Cum se setează stiluri pentru diferite secțiuni ale site-ului bazat pe pagini statice, CMS și motoare pentru
Descărcați fișierul sursă | Demonstrația
Puteți găsi de multe ori resurse mari, care se bazează pe structuri ierarhice a face pagini statice. Putem aplica aceleași metode pe acest site?
WordPress ne ofera clase CSS. referitoare la structura paginilor care pot fi folosite pentru a seta secțiunea de stil a site-ului paginii statice, și ei vor arăta complet diferit.
Ce veți avea nevoie
Dacă aveți deja un subiect pentru care doriți să utilizați această metodă, puteți lucra cu funcțiile sale CSS și fișiere. Voi crea o temă copil de douăzeci de cincisprezece și edita foi de stil, și funcția de fișier creează fire.
Cel mai probabil, aveți deja intrările de pe site. De exemplu, punerea în aplicare a datelor de test am descarcat teme WordPress.
Postează Subiect
Dacă lucrați cu propria temă, puteți sări peste această secțiune. În această secțiune, voi discuta modul de a crea o temă copil de douăzeci cincisprezece ani.
În folderul wp-content / teme de site-ul dvs., creați un dosar nou și introduceți un nume pentru acesta. Am numit-o tutsplus-stil-pagini-cu secțiune.
În acest dosar, a crea un fișier CSS gol numit style.css și adăugați următorul cod:
Acest fișier conține toate informațiile cerute de WordPress. pentru a crea o temă copil și importați CSS temei Douăzeci cincisprezece. În fișierul CSS în câmpurile corespunzătoare, puteți specifica propriile valori pentru numele și descrierea temei.
Acum activa tema.
importarea datelor
Dacă site-ul dvs. are deja o pagină, puteți sări peste această secțiune, dar de la ea, puteți învăța cum să importați teme date de testare:- Du-te la testul Tema Unitatea și descărca conținutul de link-uri fișier XML;
- În panoul de administrare a site-ului dvs., du-te la Tools> Import. Faceți clic pe link-ul;
- Faceți clic pe „Alegeți fișierul“ și selectați fișierul pe care tocmai l-ați descărcat. Faceți clic pe „Încărcați un fișier și de import“;
- Urmați instrucțiunile, și apoi așteptați pentru datele de import WordPress.
- Sub Setări> Reading. selectați opțiunea pentru pagina statică „Acasă“ la alegere. Iar pentru opțiunea „înregistrări pagină“ pentru a seta pagina „Blog“;
- În Aspect> Meniuri. selectați „Toate paginile“ și setați-l pentru a verifica „meniul de navigare“ la acest meniu a fost utilizat pe site-ul ca navigarea principală.
stiluri de determinare pentru un anumit element
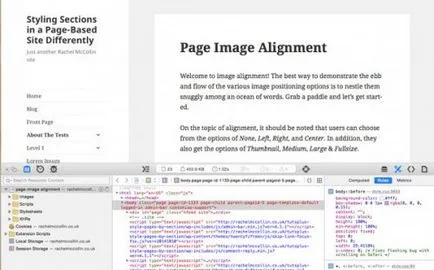
WordPress foloseste tag-ul șablon body_class () la clase de ieșire în funcție de tipul de pagina afișată. Adăugați această etichetă temă eticheta fișier header.php specifică clase pentru corp, în funcție de tipul de pagină care este în prezent în curs de vizualizat.
Dacă lucrați cu propria temă, dar nu a adăugat încă această etichetă șablon, puteți face acest lucru chiar acum. Cum de a face acest lucru, să înveți din articolele despre lucrul cu clase și ID-urile generate de WordPress.
Atunci când se lucrează cu un subiect filială a douăzeci și Cincisprezece. Aceste etichete sunt adăugate automat.

