Cum de a pune un buton VKontakte
Acum, că înțelegem faptul de ce butonul „like“ de pe site-ul, să ne trece la instalarea acestuia.


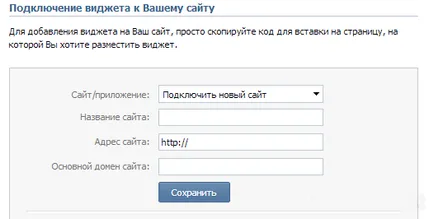
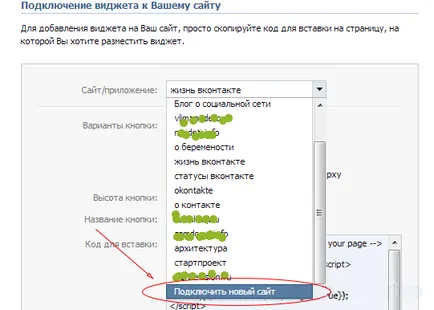
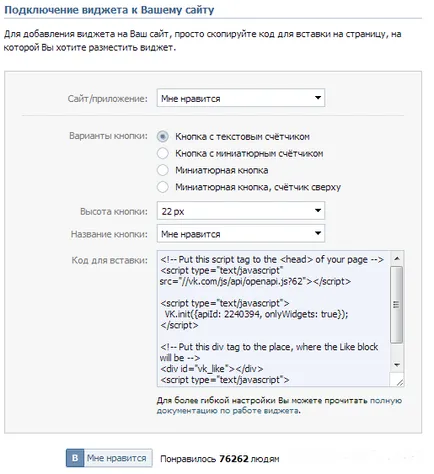
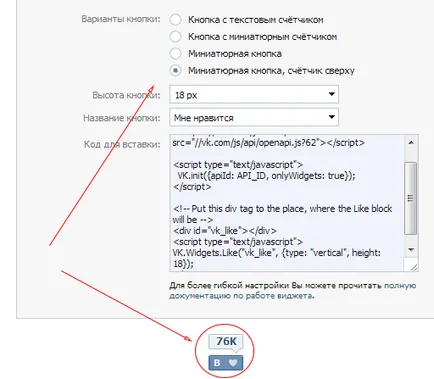
Pasul trei. Selectați butonul pe care doriți să vedeți pe site-ul dvs., de obicei alege una care este mai similar cu designul site-ului pe care widget-ul va fi. Puteți schimba în orice moment butonul. După ce ați decis cu privire la selectarea de proiectare, introduceți înălțimea dorită a butonului. Puteti vedea partea de jos a ecranului va arata ca widget-ul - un câmp cu numele „Încorporați“ (prezentat mai jos).

Pasul Patru. Copiați codul din fereastra care spune „Embed“ pe site-ul tau. Codul introdus pe site-ul în două locuri. O parte de un singur cod este introdus în „cap“. O altă parte a codului (al doilea) este introdus în locul în care urmează să fie afișat direct pe butonul de contact. Pentru a introduce acest cod pentru site-ul dvs. aveți nevoie pentru a face modificări la șablon. Șablonul va fi într-un complet diferite directoare, aceasta depinde în întregime de ce fel de CMS utilizați. Pentru a căuta șabloane în joomla directorul. Apoi, dacă se uita la WordPress director wp-contentthemes. dar dacă site-ul motor DLE va găsi în dosarul șabloane. Dacă brusc nu se poate găsi fișierul în care doriți să efectuați modificări. Apoi, deschideți pagina de pe site-ul la care doriți să instalați butonul VK și să examineze codul său sursă (utilizați comanda rapidă de la tastatură Ctrl + U). selectați partea șablon (HTML-tag-uri) și de a folosi căutarea context în diverse fișiere site-ului (în mod natural prin FTP). În caz contrar, se referă la programator, așa că te-a ajutat.

Pasul cinci. Verificați rezultatul acțiunilor de mai sus. Cum arată „Like“ de pe site-ul tau.