Cum se adaugă la un buton de abonament pe site-ul YouTube canal, blog Elena Kontievsky

Acest post va fi foarte util pentru orice blogger, așa că i-am spus despre cum să încărcați un buton de abonament pe canalul YouTube.
Blogul dvs. va fi promovat și dezvoltat atât de mult mai bine dacă ai pus în butonul meu bara laterală cu un abonament.
Și canalul, la rândul său, va primi, de asemenea abonați suplimentare pentru site-ul dvs. și de a le ajuta să se dezvolte mai bine. Așa că utilizarea celor două părți este evidentă.
Acum știi doar trei moduri de a adăuga pe site-ul sau blog-butoane destul pentru a va abona la canalul YouTube.
Deci, ce sunt opțiunile pentru butonul de abonament pe canalul YouTube?
Aici sunt cele pe care le cunosc de:
- Manual, prin generarea de cod html și introduceți-l în secțiunea de unitate de text într-un widget. Această metodă este potrivită pentru site-urile de pe WordPress a motorului. Dacă site-ul dvs. este creat pe Blogger sau Blogspot, în acest caz, codul este inserat în pagina HTML (această metodă este cel mai popular);
- folosind în mod automat plugin-ul WordPress «YouTube Butonul de abonare»;
- Cu un scenariu special.
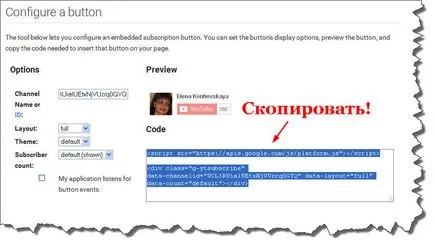
Vizitați youtube pagina Instrumente pentru dezvoltatori aici: developers.google.com/youtube/youtube_subscribe_button și derulați în jos până când vedeți pagina Configurarea unui buton. care a tradus în limba română înseamnă - butonul Creare.

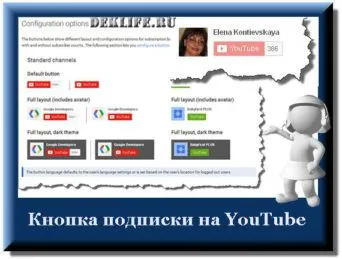
Butonul poate fi mica ta (implicit), nici foto și contor cu numărul de abonați.
Iar dacă configurați un buton mai funcțional, cititorii vor vedea fotografiile, site-ul numărul de abonați și butonul elegant, pe un fundal alb sau negru.
Totul depinde de setările pe care le le cere cheia sa viitoare pentru a va abona la canalul YouTube.
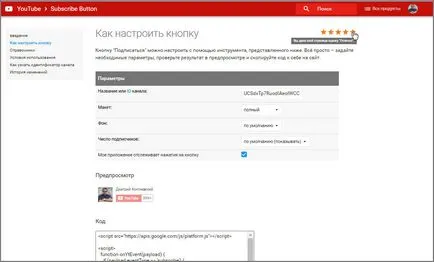
Acum voi explica mai detaliat ce fiecare dintre opțiunile butonului generatorului
În câmpul de canal (canal) GoogleDevelopers elimina eticheta și introduceți ID-ul canalului YouTube sau numele de utilizator.
Dacă este un canal personalizat cu prefixul la sfârșitul numelui sau numele companiei dvs., apoi introduceți-o în numele sau denumirea firmei sau a companiei.
Nu introduceți un link de la browser-ul dvs. la canalul YouTube în întregime cu «http». În acest caz, codul butonului va trebui să funcționeze corect și să producă o eroare! Introduceți numai ID-ul sau numele canalului.
Deplasare la a doua opțiune, numită Aspect (aspect sau aspect).
Din lista verticală, selectați tipul de butoane. Acesta poate lua forma de incapacitate de plată, care este, de dimensiuni mici, nu fotografie și nici un contor cu numărul de abonați la valoarea implicită.


Apoi, puteți alege două culori buton opțiuni de fundal: lumina sau întuneric, folosind funcția de temă.
Urmatoarea Generator de configurare buton de numărul de abonați este responsabil sau nu pentru a afișa butonul este numărul de abonați pe YouTube canalul sau nu. Acest lucru vă decideți deja pentru tine și personaliza butonul după cum doriți.
După ce ați făcut toate setările butoanelor viitoare copie a Codului bloc (cod) de pe dreapta generat cod html.

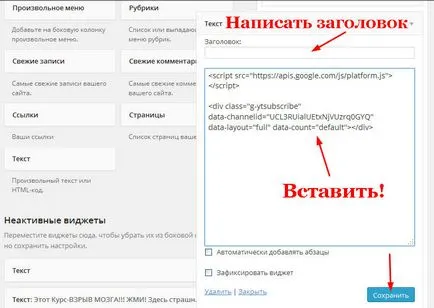
Apoi, inserați-l în caseta de text în secțiunea widget-ul de pe blog-ul dvs. WordPress.
Se pune un nou buton pentru a va abona la canalul YouTube într-o locație convenabilă în bara laterală a blog-ul.
Nu uita să scrie un subiect pentru butonul.

Aș dori să atrag atenția asupra unui punct. Înainte de a introduce codul cheie în widget-ul în zona de administrare a blogului, nu uitați să opriți (dezactiva) toate plugin-uri de securitate pentru un timp cu siguranță nu pentru totdeauna.
Eu, de asemenea, pentru prima dată butonul nu este luat imediat în sus, dar greu pentru a da o eroare sau este nevalid.
Deoarece meu WordPress Firewall de securitate plug-in-2 a fost pornit și nu ar lăsa să-mi să introducă codul în site-ul meu un cod cheie nouă. Nu uita asta!
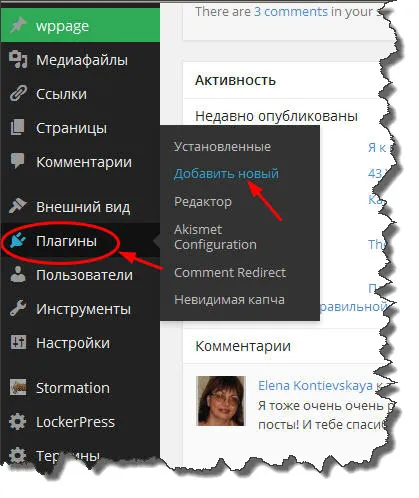
Accesul WordPress zona de administrare a blogului dvs. în plug-in-uri, apoi faceți clic pe Adăugați o nouă

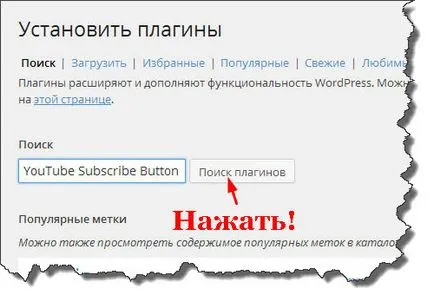
și pentru a instala pagina de plug-in-uri în caseta de căutare, introduceți numele de plugin - YouTube Butonul de abonare.

Pompată acest plugin pe server-ul dvs., vă activa la consola de blog-ul.
Și apoi, sub Miniaplicațiile în bara laterală widget unitate gata făcute, de pre-configurarea-l pentru tine.
Această metodă este bloggeri leneș mai potrivite care nu doresc să pierd timpul pe generare de cod pentru butonul de abonament. Și preferă să încărcați pur și simplu la server este un plugin WordPress care le va crea în mod automat și widget gata.
Dar, în acest fel, în opinia mea, are o serie de dezavantaje. El ne dă mai puține funcții pentru a crea un buton de abonament pe YouTube.
Deoarece în finit YouTube Aboneaza-bloc buton fără inserție alegere sau abonaților dezactiva contra. Și aceasta este una dintre cele mai importante elemente ale widget-ului.
Și totuși, este imposibil de a centra un widget, și anume plasați un buton în bara laterală a secțiunii blog-ul în mijloc.
Al treilea dezavantaj al acestei metode este sarcina suplimentară pe blog. Deoarece o dată plugin-ul va încetini performanța site-ului.
Această metodă este cea mai ușoară, deoarece cheia este generată folosind un script special.
În ea, în loc de canalul meu Youtube ID-ul ElenaKontievskaya pune dumneavoastră.
Apoi a creat un cod html adăugați în locul potrivit pe site-ul dvs. sau la oricare dintre vebstranichke dumneavoastră.