Desenați un buton pentru o pagină Web
Lecția a fost scris pentru GIMP versiunea 2.6.3. În alte versiuni ale numelui instrument pot fi ușor diferite.
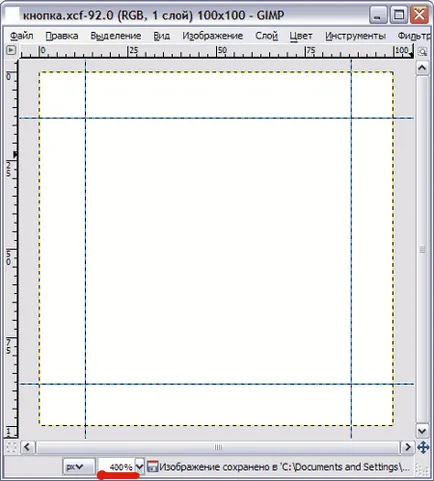
Deschide un nou document de 100x100 pixeli, cu un fundal alb. Pentru a face mai ușor de a lucra cu, puteți seta zoom-ul la 400%.
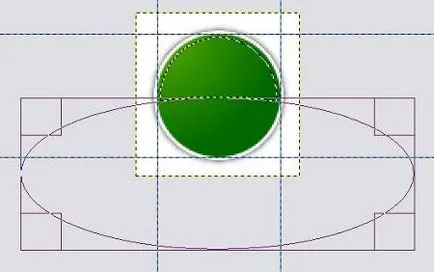
Pregătiți ghiduri pentru aceasta, selectați meniul Image - Ghid - New Guide. Creați două ghidaje orizontale și două verticale cu valori de 13 și 88 de pixeli.

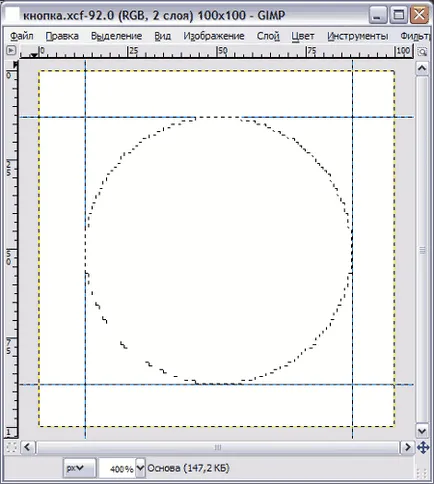
Creați un nou strat cu taste de fundal transparent Shift + Ctrl + N sau din meniul Layer - Noul strat numit de bază. Pentru a redenumi un strat pur și simplu dublu-clic pe mouse-ul pe numele stratului, puteți face acest lucru prin meniul contextual, Atribute Editare Layer.
În interiorul ghidul nostru va desena un cerc cu elipsă Select (E).

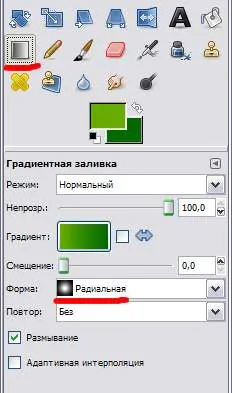
În continuare, alegeți o culoare de bază și de fundal # 66ad11 # 036611. și apoi selectați instrumentul Gradient (L).
În setarea gradientului, selectați un tip de gradient de la primar la fundal (aici vorbim despre culorile). Lasam celelalte setări, cum ar fi acest lucru:

