Familiarizarea cu particularitățile de dezvoltare a unei emisiuni TV inteligente și a învăța cum să facă o cerere pentru TV
Ce este un Smart TV și de ce aveți nevoie de o aplicație în televizoare?
Imaginați-vă că merge în bucătărie. rapoarte de frigider, care pot fi preparate din produsele disponibile, și apoi aruncă rețeta selectată pe multivarku. Nebunie? Aceeași nebunie părea că aplicarea în televizoare în urmă cu douăzeci de ani.

Dacă sunteți familiarizat cu front-end-dezvoltare, atunci puteți începe deja pentru a crea aplicații care nu au nimic nou pentru a preda. Cu toate acestea, trebuie să ia în considerare televizor special:
Mai jos este o scurtă descriere a platformelor populare, astfel încât să știți ce va trebui să lucreze.
Principalele caracteristici ale API-ului: o bună gestionare a aplicațiilor, care primesc date și modele de rețea, de control extinse player.

Caracteristica distinctivă a acestei platforme - capacitatea de a utiliza la distanță Magic, control de la distanță giroscopic anatomice. mișcare de control de la distanță în spațiu este însoțită de mișcarea cursorului pe ecran, care simplifică foarte mult de navigare în cadrul aplicației.
Alte metode de control - Un multi-control și de recunoaștere a vocii. În toate modelele LG Smart TV folosesc WebKit, ceea ce reduce semnificativ cantitatea de remedieri „specifice“.
LG oferă documentație detaliată pentru dezvoltatori și emulatoare SDK și mediu de dezvoltare construit pe baza Eclipse. Au platforma LG există o altă caracteristică - aplicația pe care doriți să criptați pe site-ul înainte de a încărca la dispozitiv.

Este suficient platforma originală. Al doilea din punct de vedere al vânzărilor în România, dar, în ciuda acestui fapt, dezvoltarea de pompe de beton pentru Philips abilități de gândire logică, precum și documentația sunt incredibil de rare :).
Iată ce știm despre această platformă:

Dezvoltarea de aplicatii cross-platform folosind SmartBox
Cum ai știut, în dezvoltarea de aplicații pentru Smart TV atât de multe caracteristici. Fără gândire, suntem echipa a decis să creeze o bibliotecă bazată pe experiența de dezvoltare cross-platform pentru televizoare inteligente. Aici este o listă a ceea ce realizările noastre pot simplifica viata:
- pentru a scrie un cod abstract bazat pe biblioteca API, și nu orice televizor sau cutii set-top;
- adăugarea de noi platforme sprijinite fără a schimba codul de aplicație în sine;
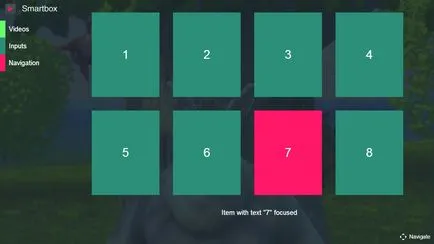
- plugin-ul de navigare care vă permite să comutați focalizarea în cadrul aplicației fără complicații;
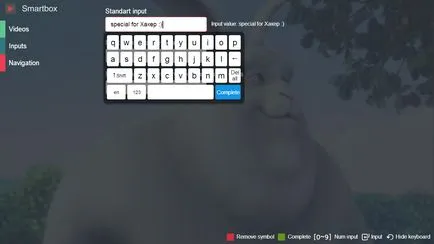
- De intrare și tastatură multilingvă virtuală;
- plugin pentru a utiliza capacitățile de control vocal;
- Mufă Legendă (sfaturi cu privire la cheile de la partea de jos a ecranului);
- abstractizare LocalStorage - stocarea datelor pe dispozitivele de capăt;
- abstractizare peste funcțiile playerului;
- console.log de înlocuire convenabil la televizor.
În prezent, biblioteca vă permite să executați o aplicație de pe trei platforme majore:
În plus, Smartbox fără probleme și rula pe un set-top box STB Mag 200/250.
Adăugați o nouă platformă în SMARTBOX nu este dificil, în magazia puteți găsi documentație, cum să o facă. Codul de bibliotecă am postat pe GitHub.

Distribuiți HTML pentru meniul:
Cel mai important lucru de remarcat aici - atribute * DATA- și clasa de nav-element. Caracteristica date-nav_type = „vbox“ servește pentru a optimiza focalizarea de navigare atunci când se utilizează începe să se deplaseze de la un element la altul frate. Caracteristica de date-nav_loop = „true“ vă permite să bucla navigarea în interiorul elementului său. Toate elementele vizibile cu clasa nav-element poate primi focalizarea și mai târziu, inițiază evenimente (focus, clic, etc). Atribut de date de conținut vor fi utilizate pentru a afișa scenele de aplicare.
HTML pentru a adăuga scene.
HTML este acum aplicația noastră este gata, începe scrierea cererilor JS-fișierul principal app.js. După inițializare SMARTBOX se întâmplă de pornire aplicație.
În timpul inițializării, spectacolul legenda, începe navigarea și setați principalele Stivuitoare eveniment pentru telecomanda și tastele playerului.
Metoda showContent va ascunde scena curentă și va afișa cel nou. Fiecare scenă va avea trei metode de inițializare - pentru inițializare o singură dată și arată / ascunde pentru a controla afișarea. Implementarea tehnicilor imagistice vor fi aceleași în toate etapele de:

Acum este posibil să datele de intrare într-un câmp de introducere afișat și tastatura ascunsă. Rămâne să adăugați un cod pe scena cu un exemplu de navigare. Pe elementul cu evenimentul de clasa nav-element nav_focus cauzată de ingestia de concentrare pe ea și nav_blur cu pierderea de focalizare. Adauga Stivuitoare eveniment pentru aceste evenimente în scenă.

Codul de bază pentru scene gata, funcționează aplicația, putem adăuga numai sfaturi pentru cheia legendei plugin-ul. Toate cheile posibile în legenda prezentată în Fig. 1, și este ușor de utilizat chei:
Fig. 1. indicii posibile plugin legenda
Cod aplicație Ready puteți găsi aici. De asemenea, puteți vedea aplicația în acțiune. Navigarea browser-ul folosind mouse-ul sau săgețile de la tastatură și butoanele de la distanță roșu, galben, verde, albastru înlocuit cu tastele A, B, C, D.
concluzie
Acum sunteți gata pentru o întâlnire cu Smart TV, în condiții de dezvoltare de luptă. Din fericire, biblioteca noastră va ajuta să evite mersul pe jos pe rake-ul și vă puteți dezvolta rapid și de a pune creația la magazinul de aplicații de pe televizor.
Dacă doriți să participe la dezvoltarea Smartbox - suntem întotdeauna fericit pentru a trage request'am pe GitHub. Și, dacă aveți orice întrebări cu privire la dezvoltarea unui Smart TV - scrie pentru mine.
Ideile bune și aplicații mari!
Arată acest articol unui prieten: