Cum să utilizați fonturi personalizate de pe site-ul dvs.
Foarte des, clienții sunt rugați să folosească site-ul de design pentru fonturi sale corporative sau font de acces liber, dar diferit de fonturile obișnuite Tahoma sau Verdana. Designul site-ului pentru a realiza acest lucru nu este dificil, dar cum să utilizeze un font personalizat în structura site-ului. Astăzi, ne uităm la modul de a construi un font personalizat pe site-ul, și atribuiți-l la pozițiile principale H1, H2, H3.
În mod implicit, titlurile de pe site-ul folosind sistemul de font Georgia, vom schimba la o mai spectaculos.

Există mai multe moduri de a folosi fonturi personalizate de pe site-ul dumneavoastră. Acest lucru se poate face utilizând serviciul de fonturi web Google. Tehnologia cufon.
Aceste metode au atât avantaje cât și dezavantaje.
Ne uităm la un alt mod, care face treaba rapid și competent. Vom realiza acest lucru prin design @ font-face. Această metodă există pentru o lungă perioadă de timp, dar a fost utilizat pe scară largă cu dezvoltarea de web 2.0, atunci când tot mai mulți dezvoltatori au început să folosească fonturi personalizate de design site-ul, pe care le-a dat mai mult individualitatea. Acum, includerea de fonturi non-standard de pe site-urile pot fi văzute aproape peste tot, ajutat de apariția unei cantități mai mari de aceste fonturi gratuite.
Alegerea fontului și stilul de tip.
Pe scurt despre formatele.
TrueType - a fost dezvoltat în 1980. Formatul a devenit foarte popular, deplasând multe altele care existau la acel moment. Microsoft a utiliza acest stat format pentru setul standard de fonturi de sistem Windows.
OpenType - bazat pe formatul TrueType, dar a integrat elemente suplimentare: ligaturi, caractere contextuale. Din păcate, nu toate browserele acceptă formatul OpenType.
SVG (Scalable Vector Graphics - grafică vectorială scalabilă) fonturi conțin elemente prezentate sub forma unui vector. Spre deosebire de alte formate, fonturi SVG nu poate fi comprimat. iOS 4.2 - este prima versiune a Safari Mobile, care acceptă acest format. Dar acesta este singurul format de font pentru a afișa informații pe iPhone și iPad, care rulează pe iOS 4.2.
Astfel, pentru a se asigura afișarea corectă a fontului încorporat în toate browserele, fișierele necesare în aceste formate.
Lucrul cu serviciul @ font-face Generator
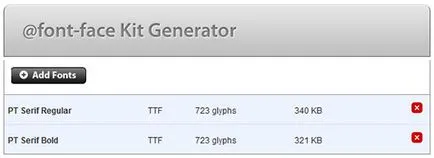
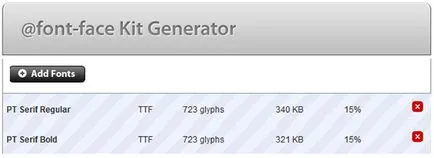
încărca în mod alternativ fișierele de fonturi folosind «Adăugați fonturi» buton
După încărcare, putem vedea numele de fețe de font și numărul de caractere, du-te la setările

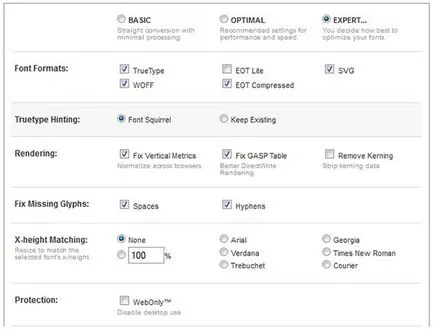
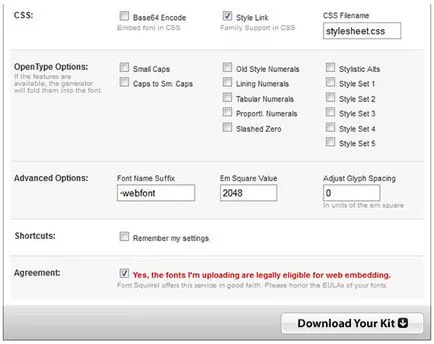
Setați comutatorul la «Expert» modul, numai în această poziție devin disponibile opțiuni de servicii îmbunătățite.