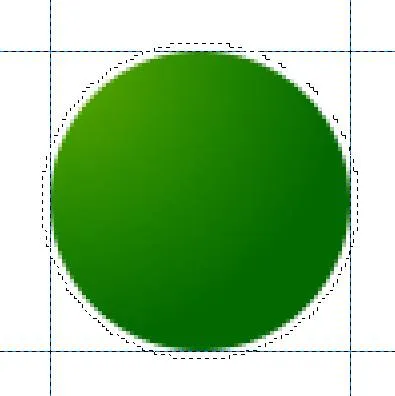
Acum trebuie să completați aceste gradientul butonul nostru. Pentru aceasta este necesar să se lipi și trageți mouse-ul din stânga sus la colțul din dreapta jos. Pentru a muta la un unghi de 45 de grade exact, trebuie să țineți apăsată tasta Ctrl.
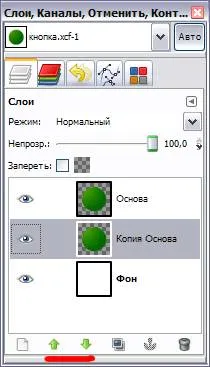
Deja a fost ceva similar, dar trebuie să adăugați un cadru în jurul circuitului. Duplicate layer chei de bază Ctrl + Shift + D. Meniul Layer - Duplicate layer sau pur și simplu prin apăsarea corespunzătoare straturilor listă de butoane. Noi numim cadrul duplicat. și puneți-l între straturile de fundație și de fond. Acest lucru se poate face fie prin glisarea stratul mouse-ul în lista Straturi la locația dorită sau prin selectarea și apăsând partea de jos a listei de straturi săgețile sus sau jos.

Zona noastră de selecție încă trebuie să fie activ. Acum, pentru acest strat pentru a extinde cadrul de selecție 2 pixeli. Acest lucru va însemna că cadrul nostru în jurul butonului va avea o grosime. Dacă doriți să faceți un cadru mai gros sau mai subtire - pentru a selecta o valoare diferită. Pentru a extinde selecția trebuie să selectați meniul Selectare Zoom și setați valoarea corespunzătoare.

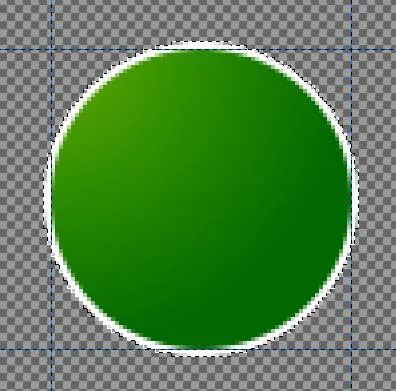
Pe lângă stratul de fundal nu ne împiedică să vedem butoanele cadru, pe care noi, prea alb, puteți dezactiva temporar făcând clic pe imaginea de lângă ochi bulbucati sloem.Teper va crea foarte cadru. Acest lucru vom face foarte simplu prin selectarea unui duplicat al stratului principal sub titlul cadru și apăsând tasta Delete de pe tastatură sau prin meniul Edit - Clear. Ca urmare, zona selectată va șterge și am primit o „gaură“ dimensiunea de un pic mai mult decât butonul nostru. Umple-l cu alb, cu Fill plat instrument (Shift + B). Obținem următoarea imagine:

Acum vom face o umbra sub butonul. Acest lucru se poate face în diferite moduri. Vom alege acest lucru. Duplicate layer cadru și este numit ca o copie umbră. Muta-l sub cadru strat. În acest caz, selecția ar trebui să fie în continuare activă, avem încă nevoie de ea. Du-te la stratul Shadow și alocarea clară a cheii albe Delete. În loc să-l umple cu alb-negru umplere instrument de Cupă (Shift + B). Imaginea nu sa schimbat, atâta timp cât un strat de cadru strat umbră se suprapun. Dar vederea listei de straturi pentru a schimba.
Și abia acum este posibil pentru a elimina selectarea meniului de selecție - Scoateți tastele sau Shift + Ctrl + A. În loc izolat strat umbra complet prin selecție Meniu - Toate sau tastele Ctrl + A. Acum este necesar să se dilueze stratul de umbră. Pentru acest lucru se aplică Gaussian blur. care este în meniul Filtre - Blur. Acest filtru nu este plin de setări și parametrul principal pentru el - este cantitatea de neclaritate. Precizăm o valoare de aproximativ 5 pixeli.
Și asta e ceea ce sa întâmplat după aplicarea de eroziune:

Acum, pentru interiorul butonului și trage lumina pe butonul pentru mai mult realism. În acest scop, a crea un alt strat (Shift + Ctrl + N) are un fundal transparent și apel reflecțiilor sale. Mutați-l în partea de sus în lista de straturi. Din nou, face selecția eliptică (E) în interiorul ghidului, dar de data aceasta reduce la 2 pixeli din meniul de selecție - Zoom.

