Cum sa faci un site aspect de adaptare pe WordPress
Salutări prieteni, ieri am făcut în cele din urmă ceea ce am fost leneș să facă ultimii 2 ani - adaptarea acestui site mobil. Motoarele de căutare acum câțiva ani fac aluzie în mod activ de webmasteri au nevoie pentru a trece la un aspect de adaptare. Acest lucru este de înțeles - ponderea traficului de date mobile este în creștere în fiecare an, de furtunos. Mai mult decât atât, acum site-ul adaptabilitatea la rezoluția ecranului mobil și ierarhizarea influente - acest lucru este anunțat oficial de către reprezentanții Google.
Ie în cazul în care site-ul nu este ascuțit pentru dispozitive mobile, sunt pur și simplu vor pierde poziții în rezultatele căutării, în comparație cu acele site-uri care sunt ascuțite.
Ce zici de cei care au site-uri vechi cu statice cu aspect fix?
Din păcate, dar mai devreme sau mai târziu, va trebui să schimbați aspectul dacă doriți să stați pe linia de plutire. În WordPress problema pare a fi rezolvată prin schimbarea modelului de obicei - în beneficiul tuturor noilor teme wp sunt acum făcute adaptive.
Dar această soluție are unele dezavantaje serioase:
- Vei pierde toate modificările aduse modelului vechi - structura și proiectarea de contoare și valori, cârlige și tot felul de schimbări în codul. De fapt, după schimbarea de model va fi un site nou, foarte crud, cu textul vechi și imagini.
- Există riscul de a pierde poziția în motoarele de căutare. a observat în mod repetat că unele webmasteri după modelul de schimbare în serios și permanent cu greu a început trafic.
Dacă acest lucru nu te sperie, atunci du-te mai departe) Dar, ca și pentru mine, după o schimbare de model de lucru va fi mult mai mare decât în cazul în care pur și simplu să adaptați șablonul vechi pentru sistemele mobile.
În plus, există speciale. plugin-uri, care ar trebui să ajute la webmaster pentru a optimiza site-ul pentru dispozitive mobile. Dar, în realitate, nu este atât de frumos ca în teorie.
Anterior, în acest scop, am avut de a utiliza un plugin special vordpressovsky (chiar și numele nu va scrie pentru că nu sfătuiesc să-l folosească), dar a fost foarte grea, și în afară de buggy pe negru: ce a lucrat, ceea ce nu a funcționat, atunci nu navă site- pe dispozitive mobile. Ca urmare, în loc de confort pentru utilizator, de multe ori am lipsit de traficul mobil. În plus, aproape toate aceste plugin-uri sunt plătite, iar în versiunea gratuită veți obține o funcționalitate dezbrăcat-jos și referințe externe deschise pentru dezvoltatori inteligent.
Acum, blog ruskweb.ru are propriul aspect adaptiv, ușor de citit de pe un telefon mobil, fără nici un plug-in-uri și biciclete în cârje. A fost nevoie de doar un cadru Bootstrap 3. Și doar câteva nopți nedormite, și, desigur, cunoașterea structurii WordPress și CSS.

Site-ul meu este acum cu o procedură de adaptare
Cum este înlocuirea layout site-ul vechi pe adaptive
Vreau doar să avertizeze - dacă nu aveți cel puțin un nivel mediu de cunoaștere a CSS și vă sunt ghidate prost în intestine de WordPress, atunci eu nu sfătuiesc să meargă într-o astfel de junglă. Cel mai probabil aspect doar izuroduete a site-ului.
Mai bine să-și petreacă câteva mii, plătind un liber profesionist, ai pierdut o mulțime de nervi și timp, și ca rezultat a pus site-ul.
Prin modul în care puteți să mă contactați - mă pot ajuta la a face site-ul dvs. adaptiv pentru o taxă modestă =) Trimite un mesaj e-mail [email protected] sau prin intermediul formularului de feedback de la date de contact.
Ai nevoie nu numai să editați modelul principal, dar, de asemenea, înregistrările de pagini șabloane single.php, pagina page.php tip, sidebar.php, pagina cu rezultatele căutării, pagina cu arhive (titlu, tag-uri) și alte taxonomii. În funcție de temele WordPress stabilite pot varia. Cu toate acestea, în multe blocuri din fișierul va fi repetat, astfel încât pur și simplu le copiați.
Cum de a lucra cu Bootstrap
Primul lucru pentru a înțelege logica impunerii pe Bootstrap. aspectul paginii este așa-numitul model de grilă - este egal cu 12 coloane, care pot fi împărțite site-ul spațiului de lucru.
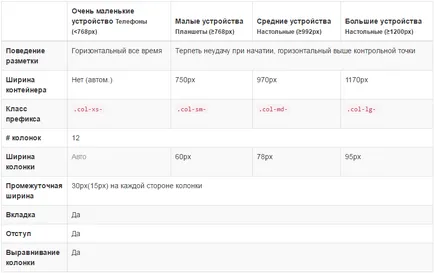
Tot conținutul site-ului în interiorul corpului să fie înfășurat într-o unitate specială cu clasa .container div (sau .container-fluidă pentru aspect de cauciuc). Mai mult, acest container tot conținutul este învelit într-o coloană cu div class .col-. mărimea care variază pentru 4 dispozitive permite intervale și sunt notate cu prefixe .col-lg--.col MD--.col .col-xs- SM:

După ce vom adăuga prefixul 1 la 12, în funcție de cât de multe „coloane“ ar trebui să ocupe dimensiunea noastră elementului. Schimbarea prefixe din clasa col am stabilit elementul de dimensiune și de poziționare pentru rezoluții diferite, fără nici un amestec în CSS.
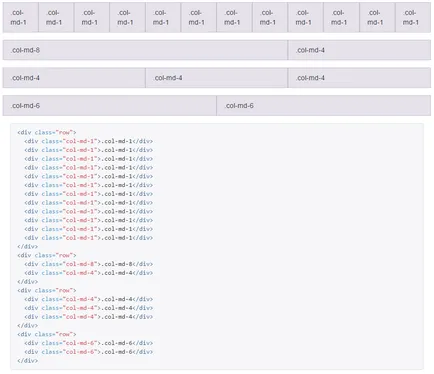
La prima vedere poate părea prea dificil, dar crede-mă, cu practica te va aprecia viteza și ușurința de acest aspect, în comparație cu stiluri de editare manuală. Iată câteva exemple de cum arată în practică:

Când vedeți acest cod, clasa col-MD-4 este interpretat după cum urmează: blocul pentru a afișa pe dispozitivul secundar, cu o rezoluție de ecran ≥992px ocupă 4/12 a elementului mamă.
De exemplu, pentru a afișa pe site. Editați pagina index.php pentru principal, adăugați blocul
Astfel selectez un conținut de 8/12 al site-ului spațiului de lucru. 4/12 Căderea rămas pe bara laterală
Ca rezultat, am următoarele - conținutul meu și bara laterală va fi construit in 2 coloane pe soluții pentru dispozitive de dimensiuni mari și medii, și de îndată ce dimensiunea ferestrei va trece marca 768, bara laterală plutesc departe în jos de mai jos conținutul principal. Acest lucru este de a se asigura că va fi pe ecrane mici, toate păreau frumoase și armonioase fără a derula pe orizontală. În caz contrar, ar exista un bloc de bara laterală sa redus la dimensiuni mici și a devenit incomod pentru a citi.
În acest caz, între difuzoarele este padding standard, astfel încât blocurile nu „lipesc“. Și da, nu uitați să puneți etichetele de închidere pentru divuri noastre. Și mă grăbesc să se constate, în unele șabloane de deschidere și închidere Diva pot fi localizate în diferite fișiere PHP.
Dacă se dorește, puteți ascunde blocuri inutile în rezoluția selectată, adăugând clasa .hidden- prefixat cu rezoluția dorită la care doriți să ascundeți blocul.
Important! Conflictele pot aparea vechi site-stil CSS și stiluri de bootstrap. Pentru a le repara, următoarele etape:
- dimensiuni fixe curate (în principal, lățime) din elemente ale site-ului foile de stil
- Unele id și class'y trebuie să înlocuiască bootstrap, sau eliminați manual interferează stiluri
- Sau, pentru a schimba poziționarea elementelor grafice de pe site-ul care arata bine pe un aspect static, dar nu este potrivit pentru adaptivă
- În cazul în care site-ul are o masă mare, trebuie să se joace cu ei
- Verificați fiecare pagină a site-ului dvs., asigurați-vă că pentru a redimensiona fereastra browser-ului, care ar găsi școlile în aspectul și să le stabilească
Astfel, datorită acestui instrument, puteți înlocui un site aspect învechit pe adaptive fara a rescrie mii de linii de stil CSS manual. După utilizare, asigurați-vă că pentru a verifica pe site-ul dvs. atunci când Google și validator.
Te sfătuiesc să citiți mai mult pe această temă:
- Instalarea șablon WordPress (temă implicită)

- Cum de a schimba șablonul WordPress (de lucru cu CSS pentru a schimba design)

- Selectarea temelor WordPress

- Setarea șablon WordPress (structura php)