Linie «Fonturi Formate» rețineți toate formatele de fonturi necesare menționate mai sus.
Alte secțiuni lăsați neschimbate.

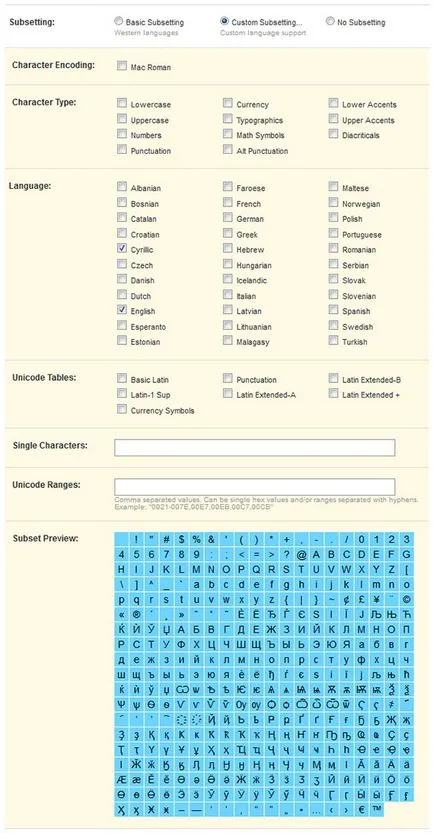
Mai târziu, în «Subsettings» set element rând «personalizat Subseturi». După aceea vor exista opțiuni avansate, în cazul în care avem nevoie să menționăm limbile care vor sprijini fonturile.
După selectarea unui limbaj special în «subsetul previzualizarea» caracterele font otobrazyatsya în limba selectată, în cazul în care fontul nu acceptă limba selectată, caracterele din limba selectată, noi nu vedem.
Noi știm că am ales fontul PT Serif susține chirilic, nota că în lista de limbi.
În orice caz, observăm și să sprijine limba engleză.
Este important să înțelegem de ce se face acest lucru - numai acele caractere care sunt incluse în limbile selectate vor conține, rezultat ca urmare a fișierului de font.
Dacă în această etapă să alegeți sprijinul limbii engleze, iar mai târziu a decis să-l folosească pentru a fragmentul de text în limba engleză pe site-ul, modificările nu se va întâmpla, deoarece fișierul de font nu conține caracterele alfabetului englezesc, iar fragmentul va fi afișat de fontul de sistem sau de site-ul principal de fonturi.

Mai mult, în «CSS» câmpul Notă «Style Link» și sunt de acord că aveți de gând să utilizați pe site-ul dvs. pentru fonturile care aveți permisiunea (Da, fonturile am încarc sunt eligibile în mod legal pentru încorporarea de web.) Acest permisiunea de caz nu este necesară, deoarece fontul de acces liber.
După aceea «Descarcă kit-ul» (Descarcă setul) Butonul devine disponibil.

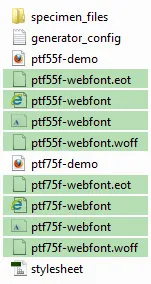
Despachetați arhiva, se va selecta în fișierele de fonturi corespunzătoare în 4 formate:

Încorporarea un font site-ul dumneavoastră.
Creați un dosar din rădăcina site-ului și încărcați fonturile în ea 8 fișiere de fonturi, de a crea un serviciu @ font-face Generator.
Arhiva, pe care le-am primit «Stylesheet» fișier este prezent pe baza activității cu serviciul. Acest fișier conține css-reguli pentru conectarea la site-ul font:
Copiați conținutul fișierului și adăugați fișierul principal de stiluri site-ului (style.css), specificând calea către fișierul de font în dosarul fonturi:
Acest lucru rămâne este de a atribui un nou font rubrici:

înregistrări Titlu afișat PT font Serif.
Rămâne să se adapteze dimensiunea antet, și atribuiți font non-standard rămase.