Acum trebuie să luăm departe de alocarea existentă a unei părți și pentru aceeași elipsă de selecție a crea un alt elipsă în timp ce țineți apăsată tasta Ctrl.

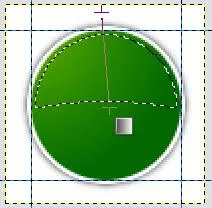
Selectați o culoare pentru reflectarea exemplu # a5d777. Selectați Gradient Tool (L). Parametrii stabiliți tipul său - De la bază la forma transparentă și - Radial. Va extinde brațul de sus în jos așa cum se arată aici:

Vom obține acest lucru, un astfel de rezultat:
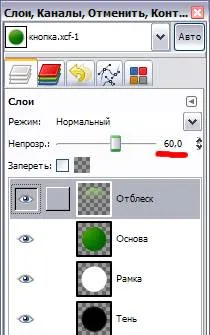
Dacă doriți o imagine a fost mai vizibil, puteți alege fie o nuanta mai deschisa pentru efectul de orbire sau chiar mai ușor - duplicat reflexiile strat. Dar am decis să nu exagerați. Apropo, în cazul în care reflectarea sa întâmplat exact invers prea luminos, puteți reduce opacitatea stratului cu reflexia de la 100% la 60%, spun sau ce preferați.

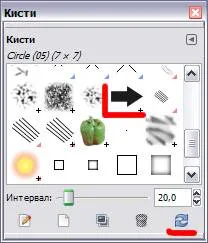
În continuare, vom crea săgeata de pe butonul. În acest scop, a crea un alt strat peste buton și dă-l în partea de sus. Desenați o săgeată poate fi în multe feluri, poate aveți propria metodă, și am decis să simplifice sarcina dumneavoastră și a produs o perie cu imaginea de săgeți. Acesta trebuie să fie extras într-un dosar cu perii sau ei, sau în dosarul implicit, care este în Windows, cum ar fi este de obicei în C: \ Program Files \ GIMP-2.0 \ share \ gimp \ 2.0 \ perii \. A se vedea dosarele cu perii și adăugați dosarul, aveți posibilitatea să faceți clic pe Edit - Preferences - Directoare - Perii. După aceea, panoul Pensule. care se numește tastele Shift + Ctrl + B. trebuie să apăsați butonul Refresh periilor. apoi copiați peria de pe panoul.

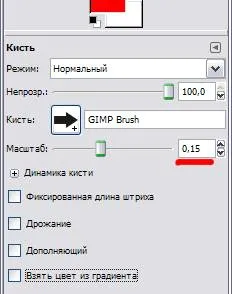
Acum, selectați pensula și ușor redusă scara. deoarece mărimea săgeții am făcut mai mult din buton, este posibil, vom fi în continuare utilizate în alte scopuri.

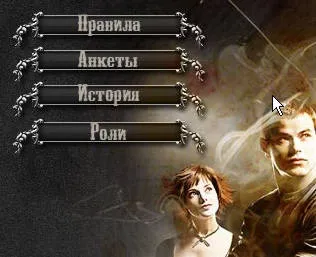
perie de culoare alege alb, și chiar și pe un strat gol în cele din urmă Arrow a pus săgeata prețuită. Asta e tot. Încă o dată admirăm, dacă ceva nu ne place în imaginea finală - să aibă posibilitatea de a corecta deficiențele. La urma urmei, nu folosim cu bună știință mai multe straturi pentru butonul nostru și acesta este și farmecul lor. De exemplu, dacă credeți că umbra sub butonul este prea mic, puteți estompa în continuare stratul Shadow și ajusta transparența.
Mulțumesc. Și vei fi ceva de genul unui forum pentru a organiza. Într-adevăr, în Gimpo, mi se pare, poate mai mult decât în Photoshop. Ați pus lecțiile, da sfaturi, să răspundă la întrebări, etc.

