Cum pot converti șablon WordPress
Astăzi voi vorbi despre modul de a face aspectul de blog-ul dvs. pe unic WordPress, pentru care avem nevoie doar să-și modifice șablon WordPress.
Cu siguranță ați observat vreodată că apariția multora dintre site-urile și blogurile care au loc pe internet, implementate folosind template-uri WordPress gratuite. care nu merge într-un plus reputația resursei. Mai mult decât atât, se poate găsi de multe ori site-uri / bloguri, pagini care găzduiesc link-uri externe către alte resurse creatori de template-uri gratuite plasate. Desigur, ideal este de a utiliza un template-uri plătite, dar trebuie să investească bani. Dacă cheltui bani pe o temă WordPress nu ar fi de dorit, dacă aveți un tânăr pe blog-ul, de exemplu, și competențe în crearea de template-uri nu, atunci cel mai logic ar fi de a modifica șablonul WordPress existent.
Deci, în scopul de a transforma un șablon WordPress și transforma într-un fel într-un unic, avem nevoie pentru a găsi un șablon gratuit favorit. În vastitatea Internetului nu este dificil de a găsi o mulțime de template-uri gratuite, astfel încât problemele în acest stadiu, nu ar trebui să fie.
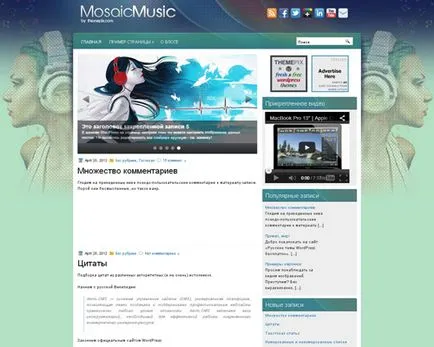
Pentru acest articol, am luat un model care arata ca acest lucru:

Caracteristicile șablonul inițial au fost următoarele: șablon pentru WordPress 3.7.1, peste subsol situat la 3 blocuri cu orice widget-uri are un logo (PSD), care poate fi ușor de editat. Formularul de căutare se află pe aceeași linie, împreună cu meniul principal.
Planul de acțiune pentru schimbarea de model, după cum urmează:
Iată pe scurt a planului WordPress șablon de modificare a acțiunii. Acum, cu mai multe detalii.
Cum pot converti un șablon WordPress?
Deci, vom merge la o analiză mai detaliată a fiecăruia dintre elementele de mai sus.
Pentru a schimba aspectul șablonului antet (header), trebuie să fie în directorul sursă pentru a găsi folderul imagini tematice. care, la rândul său, găsiți fișierele de imagine utilizate în antet șablon. Face acest lucru va avea nici o dificultate, în cazul meu este următoarele două imagini:

Trebuie să spun că în cazul șablonului selectat pentru editare mine privat, și nu neapărat aspectul de capace ar trebui să fie elaborate din cauza a două imagini. Nu vom insista asupra acestui punct, nu este nimic complicat. Și, în general, în acest articol am examina problema de a schimba șablon WordPress, ca să spunem așa „un pic de sânge“, care este, cu modificări minime pentru a face clar pentru incepatori. Din acest motiv, că dimensiunea imaginii utilizată în antetul fișierului, lăsați la fel.

Sper că gândurile mele clar? Dacă nu în totalitate, atunci voi explica: avem nevoie pentru a estima dimensiunea imaginii dorite, pe care noi, în viitor, va crea pentru ei înșiși aspectul original al blog-ul nostru, pentru că în cazul meu a fost această imagine joacă un rol crucial în proiectarea modelului selectat.
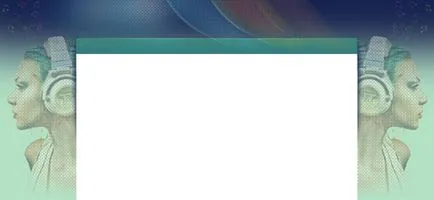
Astfel, prin conectarea imaginii, vom determina dimensiunea imaginii necesare, și, de asemenea, cu ghidaje în Photoshop indica poziția pe elementele caracteristice ale șablonului panza funcțional: domeniul în care se află butoanele de meniu și așa mai departe. Am primit următoarele rezultate:

Acum, cei care au competențe în Photoshop malomalski nu va fi dificil de a împărți imaginea în două părți proporțional cu imaginea originală, și apoi să le salvați sub numele de imagini șablon originale în jpg sau png. Rezultatul acțiunilor mele, după cum urmează:

Aruncări următor fișierele de date în directorul de imagini reworks teme (în cazul în care toate acțiunile cu fișierele pe care le sunt la hosting puteți utiliza pentru a accesul la FTP-client, este scris in articol). A se vedea rezultatul - ar trebui să funcționeze ca un ceas. Gata!
Am înlocuit, de asemenea, logo-ul localizat în șablonul antet dumneavoastră:
Când schimbați șablonul, de asemenea, am adăuga o imagine la subsolul blog-ul său, care este după cum urmează:
Am făcut-o, după cum urmează: a adăugat un alt design în fișierul șablon header.php: