Cum de a face un gradient de fundal pe pagina dvs.
Anterior, am folosit pentru a decora paginile site-ului meu fundalul de bază având unele contrast cu fundalul paginii. Acum am vrut să fac o pagină de site-ul meu mai dinamic. Acest lucru duce la gradient de fundal de bază. Dar cum se face?
Din păcate, unele dintre recomandările nu sunt disponibile la locul de muncă, alții au lucrat numai în anumite browsere, în timp ce altele au fost greoaie.
Mai jos este dată o descriere detaliată. Cred că, dacă este necesar, puteți repeta și decora site-ul tau.
fundal uniform poate fi ușor setat folosind „corp“ tag-ul atribute, atât în sine cât și în foaia de stil.
Stilul de fișier ****. Css
BODY background-color: # CCF0D2;
.
Atunci când este utilizat pentru formatarea pagini - tabele, acesta din urmă va fi pe fundal. Un phot în cadrul acestora pot fi diferite, deoarece este posibil să se determine proprietățile din tabelul (tabelul tag-ul și tbody însoțitoare. Td. Th etc.). Această metodă se extinde opțiunile de proiectare la crearea de pagini.
Dar chiar și mai frumos atunci când fundalul are un gradient.
Apoi, când defilare prin pagini lungi, generate de o masă având o dimensiune puțin mai mică decât ecranul, încadrarea în jurul lor se va schimba culoarea atunci când defilare. Aceasta creează efectul de pagini dinamice.
Setul de recomandări pe care le-am găsit nu am ajuta pe Internet, unele nu funcționează deloc, în timp ce altele a crea efecte de particule pe care nu am putut satisface.
Vechiul și simplu soluția
Dar se pare că am uitat un simplu și a promis toate deciziile moderne browsere.
Există un bine-cunoscut în jurul valorii de tag-ul -
Se realizează o diviziune logică a unui document, crearea de fragmente în interiorul acestuia.
În conformitate cu standardul HTML 3.2 este proiectat pentru „setarea paginii sau un fragment de text.“ Tot ceea ce se află între elementele de deschidere și închidere ale etichetei, browser-ul este perceput ca un singur obiect. etichetă
Caracteristica principală a etichetei
Dar acum, la subiect.
Aici este un fragment de cod:
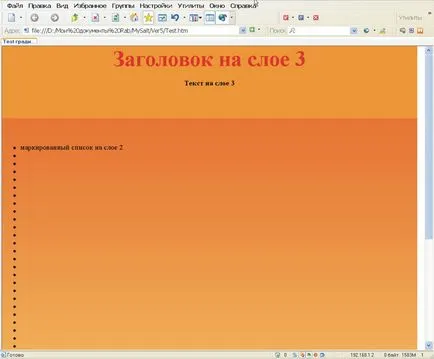
Acesta este titlul! Pe stratul 3.
Acesta este un text.
Acesta este textul de pe stratul 2
Aici sunt datele () ale paginii.
Analiza fragmentului:
După „corpul“ tag-ul trebuie să fie primul tag-ul „div“ - deschide care descrie stratul de bază, și conține în componența sa avut în vedere tag-ul de proprietate „stil“, cu atribute:
- Poziția: absolută; - poziționarea absolută în coordonatele fereastra:
- top: 0; stânga: 0; lățime: 100%; înălțime: 100%; - în partea superioară și liniuța stânga = 0, 100% din dimensiunea câmpului de lățime și înălțime (aici sunt posibile variante)
- vizibilitate: vizibil - dă comanda pentru a face tag-ul div vizibil,
- indexului z: -1 - div tag-ul determină poziția în așa-numitul spațiu 2.5-dimensional al paginii ca cea mai mică.
Notă atributul z-index care, în acest caz, porțiunea determină poziția paginii este descrisă că tag-ul pe stratul -1 (aici poate fi orice valoare mai mică decât valorile următoarelor straturi). Doar pentru mine scinduri este asociat cu o dimensiune negativă, iar acest lucru este mai evident.
tag-ul div se închide în continuare, care se încheie structura de definire a stratului gradate care stau la baza.
Următoarea tag-ul „div“ este dat ca exemplu de pagini pălării organizației cu această etichetă. Are dimensiunile lățimea paginii de 200 px ridicat și vopsite în culoarea specificată.
style = "position: absolute; lățime: 100%; înălțime: 200px; z-index: 3 lungine: 0; top: 0; dreapta: 0; bottom: 0; background-color: # FF9900; vizibilitate: vizibil"
La acel moment există un titlu și text. z-index pentru această etichetă Set - 3 care localizează pe pagina de tag-ul câmp la sol.
Cum arată:

Ultima tag-ul „div“ conține informații paginii.
În diferitele browsere toate lucrările descrise în diferite moduri, încercați.