Aceasta este pictograma dovedit.
Frumos. Adevărat la metoda descrisă, nu există aproape nimic de a face, dar mă bucur că am ajutat să dezvolte o abordare creativă a problemei
Mdja. standarde de curs lecție. Dar cred că în Photoshop ar face mai ușor garazdo. Deși este posibil și nu este așa că Mihai Ghimpu doar a învăța să lucreze în timp ce Photoshop este un pic stăpânit! Pentru Photoshop mi se pare metode mai bune de control.
Ei bine, Photoshop - programul este de asemenea bun, dar este foarte scump. Butoanele de aur va merge, dacă le trage să plătească pentru PHOTOSHOP mai mult decât calculatorul cu măruntaie în valoare
Și ce să fac, dacă doriți să inserați o imagine? Am fost pus în, așa că bucla dispare.
Îmi pare rău, eu nu înțeleg ce fel de circuit de ea. Poate vrei să spui de selecție. Apoi, că nu este pierdut, îl puteți salva ca o buclă, după care poate fi afișat din nou după ce introduceți fotografia. Pentru a face acest lucru, trebuie doar să selectați Alocare meniu - Calea urmată de un nou contur cu numele filei selectat va apărea cu contururile. Pentru acest kotrura face din nou o selecție trebuie să-l apăsați pe butonul din dreapta al mouse-ului și selectați Calea Selection.

Cine va arunca imaginea. Aici! Atunci eu nu înțeleg nimic. Oamenii pot să creați tutorial pentru a crea un buton cu o imagine în interior. Pliiiiiiz.
Sub lista de straturi pe care le-ați arătat în imagine, există un buton cu o imagine a unei ancore și titlul Atașați un strat plutitor. Aici îl aveți, și atașați, și apoi să fie capabil să lucreze cu el mai departe. Scrie ce se întâmplă.
și introducerea cheii rezultat la forum?
Clarificarea ce vrei să spui. Introduceți într-un mesaj pe un forum sau integra în designul paginii on-line?
Încorporat în proiectarea de jocuri de rol =)) Eu nu sunt un expert al acestor termeni =))
Aici este dificil de a consilia ceva fără să vadă obiectul discuției. În general, cheia se face cu un fundal transparent și este salvat în format GIF. Pentru a insera pe pagina pe care trebuie să dețină cel puțin unele cunoștințe de HTML. Într-o versiune simplificată în locul potrivit pentru a introduce codul . Este clar că drumul trebuie să fie înlocuite cu cele corecte. Într-o variantă mai sofisticată a tras în jos butonul, atunci codul va arata un pic diferit. Dacă vă arată că și în cazul în care pentru a insera, va fi în măsură să dea un răspuns mai precis.

Deci, un dreptunghi cu coordonatele 36,61,182,77 vă corespunde butonul „Înregistrare“. Va trebui să adăugați câteva mai multe linii de aceeași, doar cu coordonatele au butoanele proaspăt trase.
Alexey. Windows - docabilă Dialoguri - Straturi. Sau puteți deschide o altă fereastră a meniului, cum ar fi fila „Istoric“ și selectați Add - Straturi.
Mulțumesc sa întâmplat. Abia acum spune-mi, dacă poți, așa cum este toate bine salvați și inserați în browser-ul dumneavoastră. Mai am o imagine cu extensia gimpovskim, atunci când încercați să deschideți GIMP se deschide din nou, iar butonul din cadru și ghidajele. Cum de a face acest „produs finit“.
Alexey. Dacă aveți o versiune de GIMP 2.6, apoi selectați Fișier - Salvare ca și selectați formatul dorit pentru un fișier stocat, cum ar fi JPG. În cazul în care versiunea 2.7, File - Export.
Ei bine, un fel de sa întâmplat.