Cum de a plasa un banner pe un site web sau blog WordPress
post-Sponsor: Managed VPS XEN la 10 $ fără overselling o perioadă de testare de 14 de zile de la Solutions Inferno. opinii zapili.net
Bună seara, azi aș vrea să vorbesc despre modul de a plasa un banner pe site. Mulți oameni mă întreabă această întrebare, problema este urgentă, atunci încercați să explice toate acestea un proces simplu. Mă grăbesc să spun că eu nu sunt un pro la html, php, css, etc Limbaje de programare, eu nu fac bine la ei, dar ceea ce am nevoie, am învățat un pic mai lent. Și dacă modul în care am scrie mai jos nu este destul de corect, complicat, „gunoi“ - „scuza“ nu toată lumea poate ști totul :). Sunt doar de partajare cu tine cum am adus bannere în șapca.
Cum de a plasa un banner pe site-ul
Aici este un exemplu al modului de a plasa bannere pe blog-ul meu WPnew.ru - în 2 coloane. Asta este, acesta este cazul, atunci când se poate vedea pe stânga numele site-ului, logo-ul său, așa cum se întâmplă de obicei, și pe dreapta sunt aceleași bannere.
În primul rând, am adăugat în fișierul style.css temă la sfârșitul următoarele linii:
Aici clasa columnslogo este responsabil pentru afișarea logo-ul, numele site-ului etc. (Notă, aceasta este în valoare float: left - este afișat pe stânga). Un columnshead - retragerea de bannere (nota, aceasta este în valoare float: dreapta - dreapta retragere, este acest operator este cheia, adică, noi „apasă obiecte“ la marginile din stânga și din dreapta, respectiv, este, de asemenea, merită să setați lățimea și înălțimea (în cazul șablonului de cauciuc. mai greu), în lățime mea caz: 470px (lățime), ambele au aceeași clasă, adică, eu, se pare, a distribuit un capac care cu privire la dimensiunea de 1000px (ușor mai mică) 2 470 coloane de pixeli (de altfel, poate că va fi interesat de lectură lecție despre CSS).
Înălțimea (înălțime) în columshead - 133 pixeli au fost luate de două dimensiuni banner-ul 468 * 60 px + indentare între ele, și de la marginile. Adică, dacă ai pus doar un banner, valoarea înălțimii poate fi redusă. Uneori este util (când 1 banner, de exemplu) pentru a aloca cadru banner la frontieră, în acest caz, este responsabil pentru această frontieră: 0px #FFFFFF solid; 0px aici - este lățimea cadrului (ceea ce înseamnă că, în cazul meu, este ascuns), solid înseamnă o linie solidă (nu punctată, punctat, etc.), și #FFFFFF, după cum ați ghicit, probabil, - culoarea cadru (în meu caz - alb).
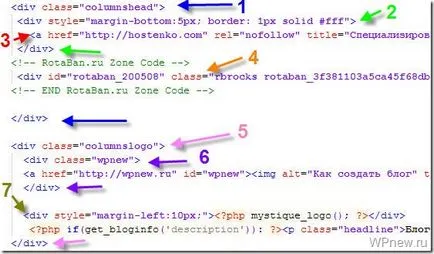
Era ceva care se referea la fișierul style.css, iar acum vom merge direct la încheierea bannere pe site. Pentru a face acest lucru, dacă dorim să pună bannere în capac, deschideți fișierul header.php și în căutarea unui loc în care logo-ul afișat, numele site-ului etc. Așa se pare, în cazul meu:

2 - stil, prin care este dantelata mai jos de 5 pixeli, și „trage“ o linie de solid cadru alb 1 pixel.
3 - ieșire primul banner pe care este afișat în mod direct (în acest caz banner „Hostenko“ pe care îl vedeți în antet). Aici este codul său complet:
4 - codul Rotaban aici. care vine după „închidere“ (
5 - ieșire capace din partea stanga (clasa, am stabilit deja în style.css - vezi mai sus.).
6 - o clasă care arata ca acest lucru (ieșirea din logo-ul înainte de numele site-ului):
7 - liniuța stânga pentru numele site-ului, descriere, etc.
concluzie
După cum puteți vedea, în opinia mea, nimic complicat. Dacă aveți probleme, încercați „copie prost“, toate cu acest tutorial (afișare bannere similare), și numai apoi, cu ajutorul unui instrument de mare FireBug. repara tot ce ai nevoie. Astăzi, toate, vedeți în următoarea lecție!
Cu stimă, Potr Aleksandrov