Cum de a pune comentarii VKontakte widget pentru site-ul dvs., blog-ul Olga Abramova
Apoi, selectați pictograma numit Connect site-uri și widget-uri.
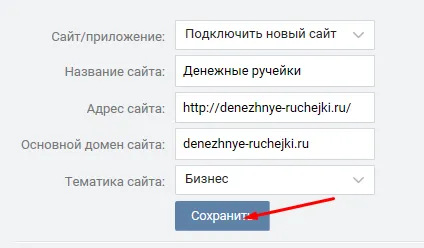
În fila Site-ul / Aplicație, selectați Conectare un site nou.
În numele site-ului este introdus numele site-ului dvs., de exemplu. Dacă site-ul meu este înregistrată ca denezhnye-ruchejki.ru, respectiv, am sunat fluxuri de numerar.
Domeniul principal de site-ul de domeniu este completat automat.
Subiecte ale site-ului, selectați subiectul care se aplică pentru site-ul tau.

Pentru a genera codul pentru a insera în mod corect, asigurați-vă că faceți clic pe butonul Save.


Indicator Lățimea este responsabil pentru lățimea widget-ul de pe site. Ajustați lățimea widget-ul este mai bine ghidat de șablonul de site-ul dumneavoastră. Dacă luăm exemplul site-ul meu, lățimea de 665 px pic prea îngust. Ideal ar fi dacă am pus lățimea de 700 pixeli.
Toate Încorporați format. Acum vom trece la a doua parte: avem nevoie de acest cod plasează cu precizie și cu atenție pe site.
Acum, avem nevoie pentru a copia codul. Dar complet noi nu vom copia (acorde o atenție la ea), și împărțiți în 2 părți!
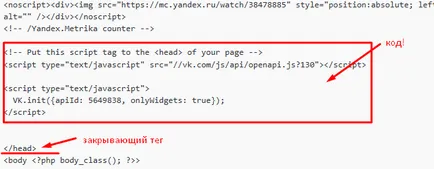
Prima parte începe cu un cod de pornire și se termină cu eticheta de închidere (Aceasta este primele două paragrafe).
Exemplu de ecran:

Nu pierdeți niciodată primul și ultimul de caractere, în caz contrar codul de pe site-ul nu va crește în mod corespunzător!
Sfat pentru incepatori! Acum vom face modificări la codul site-ului, și de aceea vă recomand să fiecare pagină pe care le editați anterior copiat și inserat în Notepad. În caz de eroare, vă puteți întoarce totul la locul său prin introducerea unei copii a spatelui!
Pe dreapta, selectați antetul secțiunii (header.php).
Atenție! Introduceți prima parte a codului înainte de închidere .
Se va arăta în acest fel. Nu uitați să actualizați fișierul.



Exemplu captură de ecran.
