filigran automat (vatermarki) în WordPress folosind filigran imagine plugin
Salutări! Probabil că mă place, de asemenea, se confruntă cu faptul că în mod automat „tyryat“ texte. Cineva chiar și în modul manual. 🙂 Și, de regulă, imaginea este, de asemenea, transferate automat. De aceea prefer să folosesc un filigran pe fotografii. Acesta este modul în care se uită la mine:

Filigrane ( "vatermarki"):
- ajuta la protejarea imaginii de copiere (în special în cazul în care filigranul plasat undeva în centrul fotografiei);
- creșterea gradului de conștientizare de brand (atunci când plasarea de imagini, logo-ul dvs. va fi „ciocanul“ în capul vizitatorului).
filigrane automate la WordPress
Pentru a aduce automat vatermarki imaginile, utilizați plug-in pentru Wordpress, care este foarte ușor de utilizat.
- Trebuie să descărcați Filigranului plugin-ul de imagine pentru WordPress.
- Activează plugin-ul.
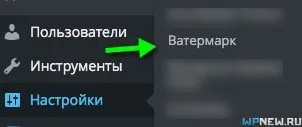
- Ne întoarcem la fila „Settings“ -> „Vatermark“:

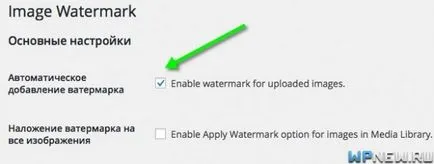
- Pune o verificare de lângă „Adăugați automat vatermarka“:

Acum, toate noile imagini pe care le încărcați pe blog-ul va suporta în mod automat filigranului.
poziţia vatermarka

În această parte a setărilor pe care le puteți alege locația filigranului. Cel mai adesea este retras, fie în centrul sau în colțul din dreapta jos. Puteți lipi de cele mai multe, dar nu pot. 🙂
Offset vatermarka - aici indică un offset pixeli pe orizontală și verticală. Foarte convenabil.
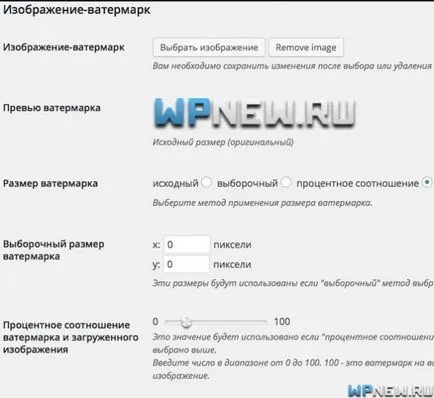
Image-vatermark

Apoi, alegeți propriul logo pentru a fi afișate pe fotografii (imagini). Dimensiunea se poate face un „greu“ în pixeli sau procente, așa cum am: imaginea mai mare, cu atât mai mare va fi vatermark.

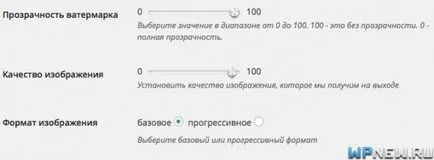
Puteți seta transparența filigranului și calitatea producției și a imaginii dimensiunile sale.
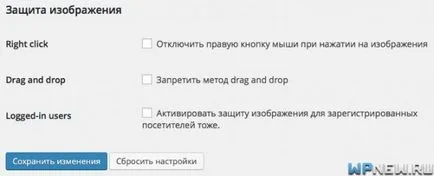
protecția imaginii

Puteți alege să dezactivați butonul din dreapta al mouse-ului atunci când faceți clic pe imagine sau trageți imaginea pentru a interzice. Am făcut toate aceste lucruri eu nu folosesc, așa că pentru mine e prea mult.
Foarte util plugin Image filigran, mai bine pentru WordPress nu am găsit. Utilizați. 😉
Cu stimă, Potr Aleksandrov