervă din original, directorul de imagini locale, astfel încât fișierul va primi mai puțin și face mai ușor pentru a despacheta. Acesta poate fi folosit pentru acest comandant totală, care este foarte convenabil pentru fișiere folosind expresii regulate de căutare:
După care să fie afișate fișierele găsite în panoul Total Commander și ștergeți-le. În folderul, vom fi doar fișierele necesare generate de imagini. director de arhivare.
Încărcați imaginea generată înapoi la găzduirea, despacheta
Acum avem un dosar cu toate imaginile necesare și suntem acum principalul lucru pentru a avea suficient spațiu pe găzduirea pentru fișierul arhivă și extrageți conținutul. cred că imediat cât de mult va lua un dosar cu imagini.
1. Completați fișierul în locația corespunzătoare, astfel încât, după despachetarea fișierele au fost directoarele potrivite. Utilizați pentru a decomprima SSH și comenzi Linux (sau oricare ar fi costurile de găzduire)
A fost cu mult timp în urmă, dar îmi amintesc modul în care fiecare opțiune este plasat în propriul său dosar, există un model, cum ar fi o imagine de mare în dosarul 1, ceva mai puțin decât în folderul 2, trebuie doar să vedeți ce dosar în care!
Motorul genereaza calea bazat pe numele numeric al imaginii, razbivayaego la cifre individuale, de exemplu, în cazul în care numele de calea principală a imaginii va 12345.jpg img / p / 1/2/3/4/5 / 12345.jpg