Elementul de corp este afișat cu un set de clase:
Aceste clase spun browser-ul pe care suntem pe o pagină statică, care este o temă filială, tema care este o filială, precum și ID-ul paginii și tema șablonului de pagină.
Noi folosim două dintre aceste clase, pentru a specifica pagina în diferite secțiuni ale site-ului: pagina asociată cu ID-ul unei pagini și pagina părinte.
Atribuirea stiluri de pagini de nivel superior și pagini pentru copii
Pentru a specifica pagina în ierarhia site-ului, vom folosi două clase: ID-ul paginii pentru paginile de nivel superior și ID-ul paginii de părinte pentru paginile copil.
În cazul meu, paginile de nivel superior cu elemente copil au ID-uri 5 și 17, și pagini fără pagini de copii - 146, 701, 703, 733 și 735. am de gând să utilizați o singură culoare pentru fiecare din cele două secțiuni ierarhice și una pentru paginile care nu au elemente copil. Dacă paginile dvs. sunt împărțite în secțiuni, puteți folosi o culoare diferită pentru fiecare dintre ele.
Deschideți CSS fișierul tema și adăugați următorul cod:
Notă: va trebui să schimbe aceste ID-uri și înregistrări părinte în valoarea ID-ul site-ului.
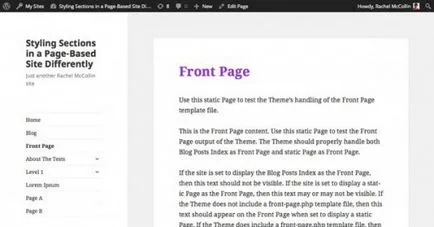
Acum a salva CSS si uita-te la site-ul tau. Pe partea mea folosesc deja culori diferite pentru diferite secțiuni. Aici este o pagină care nu are elemente copil:

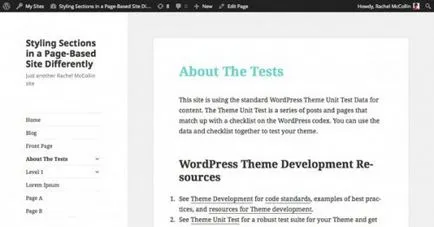
Aici este o pagină de nivel superior ierarhic:

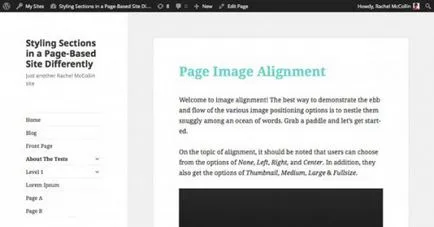
Dar pagina copilul ei:

Dar eu pot vedea deja câteva probleme în abordarea. Primul este că trebuie să adăugați manual clase pentru fiecare dintre paginile de nivel superior. Acest lucru înseamnă că, dacă în viitor cineva se va adăuga pe site-ul meu mai multe partiții, sau paginile de nivel superior, sau mutați unul dintre ei la un alt nivel al ierarhiei nu va fi atribuit stiluri pentru ei.
În al doilea rând, acest lucru funcționează numai pentru copil paginile al doilea nivel. Nici una din foaie nu se va aplica la paginile treia și nivelurile inferioare.
Prin urmare, în cazul în care site-ul are o structură stratificată, această abordare este dificil de a pune în aplicare, pentru că trebuie să specifice elementele pentru copilul paginile al doilea nivel. Acest lucru nu este posibil în cazul în care noile pagini de pe site-ul dvs. sunt adăugate în mod regulat!
Deschideți fișierul temă functions.php și adăugați următorul cod:
Puteți schimba acest lucru prin crearea unei funcții și atașarea-l la filtrul Hook body_class. Pentru a face acest lucru, fișierul funcție, adăugați următorul cod:

În continuare avem nevoie pentru a atribui stiluri pentru pagini de destinație în fiecare secțiune. Nu se va schimba culoarea titlului, așa cum am făcut acest lucru cu o ierarhie de pagină. In schimb, voi adăuga un chenar.
Acum salvați CSS și deschide pagina a site-ului în browser.
Aici este pagina mea de „Secțiunea 1“:

concluzie
Dacă aveți un site web bazat pe ierarhia paginilor statice pe care le aveți și secțiunile pe care doriți să le atragă într-un stil individual.
În acest articol, ai învățat două metode pentru a atribui stiluri pentru anumite pagini din diferitele secțiuni ale site-ului.
În primul rând, am folosit o abordare bazată pe o ierarhie de pagini, avantajul de care este că se modifică setările implicite pentru WordPress. Dar dezavantaj este faptul că este imposibil să se atribuie stiluri pentru copii, situate în nivelurile inferioare.
Traducere din articol «secțiunile Styling într-un sit-Based Pagina Differently» a fost pregătit de o echipă de proiect prietenos Web design de la A la Z.