Cum de a stabili Cod QR pentru site-ul pe WordPress
In acest articol voi discuta despre posibilitatea de a folosi așa-numitul QR -Code pentru blog sub administrarea CMS WordPress. precum și să-ți spun ce ar putea avea nevoie.
Ce este un QR-code? În lumea modernă a mulți oameni cunosc răspunsul la această întrebare. Dar eu încă mai petrec o scurtă digresiune pe conceptul.

Cred că ați văzut în mod repetat un astfel de cod de bare.
Cel mai adesea, QR-cod utilizat de către utilizatorii de telefoane mobile pentru a efectua următoarele acțiuni:
Progresul nu se opune în continuare, și în urma tendințele modei în lumea contemporană face domeniul de aplicare al diferitelor tipuri de tehnologii sunt în continuă expansiune. În acest caz, QR-cod nu este o excepție, și nu atât de mult timp în urmă, am observat cu surprindere pentru mine că este utilizat deja pe site, inclusiv cele construite pe WordPress CMS.
In acest articol voi discuta despre modul în care puteți pur și simplu „șuruburi“ pentru resursa dvs. de internet pe WordPress, acesta este QR-cod.
Cum de a adăuga un QR-cod pe WordPress-ul?
Asistent în rezolvarea acestei probleme, am ales un plugin special pentru WordPress numit generator de cod QR.
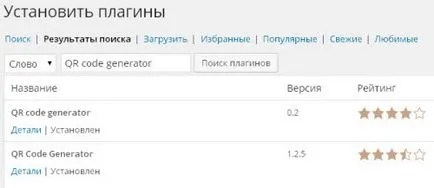
De fapt, dacă ne uităm un plug-in pentru acest titlu în depozit WordPress. în acest moment a emis două plugin-uri cu același nume, cu singura diferență fiind că în titlul unuia dintre ei, fiecare cuvânt începe cu o literă de capital:

Date funcționale plug-in-uri este de asemenea diferit. Să ne uităm la posibilitatea fiecăruia dintre ele în ordine.
Să începem cu primul și anume, generatorul de cod, QR. După instalarea acestuia în meniul Aspect → panoul de administrare WordPress Widgets va fi un widget special numit cod QR. Acest widget poate fi plasat, în funcție de caracteristicile șablon WordPress în bara laterală sau subsol. Rezultatul plug-in va fi ceva de genul:

Nu într-adevăr arată frumos, sunt de acord. Dar avem puține șanse de a corecta situația. Pentru a face acest lucru, în primul rând, putem înlocui expresia Scanați acest cod cu handphone la traducerea rusă.

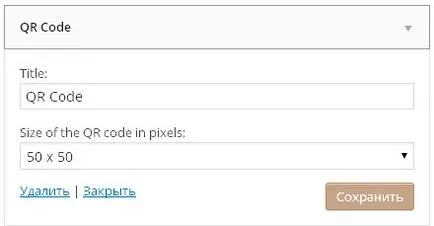
În al doilea rând, în setările de widget, puteți schimba titlul și dimensiunea -Code QR:

Am ales dimensiunea maximă a -Code QR și a schimbat titlul widget-ului. Ca urmare a acestor acțiuni vom primi mai mult decât o opțiune de afișare frumos QR -Code și informații legate de:

Acum este timpul să ia în considerare posibilitatea unui al doilea plug-in, care se numește Generator de cod QR.
Acest plugin vă permite să inserați folosind un cod special plasat în locația dorită cu QR-code codificat în ea cu anumite informații.
După instalarea acestui plugin, pur și simplu plasați următorul cod:
Astfel, plasați în resursa QR-cod, care este criptat URL-ul articolului sau pagina a site-ului pe care se află codul.
Și cu alt cod:
[QRcode content = "CONTENT" size = "80" alt = class "ALT_TEXT" = "CLASS_NAME"]
Puteți cripta alte informații prin modificarea parametrilor:
- Alt - text alternativ (implicit «Scanați QR Code»);
- dimensiune - dimensiunea -Code QR afișat (120px implicit);
- conținut = »CONȚINUT» - pot fi atribuite la orice conținut care va fi ascuns în codul;
- Class - se pare că aveți posibilitatea să atribuiți o clasă pentru a defini stiluri (implicit - „“);
- de credit = »true» sau «false» - activa sau dezactiva afișarea frazei făcută cu dragoste de QR -Code (implicit - «true»);
- umbra = »true» sau «false» - pentru a activa sau umbra dezactivare (implicit - «true»).
Să astăzi astfel de lucruri pe resurse de pe internet nu sunt la fel de comune, dar, probabil, în viitorul foarte apropiat cererea pentru utilizarea acestei metode de transmitere a informațiilor va crește de multe ori.
Aceasta încheie articol, abona la actualizări de blog-ul meu pentru a ține la curent cu noi publicații!